Про систему MODX CMS
MODX (читається «модекс») - це безкоштовна професійна система управління вмістом (CMS) і фреймворк для веб-додатків, призначена для забезпечення і організації спільного процесу створення, редагування і управління контентом сайтів.
Поступово ми підбираємося до все більш складним і цікавим моментам нашої роботи. На цей раз ми зробимо висновок статей на сайті, використовуючи тільки власні розробки і API системи управління MODx. І так, ми не будемо використовувати Ditto;).
Отже, розглянемо наші статті, як їх намалював дизайнер, і виділимо найбільш істотні частини, які повинні бути запрограмовані і виведені на головній сторінці:

Ці дані будуть присутні завжди при появі нової статті на сайті. Крім того, нам необхідно буде передбачити ситуацію, коли статей стане багато і, отже, знадобиться автоматично розбивати потік статей на сторінки.
Отже, завдання зрозумілі, насмілюємося. )
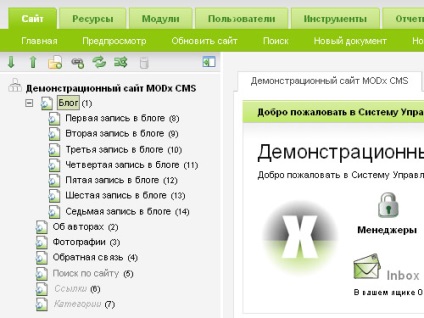
Почнемо з того, що створимо кілька тестових документів в системі управління, які будемо використовувати в подальшому для тестування роботи нашої розробки. Ці документи будуть дочірніми для документа "Блог":

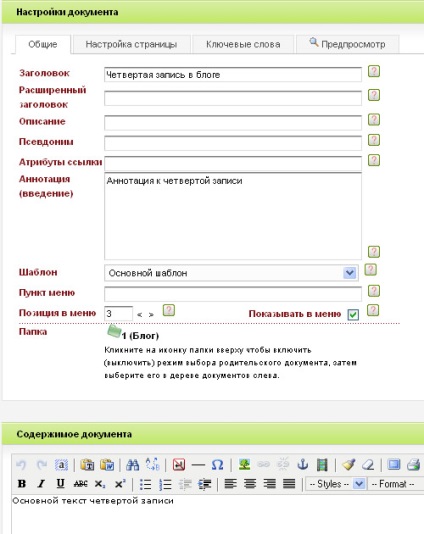
Кожен з цих документів містить простий текст, щось на зразок цього:

Тепер залишилася справа за малим - зробити висновок цієї інформації на сайті :).
Логіка виведення цієї інформації буде за великим рахунком несильно відрізнятися від виведення посилань для верхнього меню: за допомогою функцій API ми отримаємо список дочірніх документів і потім виділимо з отриманого масиву необхідні дані. Хоча є і деякі особливості:
Розглянемо HTML код одного блоку статті блогу на головній сторінці:
після тега
блоки статей повторюються, тому далі будемо працювати з наведеним вище кодом.
Розділимо цей код на частини і обговоримо детально кожен момент:
Елементарно, до того ж, при програмуванні пунктів вище ми вже вирішимо це питання.
Ну ось ніби і все, що стосується виведення статей на головній сторінці. Хоча ... ні, ще одне питання залишилося невирішеним:
Цього немає ні в базі даних, ні навіть в обраному дизайні (чомусь наш дизайнер полінувався намалювати цю навігацію). Чесно кажучи, на цьому пункті мені хотілося зупинитися детальніше, розім'яти мізки і попрацювати над хорошою "посторінковою навігацією". Але, на жаль, це займе напевно не менше часу (а скоріше, навіть більше), ніж написання подібної статті. Тому спростимо навігацію до мінімуму посилань "<Назад" и "Вперед>":
У main.css додайте наступний рядок
#pagination a
А також в документі "Блог" додайте наступний HTML код відразу після всього іншого коду
Цілком можливо, що в майбутньому я все-таки повернуся до цього пункту і ми реалізуємо хорошу в усіх сенсах навігацію. А на даному етапі поки пройдемо далі.
Отже, створимо новий сниппет з назвою "Articles". Для початку нехай він виводить той же самий HTML код одного блоку і навігаційний блок:
Викликати цей сниппет будемо на головній сторінці, а це значить, що по змісту документа "Блог" потрібно додати наступну конструкцію # 91;! Articles! # 93 ;. Як видно з даної конструкції, сниппет буде некешіруемий. Завдання додому - чому. ) Весь інший код з документа "Блог" можна сміливо видалити.
Тепер будемо в нашому сніпеті послідовно за списком замінювати статичний код на динамічний. Багато в чому нам буде корисна вже відома API функція getDocumentChildren ():
$ Output = "
";
return $ items. $ output;
?>
Після виконання цього коду ми отримаємо кілька разів повторюється HTML код одного і того ж блоку, при цьому кількість повторень буде збігатися з кількістю дочірніх документів у документа з ID = 1. У моєму випадку код повторився 7 разів.
Тепер змінимо код, використовуючи деякі результати запиту функції getDocumentChildren:
foreach ($ results as $ key => $ value) if ($ value # 91; "menutitle" # 93;! = "") $ title = $ value # 91; "menutitle" # 93 ;;
>
else $ title = $ value # 91; "pagetitle" # 93 ;;
>
$ Items. = "
"; // Збираємо блоки статей
>
$ Output = "
";
return $ items. $ output;
?>
У сніпеті використовуються наступні змінні:
- $ Value # 91; "pagetitle" # 93; - заголовок документа
- $ Value # 91; "menutitle" # 93; - пункт меню, якщо він заповнений, то беремо назву документа з нього
- $ Value # 91; "id" # 93; - ID документа, за допомогою конструкції MODx # 91;
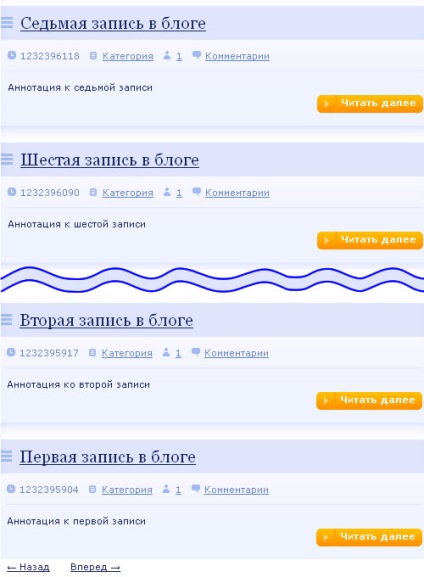
Збережемо сниппет і подивимося результат його роботи на головній сторінці сайту:

Як видно з малюнка, всі записи розташувалися по спадаючій в порядку додавання їх в систему. Також ми бачимо, що всі записи отримали наступні дані:
Для форматування дати використовуємо стандартну функцію PHP date ():
date ( "d / m / Y в H: i", $ value # 91; "createdon" # 93;)
Замініть в сніпеті $ value # 91; "createdon" # 93; на date ( "d / m / Y в H: i", $ value # 91; "createdon" # 93;). Збережіть сниппет і обновіть сторінку. Цього буде достатньо, щоб наша дата перетворилася в нормальний вигляд.
Відкриємо код сниппета, знайдемо в коді сниппета $ items і вище перед змінної $ items додамо наступний рядок:
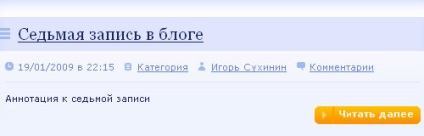
Далі знайдемо $ value # 91; "createdby" # 93 ;, замінимо цю змінну на $ author # 91; "fullname" # 93 ;, збережемо сниппет і оновимо сторінку. В результаті сниппет виведе щось на зразок цього:

"Default admin account" якось не звучить, правда. ) Напевно, у більшості буде те ж саме. А тепер зайдемо в MODx, закладка "Користувачі" -> "Управління менеджерами", знайдемо свого користувача і відредагуємо ім'я. У мене вийшло так:

- зробили висновок статей блогу на головній сторінці за допомогою власного сниппета (і, як не дивно, Ditto тут абсолютно ні при чому!);
- всі необхідні первинні дані отримали за допомогою функції MODx API -getDocumentChildren () і обробили їх так, як нам знадобилося в нашому дизайні;
- дізналися про ще одну функцію API - getUserInfo () і використовували її за призначенням у своєму коді;
- якщо у вас щось не вийшло, скопіюйте повний лістинг нашого сниппета і замініть у себе; я сподіваюся, тепер все запрацює :).
А в наступній частині цієї статті ми навчимося:
З привітом і очікуванням активного обговорення,
Ігор a.k.a Fuzzy.
Архів
26.01.09 о 23:01