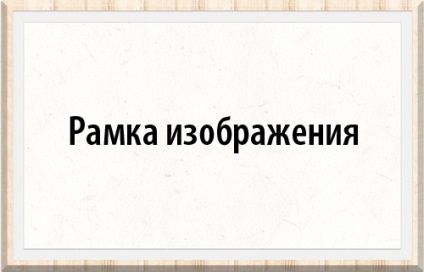
Створення рамок в HTML і CSS є з самого появи даних мов. Напевно ви знайомі з суцільними рамками, рамками з точковими лініями і так далі. Але CSS3 розширює можливості роботи з рамками - тепер можна використовувати зображення для створення більш привабливих рамок, наприклад, таких:



Синтаксис і підтримка браузерами
Рамка з зображенням в CSS3 визначається наступним чином:
Описаний вище синтаксис є офіційною версією W3C, яка підтримується тільки в Chrome, а Opera, Firefox, і Safari вимагають префіксів (-o-. -moz-. -webkit-), а Internet Explorer зовсім не підтримує дане властивість.
До того ж, значення [ширина] і [початок] у властивості border-image не підтримує ні в одному браузер. Однак, ширину можна задати за допомогою властивості border-width.
Отже, в даний момент доступні тільки значення [істочнік_ізображенія]. [Нарезка_ізображенія] і [повтороеніе].
нарізка зображення
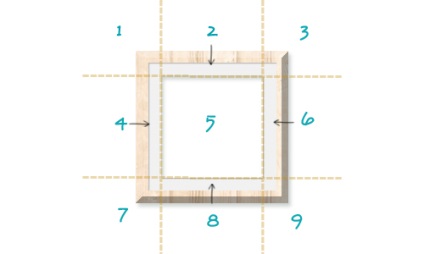
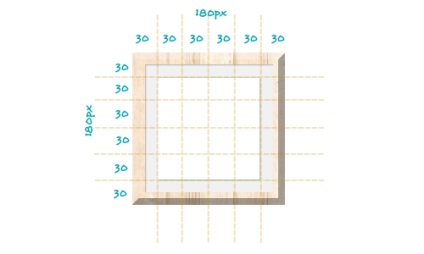
Перш, ніж ми продовжимо, потрібно розібратися з "нарізкою зображення". так як це нове віяння в визначенні властивостей. Нарізка зображення визначає розрізи на оригінальному документі, які проводяться відповідно зверху, праворуч, знизу і зліва від кордонів зображення і поділяють його на дев'ять частин, як показано на наступному малюнку.

Як видно на малюнку, секції 1. 3. 7 і 9 будуть використовуватися для кутів рамки, а секції 2. 4. 6 і 8 - для сторін рамки (слід переконатися, що секції сторін можна розтягувати або повторювати без візуальних спотворень).
Значення для нарізки можна задавати в пікселях або відсотках.
Створюємо рамку для фотографії
Тепер зробимо рамку для реального прикладу.
Ми будемо використовувати властивість border-image для формування фоторамки за допомогою нижче наведеного зображення. Ми ретельно виміряли його щоб нарізати правильно - кути, розтягнення і повтори для сторін будуть виконуватися без спотворень.

Також для демонстрації використовується наступний знімок:
Розмітка дуже проста:
А тепер зробимо рамку за допомогою властивості border-image.
Якщо подивитися на вище наведену картинку, то можна помітити, що наше зображення має ширину 180px. Значення ділиться на шість, тобто кожна секція буде шириною 30px (нарізка зображення).
Якщо ви використовуєте значення в px. то одиниці можна не вказувати, а для відсотків доведеться ставити поруч з цифрами символ%.
Для повтору секції використовується значення repeat. В якості альтернативи можна використовувати значення stretch для розтягування секції на встановлену ширину.
На додаток ми також розмістимо зображення в центрі вікна браузера і додамо текстуру до фону документа.
І все. Дивимося демонстраційну сторінку.
5 останніх уроків рубрики "CSS"
Невеликий ефект з інтерактивною анімацією букв.
Невеликий концепт кумедних підказок, які реалізовані на SVG і anime.js. Крім особливого стилю в прикладі реалізована анімація і трансформація графічних об'єктів.
Експеримент: анімовані SVG літери на базі бібліотеки anime.js.
Прикольний експеримент веб сторінки відображення якої здійснюється "від першої особи" через сонцезахисні окуляри.
Експериментальний скрипт розкривається навігації.
Дзірт_До_Урден
мене вразила найбільше фото у рамці. +100500
а причому тут +100500. ))
Так, - анімірованиє фото, це круто. Я відразу-то і не звернув уваги. Класно! Ще й вентилятор крутився б, вооще. А-то якось не правильно, вітерець дме, а гвинт варто. Дякуємо!
І давно фотографії у нас анімовані. D

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!