
Новий стандарт CSS3 підтримується практично всіма популярними веб-браузерами. Це означає, що його можна сміливо використовувати для створення красивих ефектів, раніше не доступних без використання jQuery. Однак часи міняються і все більше jQuery фішок можна реалізувати на чистому CSS. У даній статті мова піде про створення красивого вертикального меню з застосуванням CSS3 transition.
Вивчивши демо ви могли помітити, що на сторінці використовується градієнтна заливка в якості фону, реалізується даний ефект наступним чином:
Структура навігаційних блоків стандартна:
Стилі для простого маркованого списку досить стандартні, за винятком ключовий особливості - transition ефекту, який «оживляє» навігаційне меню при наведенні курсору миші.
Перехід буде спрацьовувати протягом 300 мс після наведенні курсору на елемент. Однак, на даний момент спрацьовувати нічому, виправимо це, додавши необхідні стилі:
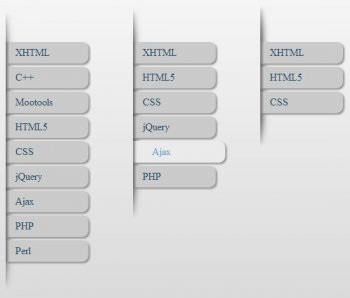
При наведенні на елемент меню, в перебігу 300 мс змінитися колір фону, колір тексту і елемент меню буде як би поступово виїжджати вправо за рахунок стилю padding.
Ось такий цікавий ефект вийшов і ніякого використання j # 097; vascript. Меню працює у всіх сучасних браузерах, включаючи IE.