
Layers WP- це відносно нова, безкоштовна тема-конструктор, здатна зацікавити найширше коло WordPress користувачів. По-перше, даний продукт буде корисний «чайникам» і всім, хто не може і / або не хоче копатися в коді, але бажають створювати власні, оригінальні сторінки для свого сайту. По-друге, даний продукт здатний зацікавити і розробників тим, так як за допомогою нього можна швидко створювати так звані (Style Kit) стайлкіти і (Child themes) дочірні теми для продажу на ThemeForest. Але варто згадати, що даний продукт все ж був створений саме для масового користувача в якості просунутого WordPress налагоджувальника.
Сама по собі структура шаблонів Layers дуже проста - це горизонтальні ряди, які можна заповнювати всілякими контент-блоками і віджетами.
За допомогою Layers можна створювати:
Style kit. в якому, за великим рахунком, можна змінювати тільки стилі. Цей варіант вам не підійде, якщо у вашому проекті є складні стилі або велика кількість java-скриптів.
Child themes - дочірні теми. Тут обмежень немає, і можна створювати теми будь-якої складності, але сам процес природно, складніше ніж в першому випадку.
плюси Layers
- Даний билдер може використовувати навіть новачок, так як процес кастомізації інтерактивний і інтуїтивно зрозумілий
- Велика кількість якісних вбудованих шаблонів
- Продукт абсолютно безкоштовний
- Інтуїтивно зрозумілий інтерфейс, за допомогою якого можна кастомизировать все, що завгодно
- Швидкість отримання бажаного результату
- Всі зміни застосовуються в режимі реального часу
- повна русифікація
- Можливість вмонтувати в сторінки будь-які сторонні віджети
- Повний гайд для новачків, який активується, коли ви користуватиметеся теми
- Дружність до мобільних девайсів
- Активне співтовариство і відкритий вихідний код.
мінуси Layers
- Якщо у вас є сторінки, створені в Layers, то ви не зможете безболісно перейти на іншу тему, так як сторінки ці побудовані не на чистому HTML / CSS, а із застосуванням віджетів. Але, як би там не було, цю проблему можна вирішити наступним чином. Отже, необхідно експортувати Layers-сторінку в JSON-форматі і змінити її під потреби нової теми.
- Може знижуватися швидкість завантаження сайту. Справа в тому, що всі дані кастомізації зберігаються в таблиці options - кожен віджет займає власну позицію. Наприклад, якщо ви використовуєте контент-віджет від Layers на безлічі сторінок, то всі дані будуть зберігається в єдиному рядку база даних, що не особливо добре позначається на швидкодії сайту.
- Чи не найкращий вибір для блогерів з причини відсутності готових блогових шаблонів. Можна сказати, що Layers застосуємо для створення абсолютно будь-яких сайтів, але не блогів як таких.
Робота з темою
Щоб почати роботу з темою, потрібно її скачати, встановити і активувати, як і будь-яку іншу. Після установки натискаємо «Давайте почнемо!». Тепер ви бачите наочне пояснення того, як працювати з блоками Layers. Далі вам пропонують ввести назву сайту і його теглайн, супроводжуючи це все подальшими докладними поясненнями. Завантажуємо логотип і приступаємо до створення першої сторінки, вибравши потрібний макет (є практично всі основні сторінки: від Лендінгем до портфоліо).






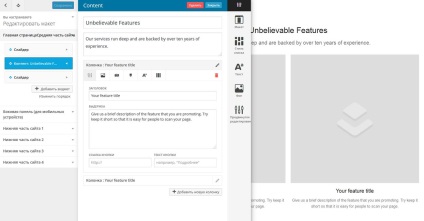
Наприклад, створимо сторінку «Лендінг» і приступимо до її кастомізації. Подивимося, які блоки нам дано. На даній сторінці ми бачимо контент-блоки, які ми можемо переставляти і змінювати, як душа забажає, використовуючи для кастомізації віджети: зокрема, можна завантажувати кастомниє фото, фони, змінювати кольори і швидко створювати кнопки, а також використовувати власні css файли або одним клацанням зробити «шапку» липкою, і звичайно ж, кожен блок представляє собою універсальну віджет-область. Більш того, розробники навіть створили власні корисні віджети для управління контентом, слайдерами, Google-картами.

Управління Layers сторінками
Керувати сторінками, створеними в Layers, можна за допомогою спеціальної панелі в меню теми Layers-> сторінки Layers. яка також зачіпає і управління всіма wp-сторінками в цілому. Панель управління записами в блозі залишається незмінною.
У сухому залишку
Можна прочитати безліч статей і подивитися все розмаїття роликів про Layers, але набагато простіше просто один раз випробувати цей билдер на практиці, щоб зрозуміти, що це досить корисний, доступний і інтуїтивний інструмент. До того ж, це ще й прекрасний спосіб заробітку за допомогою розробки стайлкітов і дочірніх тем. Настільки, що Envato навіть створив для нього окремий розділ на ThemeForest.

Дякую за огляд. Я так розумію (подивившись на envato теми, зроблені за допомогою цього конструктора), що жодних надмірностей, як паралакс і ін. В конструкторі немає, все дуже прімітівненько на відміну, наприклад, від того ж visual composer. Або я помиляюсь?
За останній час перепробував купу різних тем з конструкторами і просто конструкторів для сайтів і Лендінзі. Відверто кажучи, знайти реально тлумачний конструктор було непросто, на жаль, в основному, купа мотлоху в красивій обгортці. Протестовано було близько 50 різних рішень.
За такими параметрами, як зручність / функціональність / гнучкість з популярних і більш менш придатних конструкторів мені сподобалися (в порядку пріоритетності):
Конструктори, які мені не сподобалися:
- Divi тема і «крутий конструктор», який йде разом з нею. У плані гнучкості налаштувань один з найбільш дерев'яних і ненастраіваемих конструкторів (имхо).
- Betheme і її конструктор. Топова тема, багато різних блоків і елементів, але сам конструктор мені не сподобався
- Beaver Builder - начебто непоганий будівник сторінок з можливістю бачити відразу ж все зміни в реальному часі, але за функціоналом слабенький - трохи елементів (шорткодов).
- Решта конструктори, які йдуть разом з темами, такими як Avada тощо. А також InstaBuilder і іже з ними (за сукупністю зазначених вище параметрів) виявилися м'яко кажучи, не цікавими.
Теми з включеними в них власними конструкторами - наркотик, з якого важко зіскочити) В тому сенсі, що перейти на іншу тему оформлення потім, не так уже й просто.
Тому я вважаю, що краще використовувати найпопулярніше рішення, наприклад, visual composer, практично всі теми з ним працюють плюс мінус нормально. У всякому разі, я поки на ньому зупинився, а решта конструктори пробую чисто з спортивного інтересу.