В и шукаєте WordPress плагін типографіки, щоб поліпшити свій дизайн? Типографіка грають важливу роль в веб-дизайні. Це покращує читаність і час, який користувачі проводять на вашому сайті. У цій статті ми покажемо вам деякі з кращих плагінів типографіки в WordPress, щоб поліпшити свій дизайн.
Чому шрифти важливі для вашого WordPress сайту?
Типографіка грає важливу роль в дизайні. Красиві шрифти створюють кращий користувальницький досвід, підвищують активність і час, який користувачі проводять на вашому сайті.
Багато Premium теми WordPress вже включають доступ до Google шрифтів і дозволяють налаштувати типографіку відповідно до ваших потреб.
Досвідчені користувачі можуть дізнатися, як додати зовнішні шрифти в WordPress. Вони можуть використовувати Google шрифти в своїх темах WordPress.
Тим не менше, більшість початківців користувачів і не знають, як редагувати файли теми. На щастя, є багато плагінів WordPress, які допоможуть вам поліпшити типографіку вашого сайту без написання коду.
Сказавши це, давайте поглянемо на деякі з кращих плагінів типографіки в WordPress, які ви можете спробувати на своєму сайті.

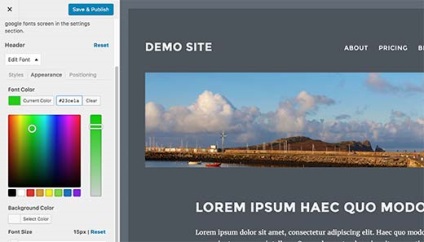
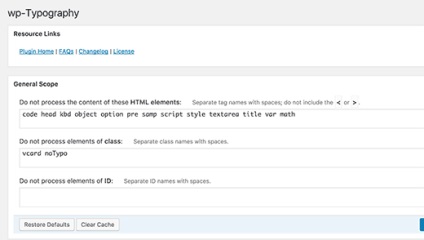
Легкі шрифти Google дозволяють легко використовувати Google шрифти на вашому WordPress сайті. Вони також дозволяє контролювати друкарню на вашому WordPress сайті, додавши вкладку типографіки в темі налагоджувальника.
Для просунутих, ви можете використовувати CSS селектори. Просто використовуйте Inspect tool, щоб дізнатися класи CSS. які ви хочете налаштувати.
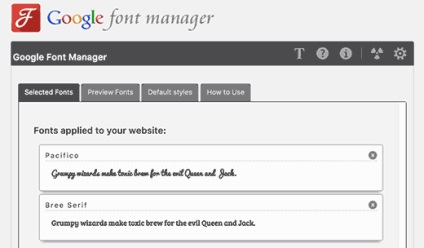
2. Font Manager Google

Google Fonts Manager ще один плагін, який приносить розширені можливості бібліотеки шрифтів від Google на свій WordPress сайт. Вам знадобиться безкоштовний Google Fonts API key, і ви знайдете прості інструкції, щоб створити в настройках плагіна.

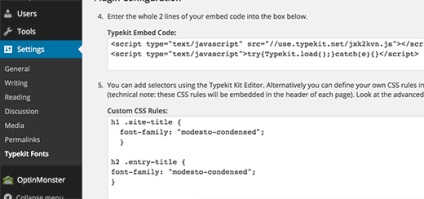
Typekit є одним з найбільших сховищ шрифтів в Інтернеті. Це служба підписки з обмеженою кількістю вільного використання. У них є деякі з найкрасивіших шрифтів, які можна додати на ваш сайт.
Плагін Typekit для WordPress допоможе вам підключити TypeKit на свій сайт, додайте код для завантаження шрифтів, і навіть дозволяє додавати власні CSS.
Для отримання покрокових інструкцій дивіться наше керівництво про те. як додати дивовижну типографіку в WordPress з TypeKit.

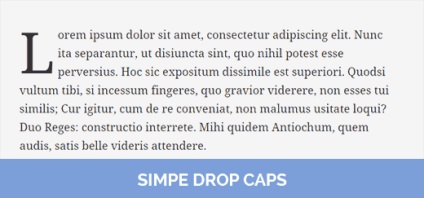
Цей простий плагін перетворює першу літеру в своєму блозі в буквицю. Ви можете встановити його, щоб зробити це автоматично для всіх постів або використовувати шорткод A.
Для отримання додаткової інформації ознайомтеся з керівництвом про те. як додати літери в повідомленнях WordPress.


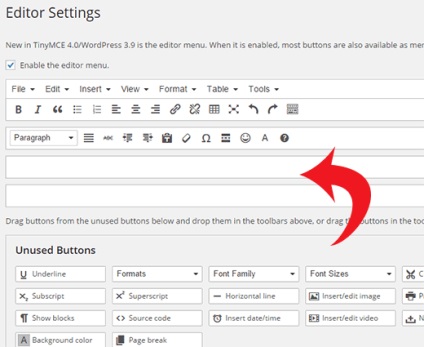
Ви бачили, наскільки популярні новинні сайти використовують для виділення блоків цитат запам'ятовуються рядки зі статті? Вони називаються pull quotes, і вони дуже ефективні в поліпшенні, коли користувачі читають довгі статті на вашому сайті.
Ви також можете створити pull quotes, які легко розділити.

Для цього приходить на допомогу TinyMCE Advanced.

Користувачі, які відвідують ваш сайт можуть змінити розмір шрифту за допомогою свого браузера. Однак додавання зміни шрифту на свій веб-сайт дозволяє користувачам збільшувати або зменшувати розмір шрифту до їх власний смак.
eno Font Resizer дозволяє легко додати віджет зміна шрифту на бічну панель. Цей віджет використовує Jquery, що означає, користувач може регулювати розмір шрифту без перезавантаження сторінки.

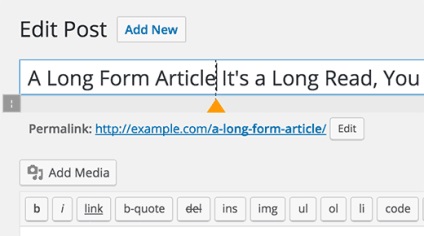
Page Title Splitter дозволяє легко розшаровуватися великі заголовки з нового рядка. Це дозволяє використовувати більш довгі заголовки статей, переконавшись, що вони залишаються читаються.

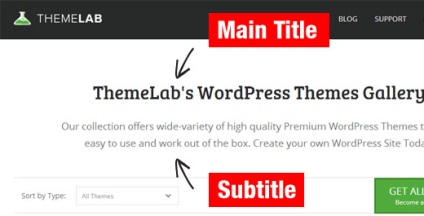
Подібно Post Title Splitter, Secondary Title дозволяє додавати субтитри до посту, сторінці, або назвою призначеного для користувача типу поста.

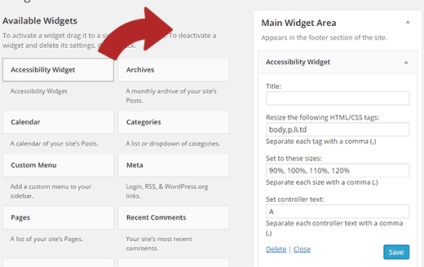
Accessibility widget додає віджет зміна шрифту, який є більш доступним для користувачів з вадами зору.
Віджет дозволяє використовувати до чотирьох варіантів зміни размера.Опціі за замовчуванням 90%, 100%, 110% і 120%. Ви можете збільшити або зменшити розмір шрифту тут.

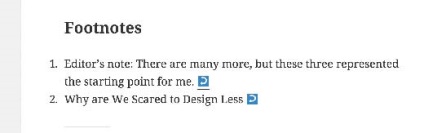
Виноски забезпечує простий спосіб додати виноски на ваші пости WordPress. Ви можете зробити виноски за замовчуванням згорнутими і розширеними, коли користувач натискає на них.

Плагін поставляється зі своєю власною таблиці стилів. Ви також можете додати свої власні стилі, щоб контролювати, як плагін відображає числа.

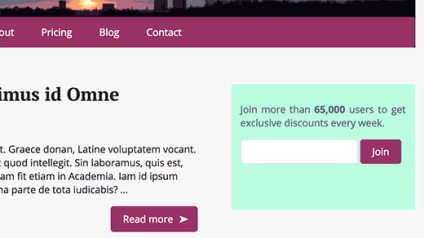
Втомилися від старого нудного текстового віджета? Color Text Widget дозволяє додавати барвисті текстові віджети. Це дозволяє зробити свій текстовий віджет спливаючих вікном.
Ви можете вибрати колір фону, текст і назву кольору з налаштувань віджета. Докладні інструкції дивіться на нашому керівництві про те, як додавати барвисті текстові віджети в WordPress.

Плагін Text Hover дозволяє легко додавати спливаючі підказки до будь-якого тексту, який ви хочете. Ви можете створити свій власний список фраз, акронімів і назв в налаштуваннях плагіна, використовуючи простий формат.