Привіт, вистачить проходити повз, зберігати пост і говорити, що Ви його обов'язково прочитаєте "потім". Прочитайте його саме зараз, приділіть всього кілька хвилин!
1. Трохи теорії, для розуміння основ.
Ісаак Ньютон один з перших хто зміг розкласти білий сонячне світло на колірний спектр # x200A; - # x200A; пізніше це назвали "Дисперсією світла".
Досвід полягав у наступному: він пропускав сонячне світло через призму. У ній промінь світла розшаровується на кольори і виводився на екран.

Обкладинка альбому групи Pink Floyd "Dark Side of the Moon # xBB ;, що відображає дисперсію світла.
Кольори які виводилися називаються спектральними або простіше # x200A; - # x200A; чисті кольори. Це червоний, помаранчевий, жовтий, зелений, синій і фіолетовий.
Цікавий факт, виявляється, кількість кольорів у веселці, залежить від країни проживання. Жителі Китаю вважають, що у веселці п'ять кольорів. Для жителів США типовим відповіддю буде шість кольорів, в той час як жителі Росії налічують їх сім (+ блакитний). Насправді в веселці зібраний весь спектр, але ми можемо побачити тільки деякі з них.
Якщо всі ці кольори пропустити назад через збиральну призму, то ми знову отримаємо білий колір.
Якщо ми зберемо червоний + помаранчевий + жовтий в один колір, і зелений + синій + фіолетовий в інший, а потім змішаємо два отриманих кольору то отримаємо білий.
(Червоний + помаранчевий + жовтий) + (зелений + синій + фіолетовий) = білий
Навіть якщо ми змішаємо тільки окремі протилежні кольори червоний + зелений, помаранчевий + синій, жовтий + фіолетовий то в результаті отримаємо білий.
Два кольори, об'єднання яких дає нам білий колір, називаютсядополнітельнимі квітами.
Приклад: Якщо ми вилучимо з спектра один колір, наприклад червоний і за допомогою лінзи зберемо залишився кольори: помаранчевий + жовтий + зелений + синій + фіолетовий, то результатом у нас буде зеленийцвет. Тому що зелений є додатковим кольором по відношенню до віддаленого нами червоному. Чому саме такі співвідношення "зелений # x200A; - # x200A; червоний" розписано нижче.
Якщо перед променем світла поставити фільтр який пропускає тільки синій колір, а за ним фільтр пропускає тільки червоний колір, то обидва фільтра разом не пропустити світло і дадуть чорний колір або темряву. Тому що синій фільтр пропускає тільки синій колір, а червоний фільтр в свою чергу поглинає все, крім червоного (який вже був поглинений синім фільтром).
Поглинаються в фізичному експерименті кольору називаються такжевичітаемимі.
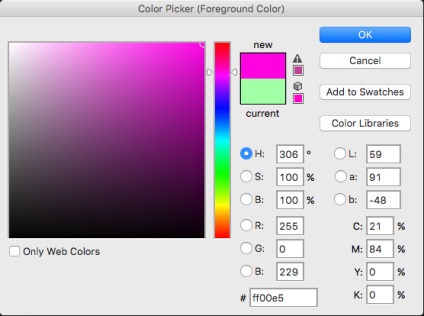
Тон / Hue # x200A; - # x200A; це те, що ми маємо на увазі, кажучи #xAB; колір # xBB ;. Синій, червоний, зелений, оранжевий, фіолетовий і тд.
Насиченість / Saturation # x200A; - # x200A; параметр кольору, що характеризує ступінь чистоти колірного тону.
Яскравість / Brightness # x200A; - # x200A; позначає ступінь відмінності кольору від білого або чорного.

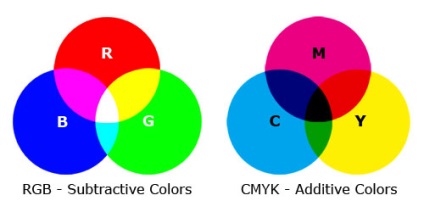
Що таке RGB, CMYK, HEX і чим вони відрізняються
RGB (Red, Green, Blue) # x200A; - # x200A; аддитивная (додавання) колірна модель. Основні кольори якої червоний, зелений і синій. Це означає, що при додаванні всіх кольорів у нас вийде білий. Така модель використовується у всіх електронних пристроях. Записується у вигляді: rgb (0,0,0), кожен з квітів може варіюватися від 0 до 255 включно, де (0,0,0) # x200A; - # x200A; чорний колір, (255,255,255) # x200A; - # x200A; білий. Додатково може додаватися четвертий параметр # x200A; - # x200A; аlpha канал, який означає наскільки прозорий колір. Alpha канал може набувати значень від 0 до 1, наприклад rgba (31,104,2, 0.8).
HEX # X200A; - # x200A; це RGB в шістнадцятковій системі. Виглядає таким чином # 102945, перші дві цифри відповідають за червоний колір, другі за зелений і треті за синій. Кожен символ може приймати значення: 0,1,2,3,4,5,6,7,8,9, a, b, c, d, e, f. Де # 000000 # x200A; - # x200A; чорний колір, а # ffffff # x200A; - # x200A; білий.
CMYK (Cyan, Magenta, Yellow, Key color) # x200A; - # x200A; субтрактивна (віднімання) схема формування кольору. Складається з блакитного, пурпурного, жовтого і ключового # x200A; - # x200A; чорного кольору. Ця модель використовується в поліграфії при кольорового друку. Папір, як і всі матеріали, відбиває світло, тому вважають, скільки світла відбилося від поверхні. Незважаючи на те, що чорний колір можна отримувати змішуванням в рівній пропорції пурпурного, блакитного і жовтого барвників, по ряду причин (чистота кольору, перезволоження паперу, вартість і ін.) Такий підхід незадовільний, тому використовують окремо чорний колір.

Чому ми бачимо кольори такими?
Світлові хвилі самі по собі не мають кольору. Колір виникає лише при сприйнятті цих хвиль людським оком і мозком.
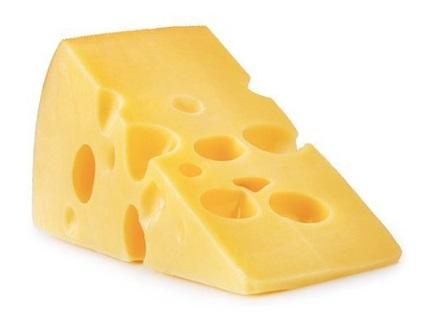
Колір предметів виникає, головним чином, в процесі поглинання хвиль. Жовтий сир виглядає жовтим тому, що він поглинає всі інші кольори світлового променя і відображає тільки жовтий. Коли ми говоримо: #xAB; цей сир жовтий # xBB ;, то ми насправді маємо на увазі, що молекулярний склад поверхні сиру такий, що він поглинає всі світлові промені, крім жовтого. Сир сам по собі не має ніякого кольору, колір створюється при його освітленні.

Якщо червона папір (поверхня, що поглинає всі промені крім червоного) висвітлюється зеленим світлом, то папір здасться нам чорної, тому що зелений колір не містить променів, що відповідають червоному кольору, які могли бути відображені нашої папером.
2. Як ми сприймаємо кольору. Психологія кольору

Згідно з даними одного з досліджень, персональні переваги, досвід, виховання, культурні відмінності і контекст часто спотворюють ефект, який надають на нас окремі кольору.
Його користувачі не розуміють нашого цветокодірованія. жовтий означає #xAB; веселий # xBB; для вас, але для для інших це може означати #xAB, не здоровий # xBB; або #xAB; блювотний # xBB ;. Кожна людина сприймає кольори дуже суб'єктивно і залежить це тільки від його контексту. Він любить одні кольору, і ненавидить інші. І це в значній мірі непередбачувано. Ви не зможете вгадати.
Колір не є вербальним або раціональним. Він контексті і емоційний. Колір # x200A; - # x200A; сильний інструмент, але сам по собі він не має сенсу.
3. Колірна гармонія
Коли люди говорять про колірної гармонії вони покладаються виключно на суб'єктивні відчуття, в той час як поняття колірної гармонії є об'єктивною закономірністю. Гармонія # x200A; - # x200A; ця рівновага, симетрія сил. Наші очі вимагають і вражають компліментарні кольори (протилежні, додаткові) створюючи цим рівновагу. Нейтральним кольором вважається сірий, наше око не створює з ним не якогось додаткового кольору.
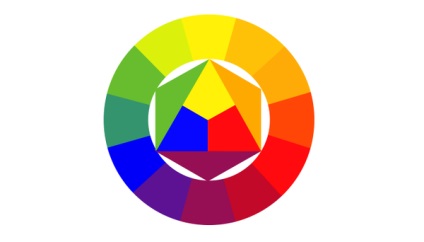
Для того щоб створювати гармонійні поєднання, були розроблені різні системи порядку квітів. Це колірний круг і трикутники для квітів (зображення нижче). Протилежні кольори в цьому колі є додатковими.

Колірний круг по Йоганнес Іттен (1961)
Для колірної композиції важливо кількісне відношення квітів. Можна зробити загальний висновок, що всі пари додаткових квітів, всі поєднання кольорів в двенадцатичастном колірному колі, які пов'язані один з одним через равносторонние або трикутник, квадрати і прямокутники, є гармонійними. Ці фігури можна обертати в межах кола, все поєднання будуть гармонійними.
4. Кольоровий контраст
Існує сім типів колірних контрастів:
1. Контраст по тону.
2. Контраст світлого і темного.
3. Контраст холодних (синій, фіолетовий) і теплих (помаранчевий, червоний, жовтий) квітів.
(Зелений колір може відноситься і до теплих і до холодних квітам, в залежності від того,
якого кольору в ньому більше, жовтого або синього).
4. Контраст додаткових кольорів (протилежні в колі Іттена).
5. Симультанний контраст # x200A; - # x200A; це створення ілюзії додаткового кольору на сусідньому
6. Контраст колірного насичення (один колір: яскравий, а другий бляклий).
7. Контраст кількості кольору по співвідношенню до іншого кольору.
5. Як скласти свою палітру кольорів
Нижче описаний лайфхак по вибору кольору від Лаури Елізабет. Всю статтю можна прочитати тут.
Вибір основного кольору
У нашому розпорядженні є 10 мільйонів квітів, але нам необхідно вибрати всього один. Цей колір буде основним для нашого бренду.
Необхідно обґрунтовувати вибір кольору. Кілька порад, як вибрати основний колір:
Використовуйте те, що у вас є. Якщо у клієнта вже є логотип з встановленим кольором, то зазвичай це і буде початковий колір.
Ліквідуйте кольору ваших конкурентів. Якщо у одного з ваших сильних конкурентів є свій фірмовий колір бренду, то не потрібно його копіювати. Знайдіть кольору конкурентів, і видаліть їх з власних колірних схем.
Але не стаєте заручником стереотипів. Якщо ви розробляєте сайт для молодих дівчат, ви не повинні використовувати рожевий. Уникайте кліше, щоб завоювати довіру.
Грайте в #xAB; слова # xBB ;. Якщо ви Топчій на місці, запишіть все слова, які ви пов'язуєте з бізнесом клієнта. Підбирайте асоціації, поки не дійдете до найпростіших речей, які можна асоціювати з кольором.
Вам потрібно вибрати чистий колір, такі як червоний, синій, зелений, блакитний, рожевий і тд.
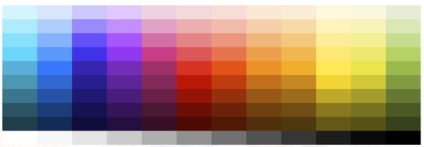
Далі перейдіть на сайт Dribbble або Designspiration і натисніть на "Colors", перед вами з'явиться палітра кольорів.

Виберете найбільш підходящий відтінок вашого проекту. Для свіжого і енергійного бренду, вам знадобляться більш світлі відтінки. Для корпоративних серйозних сайтів слід вибрати менш яскраві відтінки.
Виберіть відтінок, і подивіться всі висвітився сайти, щоб побачити, як наш колір використовували інші дизайнери. Після цього ви повинні вибрати відтінок за допомогою піпетки на сподобалася роботі. Так у нас уже буде обраний основний колір!

Більшість палітр має набагато більше квітів, ніж вам взагалі коли-небудь буде потрібно, особливо з огляду на, що нам потрібно додати, в середньому, три нейтральних кольору до кожної схемою. Якщо ви спробуєте додати п'ять або більше нейтральних кольорів, то вийде бардак. Все що вам потрібно це два кольори:
1. Основний колір (його ми вже вибрали)
2. Колірний акцент (ми повернемося до цього трохи пізніше)
3. Білий (нейтральний)
4. Темно-сірий (нейтральний)
5. Світло-сірий (нейтральний, необов'язково)
Як знайти колірний акцент
Перейдіть на сайт Paletton, введіть свій колір в спеціальне поле (внизу зліва). І виберете одну з колірних схем. Якщо вам зовсім не подобається, що виходить, можете натиснути на кнопку "randomize" і вибрати інші схожі відтінки.
Як знайти сірі відтінки
Для більшості веб-проектів, я вважаю за потрібне використовувати всього два відтінки сірого: світло сірий і темно сірий. І вам доведеться використовувати їх багато. Темний відтінок зазвичай використовується для тексту, а світлий, щоб створювати кордону з усім білим (зазвичай для фону).
Щоб отримати гармонійний сірий колір за методом Еріки, нам потрібно вибрати два стандартних сірих кольору. Потім виконайте наступні дії:
1. Створіть дві форми і залийте їх # 424242 і #fafafa.
2. Створіть шар-заливку поверх цих двох фігур.
3. Змініть її колір на основний колір.
4. Встановіть режим змішування на "Overlay", а непрозорість встановіть
в проміжку від 5 до 40%.
5. Відкрийте палітру і скопіюйте отримані значення.
Колірна схема готова!
Як застосовувати кольорову схему
Для початку створіть дизайн за допомогою сірих блоків. Тільки потім почніть його розмальовувати.
Основний колір використовується як на великих фігурах, так і на іконах.
Акцент, вигідно виділяється на тлі основного кольору. Він використовується в дуже малих областях # x200A; - # x200A; кнопках і іконах. Чим менше ви використовуєте цей колір, тим більше він буде виділятися.
Темно сірий колір ми використовуємо для тексту, логотипів і обриси значків. (Не забудьте пропрацювати кольору для іконок # x200A; - # x200A; це дуже впливає на загальну картину).
Білий і світло сірий кольори використовуються як фон.
Тепер, коли ви знайомі з основами, почніть складати власні палітри і схеми, експериментуйте і практикуйтеся і тоді, у вас все точно вийде!