формат RGB
Даний формат грунтується на тому, що будь-який колір можна задати як поєднання трьох основних відтінків: червоного (Red), зеленого (Green), синього (Blue). Присутність кожного з них задається числовим значенням. Відсутність всіх відтінків задає чорний колір, максимальну присутність всіх відтінків - білий.
У шістнадцятковій системі числення запис формату починається з символу #. Далі слід три (#RGB) або шість шістнадцяткових символів (#RRGGBB). Тризначний RGB формат перетворюється в шестизначний шляхом дублювання цифр, а не шляхом додавання нулів. Наприклад, # A10 розширюється до # AA1100.
Повній відсутності відтінку відповідає число 00, максимальному присутності - FF. Білий колір може бути визначений як #FFFFFF або в короткій формі #FFF.
Функції rgb () і rgba ()
У десятковій системі числення запис кольору має вигляд функції:
rgb (червоний, зелений, синій)
rgba (червоний, зелений, синій, прозорість) червоний Задається в процентах або цілим числом. Ста відсотків відповідає число 255 (FF в шістнадцятковій системі). зелений Задається в процентах або цілим числом. Ста відсотків відповідає число 255 (FF в шістнадцятковій системі). синій Задається в процентах або цілим числом. Ста відсотків відповідає число 255 (FF в шістнадцятковій системі). прозорість Задається числом від 0 до 1 з кроком 0.1 (0 - повністю прозорий, 1 - непрозорий).
Наведені нижче записи еквівалентні:
Приклади з використанням прозорості:
формат HSL
Даний формат введений в CSS 3 як доповнення до завдання кольору в форматі RGB. Використовуючи формат RGB, користувач розуміє, як утворюється колір, але з працею може підібрати параметри для отримання потрібного кольору. HSL - це абревіатура Hue-Saturation-Lightness (відтінок-насиченість-яскравість). Така логіка завдання кольору інтуїтивно зрозуміла.

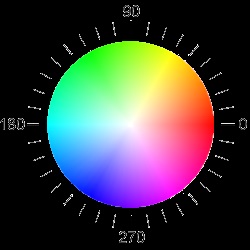
Відтінок представлений у вигляді кута на колірному колі (кольори веселки, представлені по колу). Цей кут вимірюється в градусах. Червоному кольору відповідає кут 0 °. Інші кольори розташовані по всьому колу, зелений - 120 °, синій - 240 ° і т.д.
Насиченість і яскравість представлені у відсотках. 100% насиченості - це повне насичення кольору, а 0% - це відсутність кольору і відтінок сірого. 100% яскравості - це найсвітліший відтінок (білий колір), 0% - найтемніший (чорний колір), 50% яскравості - це нормальний колір.
Функції hsl () і hsla ()
Запис кольору в форматі HSL має вигляд функції:
hsl (відтінок, насиченість, яскравість)
hsla (відтінок, насиченість, яскравість, прозорість) відтінок Задається числом, що визначає положення відтінку на колірному колі. насиченість Задається в процентах. яскравість Задається в процентах. прозорість Задається числом від 0 до 1 з кроком 0.1 (0 - повністю прозорий, 1 - непрозорий).
Перевагою HSL перед RGB є те, що HSL є набагато більш зрозумілим. Крім того, за допомогою нього легше створити палітри відповідних кольорів (зберігаючи відтінок і змінюючи яскравість і насиченість). Нижче представлені кілька палітр з різними значеннями яскравості і насиченості.