
Привіт, сьогодні поговоримо про те, як можна вирішити проблему «поганий рендеринг шрифтів в Firefox на Windows 7». Так, вже є Windows 10, але тим не менше при тестуванні верстки часто виникають проблеми саме з дивною відображенням шрифтів в Firefox. У Chrome теж є проблеми, але вони вирішуються використанням SVG. але оскільки Firefox воліє працювати з файлами WOFF потрібно вчинити по-іншому.
Тим часом, якщо у вас будівництво або ремонт, краща Різка труб в Самарі від СМК до ваших послуг. Якісно і професійно, газополуменевим або механічним способом, завжди в строк.
Отже, рендеринг шрифту в Firefox на Windows 7
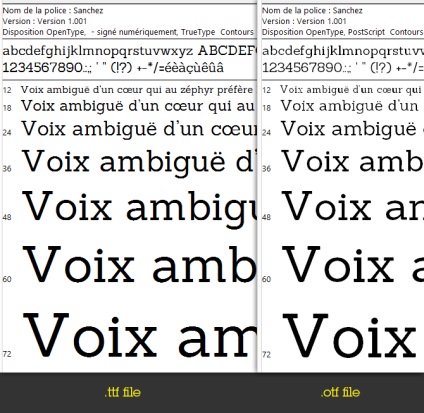
Насамперед зробимо з TTF файлу OTF файл. Так склалося, що Windows краще працює саме з Opentype, який може передавати трохи більш гладкі лінії. Для цього скористаємося умовно-безкоштовним конвертером шрифтів від Fontlab: Transtype
Ця програма переконвертує файл TTF шрифту в більш згладжений OTF. Поиде ми повинні побачити явну різницю в гладкості шрифту (при відображення в windows).

- .svg буде використовуватися для iOS і Webkit.
- .eot для старих версій IE.
- .woff поки не потрібен, видаліть.
- .ttf взагалі не потрібен, видаліть.
Замість викинутого TTF файлу будемо використовувати OTF, згенерований на самому початку, а файл WOFF для Firefox закодируем зараз. Для цього нам буде потрібно міні-програма: sfnt2woff. Використовуємо її для того, щоб згенерувати WOFF файл з отриманого раніше гладкого OTF файлу.
Готово: набір з усіх файлів отримано.
Тепер складемо CSS:
Все, тепер подивіться на результат.
До речі, таке рішення спрацює як для нестандартних шрифтів, які наприклад, можна скачати з Google Fonts, також як і для іконочние шрифтів.
- Додаємо CSS стиль для placeholder

- Як зробити курсив на css, якщо у ...

- Cloudflare Universal SSL і помилка SSL Windows XP
