Всім привіт, сьогодні ми будемо створювати комікс в фотошоп е. Для початку потрібно знайти фотографію або картинку цікавого персонажа, бажано добре освітленого і знаходиться на однотонному тлі. Я взяв зображення робота:

Такий комікс вийде в результаті:

У цьому уроці фотошопу ми будемо багато працювати з фільтрами. А тепер давайте починати
Комікс в фотошопі
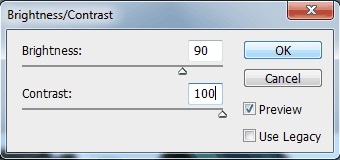
1. Відкрийте ваше зображення і клонуйте його Ctrl + J). Пройдіть в Image (Зображення) -> Adjustment (Корекція) -> Brightness / Contrast (Яскравість / Контраст) і встановіть такі параметри

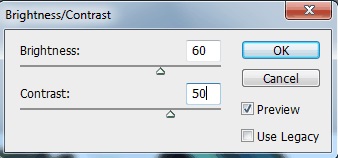
Тепер ще раз те ж саме, але вже з іншими параметрами:

Зараз зображення повинно виглядати приблизно так:

Зверніть увагу, що якщо ви використовуєте інше зображення, то і налаштування будуть інші. У будь-якому випадку картинка повинна бути досить контрастна. 2. Скопіюйте шар (Ctrl + J) і знебарвити зображення (Shift + Ctrl + U):

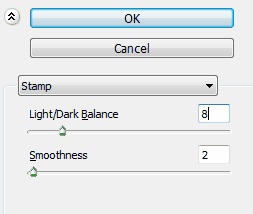
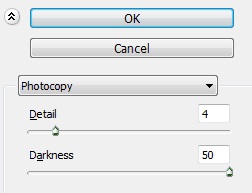
3. Зробіть ще одну копію шару (Ctrl + J), переконайтеся що кольору встановлені за замовчуванням (в іншому випадку натисніть D) і застосуєте Filter (Фільтр) -> Sketch (Ескіз) -> Stamp (Штамп):

Картинка стала злегка схожа на комікс:

4. Створіть ще одну копію (Ctrl + J) і застосуєте Filter -> Sketch -> Halftone Pattern (Візерунок півтонів) з такими настройками:

Це ще сильніше збільшить схожість зі стилем коміксів. Встановіть для шарів, до яких ми тільки що застосовували фільтри з розділу начерків режими змішування Color Burn (Затемнення кольору).
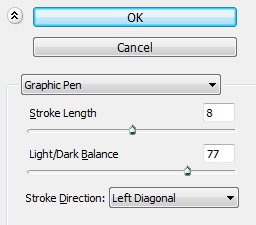
5. Скопіюйте чорно-білий шар, до якого ми не застосовували фільтрів і перейдіть в Filter -> Sketch -> Graphic Pen (Графічний олівець):

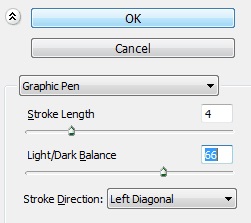
Режим змішування Darken (Темнее). Повторіть те ж саме, але вже з іншими настройками:

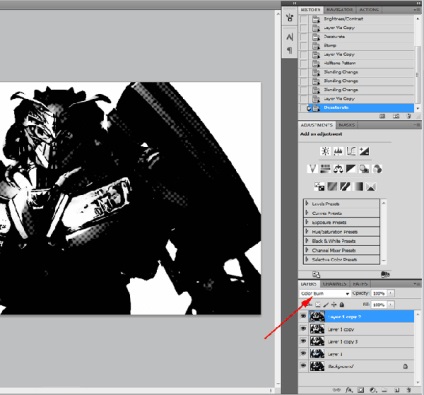
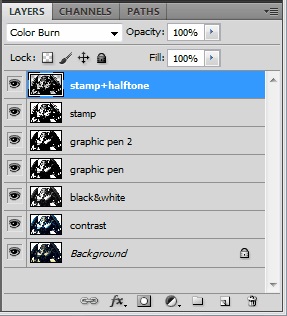
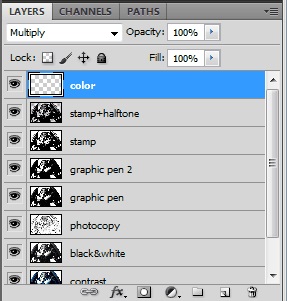
Сподіваюся, ви не заплуталися. Про всяк випадок погляньте на те, як зараз повинна виглядати панель шарів. Я назвав кожен шар за назвою фільтрів і налаштувань, які до нього застосовувалися:


Режим змішування - Color Burn. Це додасть коміксу в фотошопі деталей:

Розфарбовуємо комікс в фотошопі
7. Прийшов час попрацювати з квітами. Створіть новий шар поверх всіх, встановіть для нього режим змішування Multiply (Множення)

А тепер просто візьміть кисть потрібного кольору і розфарбуйте потрібні ділянки коміксу:

створюємо фон
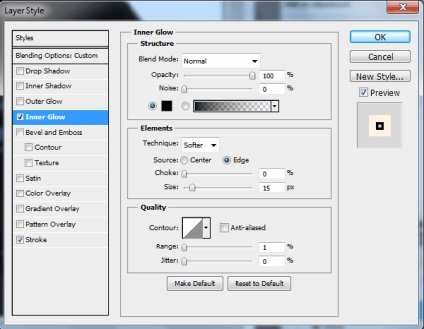
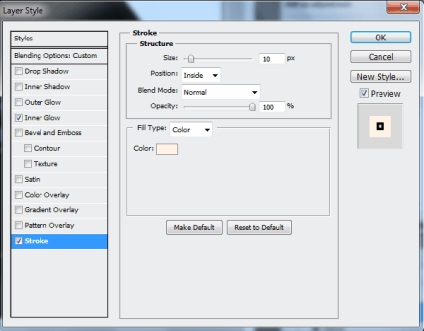
8. Давайте займемося фоном для нашого коміксу. Створіть новий шар, Fill (заповнення) встановіть на 0%, перейдіть в стиль шару, двічі клацнувши по ньому і встановіть такі параметри для Inner Glow (Внутрішнє світіння) і Stroke (Обведення):


9. Візьміть текстуру старого паперу. і помістіть її вище всіх шарів, режим змішування Multiply (Множення), непрозорість (Opactity) 60%:

Діалог в коміксі
10. Залишився останній штрих - створення діалогу. За допомогою Pen Tool (Перо) і Ellipse Tool (Еліпс) створіть фігуру для діалогу:

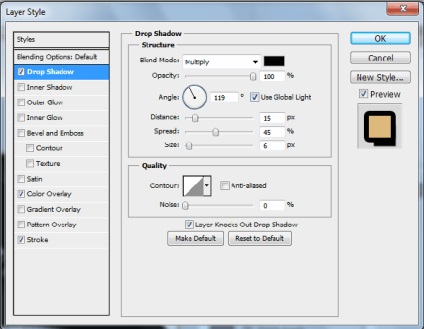
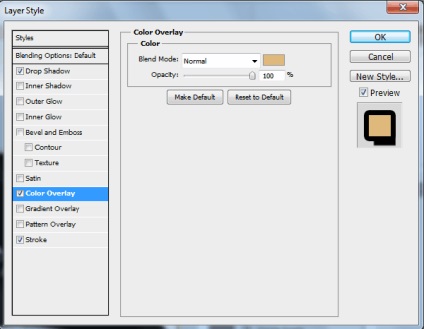
Потім підберіть шрифт (я використовував стандартний Hobo Std) і зробіть такі настройки в стилі шару:



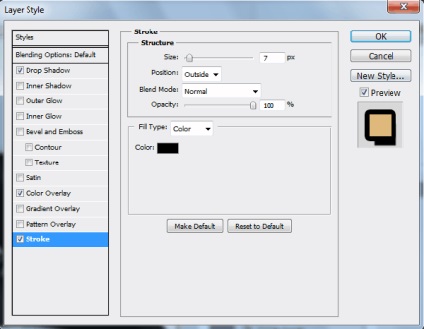
Для форми діалогу також встановіть обведення товщиною в кілька пікселів.

Поділися з друзями