Приклад програмного побудови викрійки фартуха, але перш про криві Безьє.
Як побудувати квадратичну криву в SVG
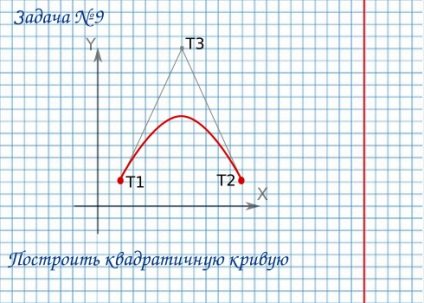
Для побудови квадратичної кривої нам розраховувати нічого не потрібно. У SVG форматі вона будується по трьох точках: Т1, Т2 - точки початку і кінця кривої і Т3 - точка визначає кривизну кривої.

Приклад побудови квадратичної кривої в SVG:
echo "
Передані з html-форми параметри вставляємо в потрібні місця.
Online приклад:
Квадратична крива Безьє (просте побудова)
Як побудувати кубічну криву в SVG
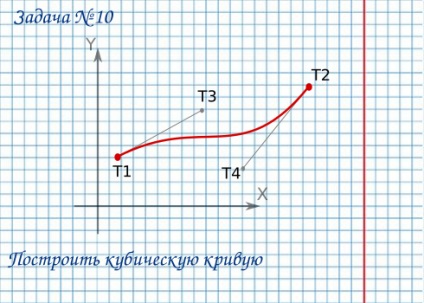
Вже згадана кубічна крива будується по чотирьох точках.
Т1, Т2 - точки початку і кінця кривої і Т3, Т4 - точки визначають кривизну кривої.

Приклад побудови кубічної кривої в SVG:
echo "
Передані з html-форми параметри вставляємо в код.
Online приклад:
Кубічна крива Безьє (просте побудова)
Як побудувати криву в SVG форматі зі збереженням пропорцій
Завдання сформульоване таким чином: при зміні координат початкової та кінцевої точки квадратичної кривої її пропорції повинні зберігатися.
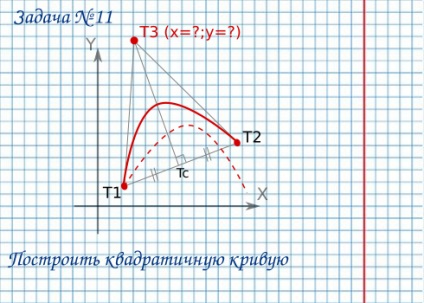
Для цього нам буде потрібно в залежності від положення (координат) початкової і кінцевої точок кривої визначати координати точки задає кривизну.
На малюнку, я думаю, зрозуміліше.

Координати точки Т3, в даному прикладі, визначаються в два кроки.
Спочатку знаходимо середину відрізка Т1 Т2 (початкова та кінцева точки кривої).
$ F_Array = midpoint ($ x1, $ y1, $ x2, $ y2); // Середина відрізка
$ Xt1 = $ F_Array [0];
$ Yt1 = $ F_Array [1];
Потім з отриманої точки будуємо перпендикуляр на задану висоту. В даному прикладі 1/2 довжини відрізка Т1 Т2.
$ L = length_segment ($ x1, $ y1, $ x2, $ y2) / 2; // Умовна величина кривизни
$ F_Array = perpendicular ($ xt1, $ yt1, $ x2, $ y2, - $ L); // Перпендикуляр від середини відрізка
$ X3 = $ F_Array [0];
$ Y3 = $ F_Array [1];
Таким чином, при зміні координат тачальной і кінцевої точок квадратичної кривої Безьє, зберігаються її пропорції.
Online приклад:
Квадратична крива (збереження пропорцій)
Як побудувати дугу в SVG
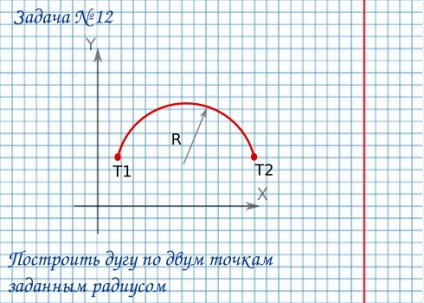
Для побудови дуги (фрагмента кола), в даному прикладі ми будемо використовувати еліпс. Ті хто старанно вчився в школі правильно заперечать, що еліпс і коло різні геометричні фігури. Але у еліпса є одна особливість - якщо його фокуси поєднати тоді виходить коло. Я перевіряв: o)

Для побудови дуги нам знову розраховувати нічого не потрібно. У SVG форматі вона будується по двох точках: Т1, Т2 - точки початку і кінця кривої і радіусу дуги R. Щоб більш детально розібратися з побудовою еліпса рекомендую звернутися до документації по SVG формату. Я ж заглиблюватися в математику і тонкощі SVG формату не буду і по простому скажу: для того щоб вийшла дуга еліпса вказуємо два однакових радіуса (після букви А), після радіусів слідують три нуля, змінюючи ці нулі на одиницю можна змінювати параметри побудови дуги.
Приклад побудови дуги в SVG:
echo "
Передані з html-форми параметри вставляємо в потрібні місця.
Online приклад:
Дуга (просте побудова)
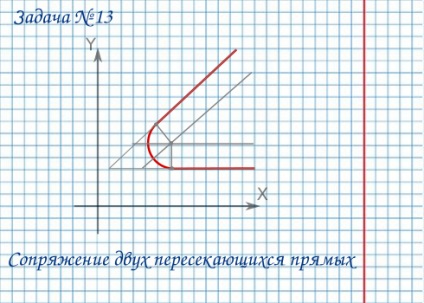
Як побудувати сполучення двох пересічних прямих (округлення) в SVG
У наступному прикладі продемонстровано рішення простої задачі з нарисної геометрії - сполучення двох прямих.

Даний приклад реалізований з використанням вищевикладених прикладів.
Повторюватися і розбирати його детально сенсу не бачу. Качайте архів з прикладами і дивіться вихідні в PHP файлах.
Online приклад:
Сполучення двох прямих Дугою
Приклад викрійки в форматі SVG
Ми з Вами розібрали основні геометричні побудови достатні для побудови викрійок. Нижче наведено простий приклад викрійки фартуха. Вихідні тексти цієї викрійки є в архіві з прикладами.