В даній статті хочу вам розповісти про CSS, загальні принципи роботи зі стилями: призначення, переваги, способи підключення стилів і їх створення.
CSS (Cascading Style Sheets) з англійської мови перекладається як каскадні таблиці стилів.
CSS використовується творцями веб-сторінок для завдання кольорів, шрифтів, розташування окремих блоків і інших аспектів представлення зовнішнього вигляду цих веб-сторінок.
Завантажити вихідні для статті можна нижче
Основною метою розробки CSS було розділення опису логічної структури веб-сторінки від опису зовнішнього вигляду цієї веб-сторінки.
При подібному поділі робота над версткою і дизайном сайту може вестися паралельно.
Завдяки використанню CSS:
- збільшується швидкість завантаження сайту і зменшується розмір самого коду сайту
- більш зрозуміле, зручне і швидке управління зовнішнім виглядом сайту (досить відредагувати один файл зі стилем і оформлення потрібних документів відразу ж зміниться, замість того щоб модифікувати десятки html, php файлів сайту)
- стилі CSS мають набагато більше можливостей по оформленню елементів веб-сторінок.
Для додавання стилів на веб-сторінку існує 4 способи, які розрізняються своїми можливостями і призначенням.
У движку WordPress використовується перший спосіб. а саме: пов'язані стилі - він є найбільш універсальним і зручним методом додавання стилю на сайт.
Але ви також можете використовувати й інші способи для додавання стилів для сайтів на WordPress.
Розглянемо всі 4 способи:
При цьому методі створюється окремий файл як правило, з розширенням css (наприклад в wordpress - це style.css), в якому і описуються всі параметри зовнішнього вигляду вашого сайту.
Виглядає цей файл приблизно так:
Після даний файл CSS підключається до сайту за допомогою тега , розташованого в цьому документі між тегами
і (В wordpress даний тег розташований в файлі header.php).Виглядає це приблизно так:
у мене на сайті дана рядок виглядає так:
При цьому методі можна підключати файл CSS, який знаходиться на іншому сайті.
При використанні глобальних стилів властивості CSS описуються в самому документі і розташовуються між тегами , які, в свою чергу, розташовуються в цьому документі між тегами
і .Тобто тут не створюється окремого файлу з розширенням css, а весь його вміст зберігатися між тегами
і в коді сайту (на сайтах з wordpress властивості стилів будуть розташовуватися в файл header.php).Ось так це буде виглядати:
В даному способі властивості стилів розташовуватися в тілі якогось окремого тега (за допомогою його атрибута style). Всі правила цієї таблиці стилів діють тільки на вміст цього тега.
В даному способі властивості стилів підключені до веб-документу за допомогою директиви @import, що розташовується в цьому документі між тегами . які, в свою чергу, розташовуються в цьому документі між тегами
і .Цей метод допускається використовувати спільно зі зв'язаними або глобальними стилями, але ніяк не з внутрішніми стилями.
Як же описуються стилі CSS?
Стильові правила записуються в своєму особливому форматі.
Основним поняттям виступає селектор - це деякий ім'я стилю, для якого додаються параметри форматування.
Загальний спосіб запису має наступний вигляд (CSS не чутливий до регістру, перенесення рядків, прогалин і символів табуляції, тому форма запису залежить від бажання розробника):
або можна записати в один рядок:
Селектори поділяються на такі види.- Селектори тегів (елементів)
- класи
- ідентифікатори
- контекстні селектори
- сусідні селектори
- дочірні селектори
- селектори атрибутів
- універсальний селектор
- Псевдокласи
- Псевдоелементи
Найбільш часто використовуються перші три види селектора, розглянемо їх докладніше.
Як селектора може виступати будь-який тег HTML, для якого визначаються правила форматування, такі як: колір, фон, розмір і т.д. Правила задаються в наступному вигляді.
Cінтаксіс для класів буде наступний:
У першому варіанті клас можна застосовувати до будь-якого тегу, а в другому тільки до певного.
Щоб вказати в потрібному місці, що тег потрібно використовується з певним класом, до тегу в коді сайту (php, html.) Додається атрибут class = "Ім'я класу».
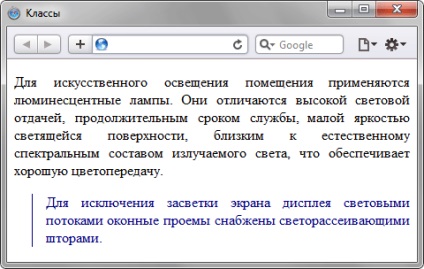
Результат даного прикладу:

Перший абзац вирівняний по ширині з текстом чорного кольору (цей колір задається браузером за замовчуванням), а наступний, до якого застосовано клас з ім'ям cite - відображається синім кольором і з лінією зліва.
Даний вид селектора схожий з попереднім, проте ідентифікатори повинні бути унікальні, іншими словами, зустрічатися в коді документа лише один раз.
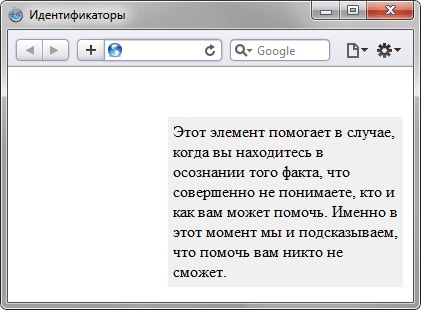
Синтаксис застосування ідентифікатора наступний.
В даному прикладі визначається стиль тега

Схожі записи:
Навігація по публікаціям
Костянтин, вставила, але шрифт все одно невеликий
У мене комп чи глючить, чи не спрацьовувало нічого близько півгодини. А тут раптом - і раз ні стого ні з сього спрацювало. Хоча оновлювала багато разів сторінку. Спасибо большое))) Але на форумі не зрозумію як збільшити шрифт. Там шрифт дрібний в написах «Тема», «Повідомлення», «Модератор», «Поки немає тем»
Lenapail, додайте в файл стилів style.css наступний код:
«У мене комп чи глючить, чи не спрацьовувало нічого близько півгодини. А тут раптом - і раз ні стого ні з сього спрацювало »- тут винні cookies, видаліть їх для свого сайту в браузері і обновіть сторінку, тоді всі зміни побачите відразу або ж відкрийте цю сторінку іншим браузером.
Костянтин, спасибі вам величезне =) все тепер працює
Ось так можна вирівняти текст по центру без редагування файлу стилів: