Можливо, ви ніколи не чули словечка «веппі», але тепер будьте готові зустрічати його все частіше - до тих пір, поки воно не увійде в айтішной сленг нарівні з звичними «веб», «байт» або «піксель». Веппі - НЕ хіпі цифрового століття і не програмний інтерфейс для новомодних хмарних рішень, а «всього лише» новий графічний формат, який претендує на місце відразу двох титанів сьогоднішнього дня: JPEG і PNG. Facebook тільки що приступила до його впровадження, і цей крок може стати вирішальним для долі як самого формату, так і всієї Веб.
WebP - так він називається - зовсім юний проект (трьох років від народження), чудовий трьома аспектами. По-перше, він дозволяє зберігати зображення як з втратами, так і без, причому розмір файлу в обох випадках виявляється приблизно на третину менше, ніж при використанні відповідно JPEG або PNG. Якість же - якщо без естетства, з чисто споживчих позицій - від джіпеговского неотличимо. Так, попіксельне порівняння виявить різницю між двома форматами, проте в реальності, для абсолютної більшості простих користувачів з масовою фотоапаратурою (де до цього дня вище цінуються зайві мегапікселі, ніж сантиметри апертури), картинки будуть виглядати однаково.
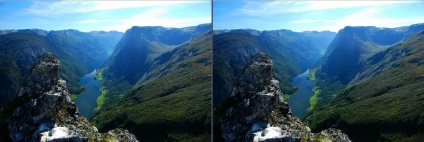
Заради спортивного інтересу спробуйте вгадати, які з супроводжуючих колонку фотографій збережені в JPEG, а які в WebP (різниця в розмірах файлів майже дворазова). Щоб не вносити додаткових спотворень, я використовував формат PNG.

Але для чого такому великому гравцеві, як Facebook, знадобилося морочитися з практично невідомим форматом? Справа в тому, що дрібні плюси Веппі, помножені на фейсбуковскій масштаб, обертаються помітною економією. Перш за все, це економія трафіку: приблизно дві третини середньостатистичної веб-сторінки сьогодні складають зображення, так що, передаючи навіть частина картинок в новому форматі, Facebook економить терабайти щодоби. У виграші і користувачі, адже веппі-файли менше, а значить, передаються швидше. А в перспективі, коли розробники займуться оптимізацією, та і інша сторона виграють і від більш високої швидкості обробки веппі-зображень.

WebP проектували «для Веб», але, відверто кажучи, незрозуміло, що перешкодить йому замінити JPEG і в фотокамерах.
Що ж, одного разу ми вже проходили щось подібне. Згадайте історію PNG, що з'явився в середині 90-х, але ще і в середині нульових залишався «неконвертованій валютою»: Internet Explorer його не підтримував або підтримував погано, так що, вставляючи PNG-зображення на сайт, ви ризикували, що його не побачить бо більша частина відвідувачів. В результаті Microsoft знадобилося на сім років більше, ніж спільноті open source, щоб реалізувати адекватну підтримку PNG в своїх продуктах. Зате після цього майбутнє нового формату було забезпечено.
Сьогодні ситуація дуже схожа, з тією лише різницею, що акценти в світі ІТ змістилися і роль Microsoft цілком здатні зіграти такі компанії, як Google і Facebook. Перша вже давно застосовує WebP в своїх веб-сервісах, але робить це поки ще непомітно, а тому безболісно для користувачів. Facebook тільки що приступила до впровадження. Одночасно, коли можливо, Веппі використовують ще як мінімум 300 тисяч сайтів, в тому числі великих, на кшталт eBay. Маса прихильників наростає, подібно снігової грудки: днями Mozilla, до того боку WebP через технічну вогкості (невміння зберігати метадані, колірні профілі та інше, пофіксенное до теперішнього часу) і уявній пропрієтарних (таки у формату один господар - Google!), теж почала роботу над підтримкою його в Firefox.
За Google закріпилася слава революціонера, але революціонера, що віддає перевагу здійснювати революції в одну особу. Схема нехитра і, в загальному, уже відпрацьована: компанія робить перспективну розробку, демонструє її публіці, допускає до неї розробників з боку, але визначає курс фактично одноосібно. Так було з Android, SPDY (швидкісний заміною HTTP), Dart (заміна яваскрипт), так само і з WebP. Поживши в світі, який побудувала Microsoft, чи варто дивуватися, що багато хто тепер побоюються звалитися в світ, побудований Google?
P.S. Зліва - JPEG, праворуч - WebP.
Було б справедливо, якби я спочатку прочитав спойлер, а потім порівнював - але це було не так). Сам я різницю знаходжу досконалої приемлимой, з огляду на застосування формату. Якщо цікаво, як відрізнив, то на першій фотці я побачив легке мило далекого лівого гірського схилу і стушеванность газончик справа (все в порівнянні, природно). На другий різниця зовсім вже нікчемна - я просто припустив, що на обличчі факіра зліва відтінків ніби як і більше.
Зараз ще раз подивився: шматок неба, що зліва на правій фотографії просто ганебний) це фейл
Читав в дев'яноста якомусь році в PC week, здається, статтю про djvu, який порівнювали з джіпег. Теж був менший розмір і якість, але щось не пішло в народ.
Ще як пішло - DjVu щосили використовується для відсканованих електронних книг.
> Домашнє завдання - перевести будь-яку книгу розміром сторінок 300 з DjVu в векторний PDF
Якщо ви такий вже перфекціоніст, то чому б вам не сякатися в сторону будь-яких спіраченних поділитися і не міркувати про переваги спочатку електронних екніг? І текст буде текстом і картинки в беспотерьном стисненні. А?
ЗИ. І до речі що порадите робити в разі книги з великою кількістю формул? Розпізнавати?
Так вже може тоді краще повнотекстове розпізнавання зробити і зберігати як текст. )
Ну ладно, давайте озвучу ім'я - це була Apple. =)
Конвертер споживає ресурси сервера. Новий формат буде споживати виключно ресурси користувачів.