Як відомо компонент Zoo - це відмінний конструктор контенту від Yootheme. За допомогою нього можна без праці зробити каталог, блог, питання-відповіді .... А при бажанні взагалі що завгодно. Одним словом - конструктор! (Або як прийнято говорити в «Забугор'є» - CCK, Сontent Сonstruction Kit).
Ми вирішили заповнити цю прогалину і розробили конструктор кошика JBZoo, який готові вам продемонструвати.
Переваги кошика JBZoo
Не будемо тягнути кота за хвіст, а відразу перейдемо до суті. Чим хороша кошик JBZoo:
Можна створити кілька варіацій для одного товару.
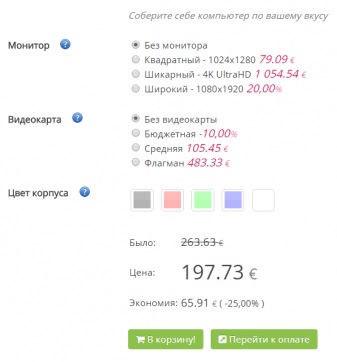
Знижка вказується як у відсотках, так і в будь-якій валюті.
Кнопка «В кошик» і напис «Ні в наявності»

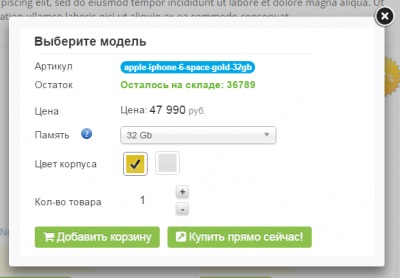
Для кожного товару можна вибрати є він чи ні в наявності. Якщо в наявності товару немає, то показується відповідний напис. Для товару, який є в наявності можна додати "В кошик". При кліці на неї з'являється спливаюче вікно, де перераховані всі параметри товару, які ви додали в налаштуваннях шаблону Quick view.
Після додавання в позиції товару показується кнопка «Видалити з кошика». Або ви можете залишити тільки іконку без напису. Все відбувається без перезавантаження сторінки.
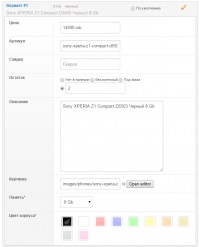
Всі поля заповнюються з панелі управління. Виглядає це приблизно як на картинці
Спливаюче вікно для додавання в корзину

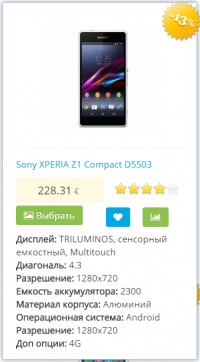
Приклади різних варіантів відображення JBPrice:


Віджет (модуль) стану кошика

Зліва є невеликий віджет, що описує стан кошика на поточний момент. Спочатку висвічується напис «Ваш кошик порожній». При наповненні показується зведена інформація про майбутню покупку.
Тема встановлюється з назви модуля - ви можете поставити таким, який самі побажаєте.
Інформація в ньому оновлюється автоматично без перезавантажень відразу після додавання товарів. Тут відображається:
Кількість товарів у кошику.
Лотів в кошику - (т. Е. Кількість унікальних товарів).
Сума замовлення (вартість).
Кнопка «Перейти в корзину», натиснувши на яку можна перейти на сторінку оформлення замовлення.
оформлення замовлення
Список товарів
На сторінці оформлення можна побачити таблицю «Список товарів в кошику». Тут перераховуються основні поля товару. Кількість можна міняти і в залежності від цього сума і вартість будуть змінюватися автоматично - без перезавантажень і натискань будь-яких кнопок. Так само синхронно змінюється інформація в модулі, який був описаний вище. Для більшої зручності управління кошиком, є кнопки «Видалити» і «Видалити все».
Форма оформлення замовлення
Функціонал стандартних форм Zoo був запозичений і серйозно перероблений. Таким чином можна в формах використовувати найрізноманітніші типи полів (рядки, радіо, чекбокси і навіть прив'язувати файли ...) .Вони будуть проходити валідацію точно так само як і в звичайних формах подачі матеріалів.
Форма оформлена у вигляді різних блоків, кожен з яких виконує свою функцію: форма замовлення, доставка, оплата.
До того ж ви можете їх редагувати і призначати будь-які поля самі.