Що будемо робити?
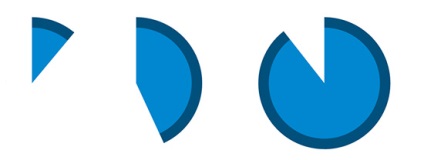
Такі індикатори завантаження ви напевно зустрічали, особливо на Flash сайтах. Це сектор кола, який стає все більше і більше, поки не перетвориться на завершене коло.

На перший погляд завдання здається простою: робимо коло, обертаємо його і приховуємо частина за маскою. Але на ділі все виявляється дещо складніше. CSS не підготовлений для вирішення таких завдань, навіть при використанні препроцесорів зразок SASS Compass. Ми завжди боремося, коли доводиться робити різні форми, а особливо при визначенні стилів і анімації для них. Велика частина робочого часу йде на те. щоб отримати щось працює, а в жертву приноситься семантичного коду і його підтримка.


Навіщо робимо?
Найбільш ймовірне використання таких елементів - таймери. Але дану концепцію можна використовувати, щоб зробити кругову діаграму на одному CSS.
Семантичного коду буде так собі! Але супровід можна зробити досить зручним.
Нам потрібно 3 різних елемента:
- spinner: половинка кола, яка буде обертатися;
- mask: даний елемент приховує обертається коло в ході перших 50% анімації;
- filler: даний елемент заповнює коло в ході останніх 50% анімації.
І всі три елементи повинні мати одного з батьків для абсолютного позиціонування:
Так як spinner і filler є двома половинками одного кола, то ми будемо використовувати для них клас .pie.
Щоб зберегти код уроку чітким і зрозумілим, префікси виробників браузерів опущені.
Батьківський елемент отримує розміри і абсолютне позиціонування контексту для таймера:
Важливо, щоб ширина і висота були рівні, щоб отримати коло і все працювало.
Елементи "spinner" і "filler" використовують даний код CSS:
Вони мають ширину рівну 50% батьківського елементу, так вони є двома частинами одного кола, а їх висота дорівнює висоті батьківського елемента. Також ми визначаємо для них однаковий колір і рамку.
Елемент "spinner"
Робимо його півколом за допомогою властивості border-radius на верхньому лівому і нижньому лівому кутах. Також визначаємо позитивне значення для z-index. щоб розмістити його поверх заповнює елемента, але нижче маски.
Потім додаємо animation тривалістю 10 секунд. Про анімації ми поговоримо пізніше.
Елемент "filler"
Для цього елемента встановлюємо border-radius і z-index. видаляємо border-left. і робимо анімацію тривалістю 10секунд. Для цього елемента animation-timing-function не отримує значення linear. але буде steps (1, end). Це означає, що animation буде виконуватися миттєво.
Так як заповнює елемент не повинен бути видимим в ході першої половини анімації, його непрозорість буде 0, а положення - 50% ширини батьківського елементу.
Елемент "mask"
Маска присутній з початку анімації, тому її непрозорість має значення 1, а фон успадковується від батьківського елемента (щоб її не було видно). Щоб закривати обертовий елемент, вона буде мати ті ж розміри, а властивість z-index встановлюється в значення 300.
кадри анімації
Перша анімація (rota) використовується для елемента spinner. Він поступово обертається від 0 до 360 градусів за 10 секунд.
Друга анімація (fill) використовується для елемента filler. Він негайно змінює непрозорість з 0 до 1 після закінчення 5 секунд.
Остання анімація (mask) використовується для елемента mask. Він негайно змінює непрозорість з 1 до 0 після закінчення 5 секунд.
Анімація має наступний вигляд:
- T0 - елемент spinner зліва, прихований маскою. Елемент filler прихований.
- T1 - елемент spinner починає обертатися за годинниковою стрілкою і повільно з'являється з-за маски.
- T2 - елемент spinner r повернуть на кут 360/10 * 2 = 72 ° продовжує обертатися.
- T3 - елемент spinner повернуть на кут 360/10 * 3 = 108 ° продовжує обертатися.
- T4 - елемент spinner повернуть на кут 360/10 * 4 = 144 ° продовжує обертатися.
- T5 - елемент spinner повернуть на кут 360/10 * 5 = 180 ° продовжує обертатися. В даний момент елемент filler миттєво стає видимим, а маска ховається.
- T6 - елемент spinner повернуть на кут 360/10 * 6 = 216 ° продовжує обертатися.
- T7 - елемент spinner повернуть на кут 360/10 * 7 = 252 ° продовжує обертатися.
- T8 -Елемент spinner повернуть на кут 360/10 * 8 = 288 ° продовжує обертатися.
- T9 - елемент spinner повернуть на кут 360/10 * 9 = 324 ° продовжує обертатися.
- T10 - елемент spinner повернуть на кут 360 °. Повернулися до точки старту. Скидаємо анімацію. Маска з'являється, а заповнює елемент ховається.
Кілька додаткових трюків.
Пауза при наведенні курсору
За допомогою даного коду ви можете зупинити всю анімацію при наведенні курсору на батьківський елемент.
Препроцесор або змінні CSS
У поточний момент код дуже не просто підтримувати. Але якщо ми використовуємо змінні (в препроцесорів або очікувані внутрішні змінні CSS), все може стати значно простіше. Наприклад, можна додати змінні для управління тривалістю замість того, щоб виправляти код в 3 визначеннях анімацій.
Якщо хочеться поліпшити сопровождаемость коду без використання препроцесорів, можна створити клас з одним управлінням тривалістю анімацій і додавати його до 3 дочірнім елементам. Наприклад так:
недоліки
Дана техніка має ряд недоліків:
- Не підтримуються градієнти.
- Не підтримуються тіні.
- Немає адаптивності. Якщо змінюється розмір батьківського елемента, то все буде нормально, крім радіуса заокруглення рамки. Його доведеться міняти вручну.
- Немає семантичності (4 елементи для однієї анімації).
підтримка браузерів
Так як ми використовуємо анімації CSS, то підтримка в браузерах досить мізерна:
5 останніх уроків рубрики "CSS"
Невеликий ефект з інтерактивною анімацією букв.
Невеликий концепт кумедних підказок, які реалізовані на SVG і anime.js. Крім особливого стилю в прикладі реалізована анімація і трансформація графічних об'єктів.
Експеримент: анімовані SVG літери на базі бібліотеки anime.js.
Прикольний експеримент веб сторінки відображення якої здійснюється "від першої особи" через сонцезахисні окуляри.
Експериментальний скрипт розкривається навігації.
В опері працює.
У 14-е Мозіль теж. Думаю все одно краще використовувати картинки, але для загального розвитку можна і спробувати.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!