Припустимо, що Ви створили міні-сайт формату Flash, присвячений роздрібному продажі товарів.
Для того, щоб відвідувачі сайту могли швидко перейти в потрібний розділ сайту, потрібно створити навігаційні кнопки, потім зв'язати ці кнопки з ключовими пунктами в межах flash-сайту.
Роботу зі створення навігації почнемо з створення навігаційних кнопок.
Створення кнопки з декількома станами
Кнопки - один з трьох типів символів у Flash.
Кнопки повинні володіти інтерактивністю, тобто реагувати на дії миші і клавіатури користувача.
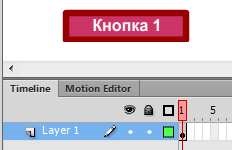
Така кнопка на графіку часу може виглядати так, як показано на малюнку нижче
На малюнку видно, що у символу кнопки є власна тимчасова шкала. показує чотири головних кадру в кожному шарі (рівні) - Up, Over, Down і Hit.
Up - поява кнопки без будь-якого користувача взаємодії. За замовчуванням, коли Ви перетворювати графічні символи в символ кнопки, вони автоматично розміщені в кадрі на Тимчасової шкалою.
Over - Вид при наведенні курсору на кнопку. Цей вид кнопки повинен сказати користувачеві, що кнопка може виконувати дію.
Down - вид кнопки при натисканні, залишається незмінним, поки відвідувач не випустить кнопку миші.
Hit - область Hit визначає гарячу точку, де кнопка стає активною після клацання. Цей стан кнопки відвідувач не побачить, і область Hit визначає тільки активну область (область, по якій можна клацнути мишею).
На першому шарі мультиплікації (Layer 1) Тимчасової шкали вставимо кнопку. Кнопку можна створити, використовуючи інструменти малювання, або взяти готову з Бібліотеки (див. Шаблони кнопок).
Самостійно створимо просту кнопку, використовуючи інструмент прямокутника.
Налаштуємо розміри і кольору кнопки в інспектор властивостей. Саму кнопку і нанесений на неї текст потрібно згрупувати (використовуйте меню Modify> Group) і встановити за місцем.
Припустимо, що створена кнопка має вигляд, показаний на малюнку зліва.
Виділіть кнопку на сцені, в меню Modify (Модифікація) виберіть Перетворити в символ (Convert to Symbol). Введіть свою назву символу (наприклад - "Products Button" або просто "Кнопка 1").
Встановіть тип символу в рядку типу - Кнопка (Button). Натисніть ОК.
Символ кнопки буде поміщений в Бібліотеку (Library).
При подвійному натисканні на кнопку вона відкривається для редагування. При цьому можна помітити, що вікно редагування кнопки відрізняється від звичайного вигляду сцени, тому що це вікно редагування символів (див. Редагування символів).
Одночасно на Тимчасової шкалою з'являються кадри станів кнопки. При редагуванні символу кнопки відкривається своя шкала часу.
Наступний крок - потрібно додати кнопці стану - Over, Down, Hit.
Виберіть кадр Over на Тимчасової шкалою - клацніть на рівні Layer 1 нижче Over.
Вставте ключовий кадр в області Over - використовуйте швидку клавішу F6 або виберіть меню Вставка (Insert)> Тимчасова шкала (Timeline)> Ключовий кадр (Keyframe).
Графіка кнопки буде дубльована в новому ключовому кадрі, але її потрібно змінити для нового стану кнопки. Якщо кнопка згрупована з текстом, для її зміни потрібно розгрупувати кнопку, використовуючи меню Modify (Модифікація)> Ungroup (Розгрупувати).
Наприклад, змінимо колір кнопки, використовуючи Інспектор властивостей так, що кнопка буде мати вигляд, показаний на малюнку зліва.
Потім виберіть кадр Down на Тимчасової шкалою, додайте ключовий кадр, змініть оформлення кнопки для стану Down.
Нарешті, виберіть кадр Hit. створіть ключовий кадр (keyframe) тут.
Кадр Hit не бачимо, але визначає ту область в межах кнопки, яка активується при натисканні на кнопку (область активації).
Тому Ви можете вибрати область кнопки будь-якого кольору, за розміром не менше створеної раніше кнопки (можна навіть трохи збільшити цю область).
Таким чином, створена кнопка з різними станами.
Всі попередні дії проводилися в вікні редагування символу кнопки.
Клацніть по посиланню Scene 1 нагорі вікна, щоб повернутися до головної Тимчасової шкалою. На стадії буде вид, показаний нижче.

В меню Control (Управління) виберіть Test Movie> in Flash Professional. щоб протестувати кнопку.
У нашому випадку повинна вийти кнопка, показана нижче (наведіть курсор, клацніть):
В даному прикладі створена проста кнопка. Але зазвичай на Flash-сайтах прагнуть створювати кнопки з різними ефектами - приклад.
Підберіть і імпортуйте в Бібліотеку звуковий файл підтримуваного формату (див. Звук).
Примітка: Adobe Flash Professional йде зі своїм запасом звуків - в меню Вікно (Window) виберіть Загальні бібліотеки (Common Libraries)> Звуки (Sounds).
Двічі клацаємо по кнопці, щоб перевести її в режим редагування символу.
Відкривається вікно редагування кнопки зі своїм Графіком часу.
Додаємо новий шар - "Звук".
Припустимо, що звук повинен лунати, коли відвідувач клацає по кнопці.
Клацаємо по кадру Down.
Заходимо в Бібліотеку і клацаємо по обраному нами звуковому файлу.
Повертаємося до головної Тимчасової шкалою (Графіку часу).
В меню Control (Управління) виберіть Test Movie> in Flash Professional. щоб протестувати кнопку.
Зліва - приклад кнопки (наведіть курсор, клацніть)