На моєму блозі сайдбар розташовується праворуч. Тобто зліва - текст постів, ну або самі пости. а праворуч - сайдбар. Уявляєте, я зустрічав блоги, де сайдбар розташовується зліва - хлопці, це жесть ...
А в сьогоднішній статті мова піде про додавання в сайдбар блогу кнопки твіттер. Твіттер - це супер корисна річ для блогера! Детально про твіттері я зараз зупинятися не буду, можливо як-небудь напишу серію постів про цей сервіс мікроблогінгу. До речі про нього я згадував у своїй попередній статті. і в деяких інших. Дуже цікава річ цей Твіттер! =)

Але зараз не про це, а про кнопку твіттер. Отже, щоб вона така чудова красувалася в сайдбарі, необхідно до відповідного файл вставити код, який ми зараз і складемо.
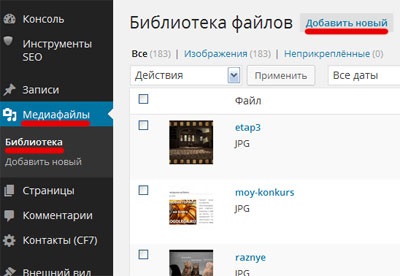
Попередньо, треба залити (або завантажити) на хостинг іконки для кнопок. Зараз я розповім, як можна швидко завантажити зображення на свій блог, не заходячи на хостинг! Зробити це можна з адмінки свого блогу! Для цього необхідно перейти у вкладку Медіафайли. вибрати Бібліотека. а потім натиснути Додати новий.

Тепер просто переносимо зі свого комп'ютера файл зображення методом простого перетягування і все, зображення у нас на хостингу! Потім йдемо в бібліотеку, вибираємо тільки що завантажене зображення і дивимося посилання на нього!

Все, тепер можна складати код для додавання в сайдбар кнопки твіттер. Власне кажучи, складати його простіше простого, ось він:
Роз'ясню про всяк випадок, що означають деякі рядки в представленому коді.
target = "_ blank" - відкриття посилання в новому вікні
rel = "nofollow" - закриття посилання від індексування
border = "0" -відсутність кордонів у іконки
width = "50" height = "50" - розміри іконки
Даний код вставляємо в файл, який відповідає за відображення сайдбара, sidebar.php. А можна скористатися знову-таки адміністративною панеллю движка wordpress і вставити код через Віджети. Для цього йдемо в відповідне меню в адмінці і вставляємо наш код в текст (Довільний текст або HTML-код). Текст вставляємо в необхідну частину сайдбара. Я вставив в саму верхню, найголовніше, не забути зберегти текст.
Кнопка твіттер тут же з'являється в сайдбарі!

Але як бачите, вона розташовується не по центру. Щоб розташувати, кнопочку твіттер рівно по середині сайдбара, необхідно додати в код такі рядки:
Зберігаємо і отримуємо те, що нам було потрібно!
Кнопка RSS додається в сайдбар схожим чином. Так само завантажуємо іконку в адміністративну панель блогу і складаємо код.
Вставляємо даний код в той же текст, що і код кнопки твіттер. Але, перед наступним рядком:
Цей рядок як би задає кордону, на які поширюється деякі параметри. У нашому випадку, це розташування кнопок по центру сайдбара.
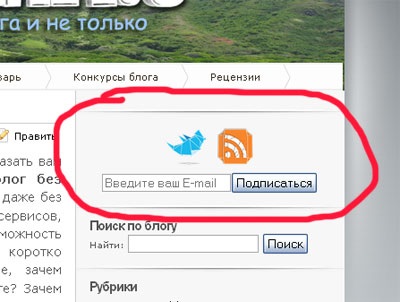
Все, тепер в моєму сайдбарі з'явилися кнопки твіттер і RSS.

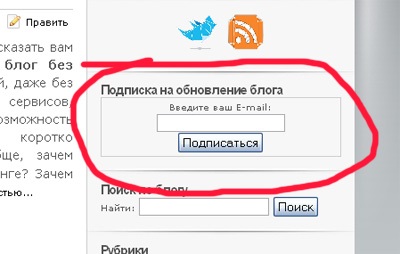
Тепер я задумав удосконалити форму підписки мого блогу по електронній пошті. Раніше форма підписки виглядала так:

Як же я вирішив її змінити? Власне кажучи, я вирішив змінити 4 речі:
4. Об'єднати форму підписки поштою з кнопками твіттер і RSS
А щоб деякий текст укласти як підказку в поле введення, необхідно було в код додати параметр placeholder. У моєму випадку вийшло ось так:
- це абзац, тобто елемент з нового рядка
Для всіх, хто знайомий з правилами кіновікторини. п'ятий кадр:

Поділитися статтею з друзями: