І так, xml - це певна мова програмування ніж те схожий з HTML. Складається з тегів, параметрів і даних. Теги це команди вони обов'язково пишуться всередині <.>. Тег (команда) має вигляд
Тепер приступимо до розгляду налаштувань. Налаштовувати будемо як в ручну в xml так і візуально. Для цього скопіюємо і вставимо в наш попередній чистий xml, в кінець, перед . наступний текст:
vlookat = "0.00000" mousetype = "moveto" vlookat, hlookat - Горизонтальний, Вертикальне зміщення від точки за замовчуванням. Задається в градусах, в тих випадках коли хочеться, що б панорама відкривалася з видом відмінним від того, що за замовчуванням (грубо кажучи повертаємо по горизонталі і вертикалі). 1) плагін options дозволяє візуально крутити настройки для тега view і control дивитися значення і вносити їх в xml в відповідний параметр. Наприклад h / v lookat відповідає двом параметрам hlookat, vlookat % SWFPATH% так позначається шлях до місця, де лежить swf файл панорами. Відповідно% SWFPATH% / plugins / означає папку plugins яка лежить разом з swf файлом панорами. Останні 3 рядки include підключають додаткові xml. Це я вже за раннє деякі настройки написав, і якщо ви хочете, можете їх використовувати! 1) mouse_right_menu.xml У цьому xml написав команди для управління спливаючому меню при натисканні правою кнопкою. Ви легко можете змінити текст в цьому xml на свій 2) mouse_cursors.xml У цьому xml написав команди для зміни вигляду курсора. Ви легко можете змінити вигляд курсору, змінивши qtvr-cursors.png 3) style.xml У цьому xml налаштував стиль з назвою "style1" для тексту. Ви легко можете змінити всі налаштування, я все розписав ТУТ. Приклад дивись тут \ Example \ 002 Тепер трошки розповім як зробити hotspot (Активний полігон, картинка, кнопка), для переходу на іншу панораму. Почну з простого візуального способу. Значить підключаємо плагін editor. Запускаємо панораму, не запускається pano1.swf, а pano1.html, тиснемо знизу по центру панорами кнопку editor => hotspots => add poligonal hotspot. екран сполотніє, це значить можна малювати. Для на чала в потрібному місці двічі натискаємо мишкою, далі одинарними кліками розставляємо точки полігону. Для того, що б закінчити малювання знову подвійний клік. Що б видалити полігон потрібно виділити його і подвійний клік по ньому. Що б пересунути вершину, тицьнути мишкою в точку і пересунути мишку в потрібне місце, після знову одинарний клік. Що б пересунути весь полігон треба повернутися на один рівень в верх, натиснувши знизу панорами кнопку back після чого можна рухати полігон. Я помістив анімацію в папку plugins \ hotspot_ani_white.swf url = "% SWFPATH% / plugins / hotspot_ani_white.swf" - name = "hs1" - тут назва хотспота, воно повинно бути унікальним (не повинно повторюватися в межах однієї панорами). Автоматично ставитися hs1, hs2, hs2, hs. У полігону теж багато різних налаштувань, ось вони Тепер розглянемо як налаштовувати стилі тексту. Причому таких стилів може бути будь-яка кількість. font = "verdana" - Назва шрифту можливі варіанти (tahoma, verdana, arial, sans-serif і інші стандартні шрифти) На цьому начебто можна було б закінчити. Але напишу ще про те, як додати Ефект сонячного відблиску. Підключаємо плагін editor. Запускаємо панораму, не запускається pano1.swf, а pano1.html, тиснемо знизу по центру панорами кнопку editor => lensflares і робимо подвійний клік в потрібному місці. Ставиться відблиск, його можна перемістити, для цього клікнути в нього і пересунути в потрібне місце мишку, і знову клікнути. Що б видалити відблиск, двічі кликни в нього. Після установки відблиску тиснемо BACK => xml і шукаємо рядок name - унікальне назва відблиску, автоматично призначається так (lf0, lf1, lf2, lf ..) Я додав відблиск тільки до першої панорамі, дивись. \ Example \ 003 \ pano1.xml Та мало не забув обов'язково покласти файл krpano_default_flares.jpg в ту ж папку, що і swf панорами.
camroll = "0.00000"
fovtype = "HFOV"
fov = "120.0000"
fovmin = "4.0000"
fovmax = "160.000000"
maxpixelzoom = "10.000000"
limitfov = "true"
fisheye = "0.00"
fisheyefovlink = "0.00"
stereographic = "true"
pannini = "false"
architectural = "0.0"
architecturalonlymiddle = "false"
limitview = "auto"
hlookatmin = "NaN"
hlookatmax = "NaN"
vlookatmin = "NaN"
vlookatmax = "NaN"
/>
zoomtocursor = "false"
zoomoutcursor = "true"
mouseaccelerate = "1.00"
mousespeed = "10.00"
mousefriction = "0.80"
headswing = "0.00"
keybaccelerate = "0.50"
keybspeed = "10.00"
keybfriction = "0.90"
keybinvert = "false"
mousefovchange = "1.00"
keybfovchange = "0.75"
fovspeed = "3.00"
fovfriction = "0.90"
movetocursor = "none"
cursorsize = "10.0"
keycodesleft = "37"
keycodesright = "39"
keycodesup = "38"
keycodesdown = "40"
keycodesin = "16,65,107"
keycodesout = "17,89,90,109"
/>
Другий Тег control - містить налаштування миші, швидкості і плавності.
Тут, як би все по вже нормально налаштований. У будь-якому випадку далі буде можливість підібрати налаштування!
Наступні два рядки підключають 2 плагіна. (В них вказуємо шлях до плагіна, swf файл плагіна.)
2) плагін editor дозволяє візуально вставляти hotspot (Активний полігон, картинка, кнопка), так само lensflare (сонячний відблиск), в ньому ж можна переглядати вийшов xml файл, тобто після будь-якого зміни віртуально змінюється xml і можна подивитися, що змінилося і скопіювати в свій на диску, ось тільки не все потрібно копіювати.
Після того як виконаємо цю процедуру, треба всі наші зміни перенести в xml.
У цьому не нічого складного. Тиснемо знизу кнопку Back І тиснемо кнопку XML. Відкрилося віконце з віртуальним, новим xml. промотувати його в низ, майже до самого кінця, шукаємо
keep = "false"
.
.
editor = ""
>
.
Копіюємо і вставляємо в наш xml, в самий кінець перед закриттям тега
Якщо ви намалювали кілька полігонів, знайди всі наступні
\ Example \ 003
Після чого відкриваємо нашу панораму через html, точніше не запускається pano1.swf, а pano1.html. Тиснемо знизу по центру панорами кнопку editor => hotspots => add image hotspot, І якщо у тебе встановлений Flash10 то відкриється вікно вибору зображення, вибираємо наше зображення і воно відразу додається і відображається. Тут же ми його переміщаємо туди куди слід. Тиснемо знизу кнопку Back І тиснемо кнопку XML. Відкрилося віконце з віртуальним, новим xml. промотувати його в низ, майже до самого кінця, шукаємо
keep = "false"
.
.
editor = ""
/>
Копіюємо і вставляємо в наш xml, в самий кінець перед закриттям тега Якщо ви вставили кілька зображень, знайдіть всі наступні
keep = "false"
ath = "101.08340841462301" atv = "1.916213564048363"
zoom = "false" distorted = "false" details = "8" flying = "0"
width = "120" height = "120"
scale = "0.3" scale9grid = "" scalechildren = "false" rotate = "0"
rx = "0" ry = "0" rz = "0"
edge = "center"
visible = "true" enabled = "true" usecontentsize = "false" handcursor = "true" capture = "true" children = "true"
zorder = "0"
alpha = "1.00" blendmode = "normal" effect = "" smoothing = "true"
refreshrate = "auto"
onhover = "showtext ( 'Спливаюча Напис')"
Що тут до чого в hotspot.
Розповім лише про основні настройки, вони майже однакові у полігонів і у зображень.
- ath = ".." atv = ".." - Горизонтальний і Вертикальний зсув від нульової координати (центр простирадла)
- width = "120" height = "120" - ширина і висота зображення, задається тільки для зображень!
- scale = "0.3" - масштаб від оригінального розміру, задається тільки для зображень!
- alpha = "1.00" - прозорість. 1 цієї статті не прозорий, 0.5 прозорий на 50%, 0 невидимий, задається тільки для зображень!
- onhover = ".." - подія викликається при наведенні курсору на зображення або полігон. В даному випадку зробимо спливає текст showtext ( 'тут будь-який текст'). Так само showtext ( '..') можна використовувати на подію завантаження панорами, тобто показувати після завантаження панорами, для цього достатньо головний тег (
fillcolor = "0xffffff" - колір заливки, (задається хеш кольору, написав нижче)
fillalpha = "0.00" - прозорість заливки, від нуля до одиниці
borderwidth = "0.0" - товщина рамки
bordercolor = "0xffffff" - колір рамки
borderalpha = "0.00" - прозорість рамки від нуля до одиниці
fillcolorhover = "0xffffff" - колір заливки при наведенні мишки
fillalphahover = "0.10" - прозорість заливки, від нуля до одиниці при наведенні мишки
borderwidthhover = "4.0" - товщина рамки при наведенні мишки
bordercolorhover = "0xffffff" - колір рамки при наведенні мишки
borderalphahover = "0.80" - прозорість рамки від нуля до одиниці при наведенні мишки
fadeintime = "0.150" - швидкість анімації при показі
fadeouttime = "0.300" - швидкість анімації при приховуванні
fadeincurve = "1.100" - швидкість анімації, самі по тестируйте
fadeoutcurve = "0.700" - швидкість анімації, самі по тестируйте
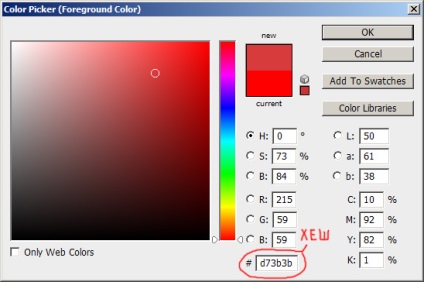
Кольори задаються в хеш вигляді, ffffff це хеш, в фотошопі можна вибрати колір і там же бачимо його хеш він складається з шести букв і цифр.
Приклад дивись тут \ Example \ 003
fontsize = "10" - розмір шрифту
bold = "true" - жирний (true) не жирний (false)
italic = "false" - похилий (true) не схилили (false)
textcolor = "0xffffff" - колір тексту
background = "false" - фон під текстом вкл / викл (true / false)
backgroundcolor = "0xffffff" - колір фону
border = "false" - рамка навколо тексту вкл / викл (true / false)
bordercolor = "0xcccccc" - колір рамки
alpha = "1" - прозорість тексту від 0 до 1
blendmode = "normal" - тип накладення (змішування) можливі варіанти (add, alpha, darken, difference, erase, hardlight, invert, lighten, multiply, normal, overlay, screen, shader, subtract)
effect = "dropshadow (3,45,0x333333,2,0.6);" - тінь від тексту, всякі розміри і це 0x333333 колір тіні, в кінці прозорість від 0 до 1
origin = "cursor" - який курсор відображати
edge = "bottom" - вирівнювання, можливі варіанти (top, bottom)
textalign = "none" - вирівнювання, можливі варіанти (none, left, center, right)
xoffset = "0" - зміщення по осі x
yoffset = "- 10" - зміщення по осі y
showtime = "0.2" - затримка показу
fadetime = "0.2" - затримка анімації
fadeintime = "0.1" - швидкість анімації
/>
Надалі цей стиль можна застосувати до показуваному тексту, наприклад так showtext ( 'тут будь-який текст', style1); Завдання стилю я записав в. \ Dop \ style.xml і підключив його до основного!
ath і atv - Горизонтальний і Вертикальне положення на панорамі
size - розмір відблиску
blind - яскравість
blindcurve - що щось пов'язане з окремими відблисками.
Файл krpano_default_flares.jpg можна змінювати в фотошопі як душа забажає.
Після того як всі налаштування зроблені, не забудьте з xml удаіть підключення плагіни editor і options
Ну ось, ніби як про все основне написав. Удачі в експериментах!