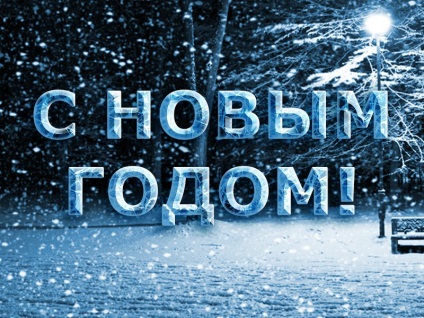
У цьому уроці я покажу вам як зробити крижаний текст в фотошопі. Ви навчитеся вставляти в улюблену фотографію або картинку красивий зимовий текст в фотошопі.
Для уроку нам знадобляться вихідні (будь-зимовий фон, текстура сніжинок і льоду).
Приступаємо до уроку
пишемо текст
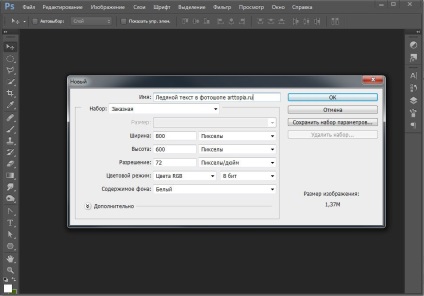
Створюємо невеликий новий документ - Ctrl + N.
У вікні задаємо розміри документа 800 х 600px.

Відкриваємо палітру шарів «Layers» - клавіша F7.
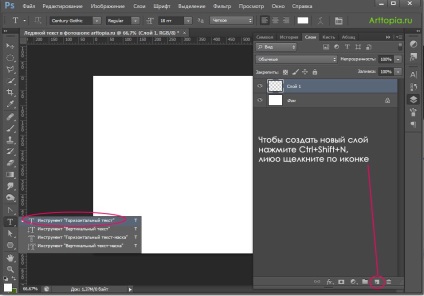
Створюємо новий шар - Ctrl + Shift + N або клацаємо по відповідному значку внизу панелі шарів. Тепер в списку шарів 2 шари: фон і новий порожній шар. Виділяємо порожній шар.
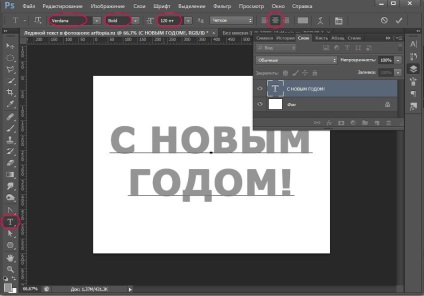
Вибираємо на панель інструментів Horizontal Type Tool (Горизонтальний текст) (T), вибираємо шрифт товстіший, без зарубок (рубаний), щоб ефект виглядав краще.
Можете скачати додаткові шрифти в Інтернеті або вибрати який-небудь із системних (вони відображаються в фотошопі автоматично).

Я вибрала системний шрифт Verdana, bold, 120pt, оскільки зараз мені важливо показати вам лише сам принцип роботи. Пишемо будь-який текст, колір тексту не має значення. Поставте вирівнювання тексту по центру (я обвела іконку вирівнювання на скріншоті).

накладаємо текстури
Текст ми написали, тепер будемо накладати на нього текстурки, щоб створити крижаний ефект.
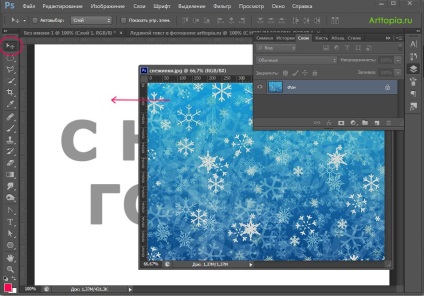
Відкриваємо картинку зі сніжинками - Ctrl + O -> вибираємо на комп'ютері зображення -> «Відкрити».
Маємо в своєму розпорядженні вікно з текстом і вікно зі сніжинками таким чином, щоб обидва вікна було видно.
Беремо інструмент Move Tool (Переміщення) (V) - чорна стрілка в самому верху панелі інструментів.
Утримуючи миша натиснутою, перетягуємо зображення сніжинок в вікно з текстом.

Заходимо в панель шарів.
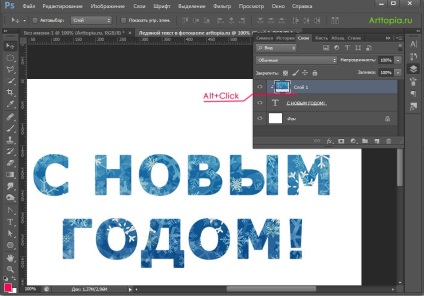
Володіємо шар зі сніжинками над шаром з текстом в панелі шарів.
Ставимо курсор між цими двома шарами, затискаємо Alt і натискаємо.

Після цього наш текст стане маскою для шару зі сніжинками. Сніжинки будуть видно тільки в тих місцях, де під ними, на шарі нижче, є текст, вони не зможуть вийти за краю тексту, при цьому ви можете рухати як шар зі сніжинками в межах шару з текстом, так і шар з текстом. (Щоб зняти маску в разі необхідності, потрібно так само натиснути Alt і клікнути між шарами).
Додаємо задній фон
Давайте відразу додамо задній фон, щоб краще бачити загальну картину і мати можливість пов'язувати між собою елементи.
Відкриваємо картинку з фоном (Crtl + O) і маємо в своєму розпорядженні під шаром з текстом.
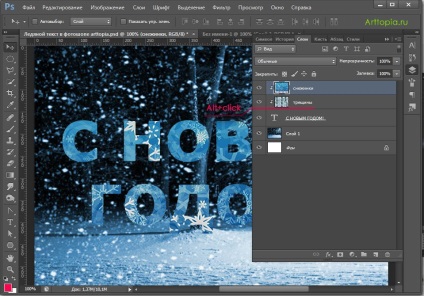
Тепер відкриваємо зображення з тріщинами на льоду - Ctrl + O, маємо шар з тріщинами під шаром зі сніжинками, затискаємо Alt, клацаємо між шарами.

Зараз вийшло, що шар зі сніжинками повністю перекриває видимість шару з тріщинами, нам же треба, щоб з обох шарів були якісь елементи на нашому крижаному тексті.
Поміняємо режим накладення верхнього шару, щоб не втрачаючи текстури з тріщинами, мати на зображенні ще і сніжинки.
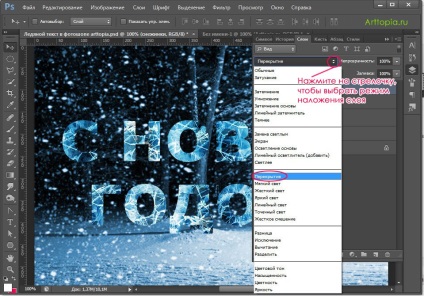
Відкриваємо панель шарів - F7, в самому верху клацаємо по маленькій стрілочці, щоб викликати список режимів накладення шару, в випадаючому меню вибираємо Overlay (Перекриття), за замовчуванням у нас стояв режим накладення Normal (Звичайні).

Працюємо над обсягом
Тепер зробимо наші букви об'ємніше.
У палітрі шарів двічі клацаємо по шару з текстом.
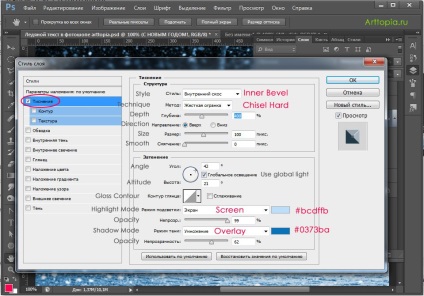
У вікні «Layer Style» (Стиль шару) ставимо галочку навпроти «Bevel and Emboss» (Тиснення), клацаємо по цьому рядку, щоб відкрити настройки.
Я виставила наступні настройки:

Щоб змінити колір для підсвічування і тіні, клацніть по квадрату і введіть номер кольору в нижній рядок «#» bcdffb - для світла, і 0373ba - для тіні. Можете просто вибрати схожі кольору, не заморочуючись з номерами.
Ви можете самі спробувати поекспериментувати з налаштуваннями і стежити як змінюється текст в залежності від різних установок.
Подивимося що вийшло:
Текст придбав обсяг, але зараз зливається з фоном.
Відокремити текст від фону можна, створивши контраст між ними в місцях їх перетину.
Для цього додамо плавну тінь під буквами.
Ще раз двічі клацаємо по шару з текстом в палітрі шарів.
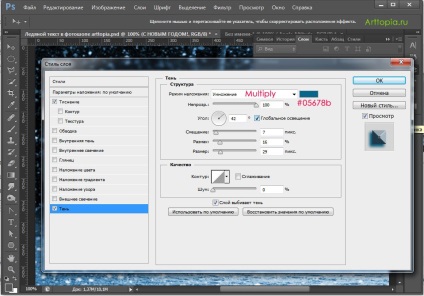
Ставимо ще одну галочку в рядку Drop Shadow (Тінь), виділяємо цей рядок, ставимо такі налаштування:

Стало трохи краще, але все одно ще не вистачає крайового контрасту, щоб букви не зливалися з фоном.
Тому застосуємо до шару ще один ефект.
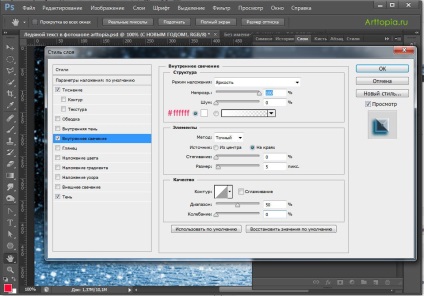
Ставимо галочку навпроти Inner Glow (Внутрішнє світіння).
Нам потрібно додати по краю букв м'яке біле світіння, яке створить морозний ефект і дозволить створити сильний контраст на краях, відокремлюючи букви від фону.
Ставимо наведене нижче