Сьогодні займемося корисною справою - розберемо такий момент, як робота з текстом, але не з цілим словом, а з індивідуальної буквою в слові.
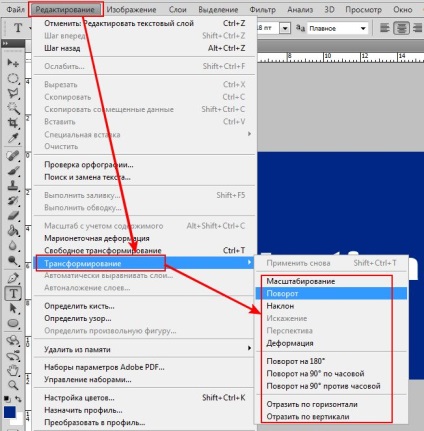
Для того, щоб розгорнути ціле слово на кілька градусів або відобразити його по вертикалі або горизонталі, ми можемо використовувати функцію «Трансформування»,
[Frame align = "center»]

а ось як зробити так, щоб трансформування піддалася окремо обрана нами буква в слові, адже Трансформування змінить стан всього слова цілком? [spacer size = "20"]
Розглянемо це на прикладі:
1. Створимо документ (у мене - 500 × 350 пікселів), заллємо його будь-яким кольором або градієнтом (у мене колір # 002b83).
2. Напишемо текст. Оскільки, мій текст написаний латиницею, то я використовувала шрифт Broadway, 70 пікселів, кирилицю він не підтримує.
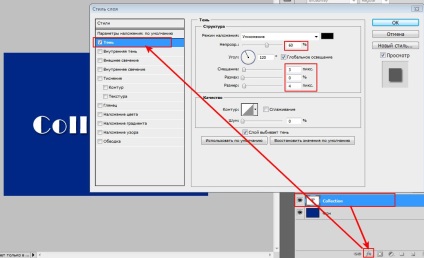
3. Додамо тінь нашого тексту.
[Frame align = "center»]

і отримаємо ось такий текст:
[Frame align = "center»]

4. Конвертуємо наші букви. Отже, що ж нам робити, щоб покрутити-повертати букви окремо? Так як Photoshop не дозволяє з окремо взятій буквою з слова, то нам доведеться перетворити текст в щось інше, а саме в постаті. При подібній конвертації наше слово буде виглядати як текст, але працювати з ним можна буде як з фігурою, і своєї тіні текст не втратить. Єдине, але важливе: при конвертації тексту, ми повинні бути впевнені в тому, що це саме той текст, що нам потрібен і що він написаний коректно, так як в подальшому (після конвертації) текст редагуванню не піддасться.
- виділяємо шар з текстом
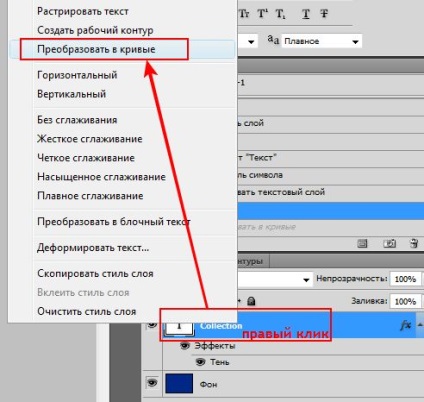
- правою кнопкою миші відкриваємо діалогове вікно, в якому вибираємо «Перетворити в криві».
[Frame align = "center»]

5. Тепер, коли наш текст уже і не текст зовсім, ми можемо попрацювати з кожною окремою літерою.
Для виділення літери скористаємося інструментом «Виділення контуру» (клавіша «А» на клавіатурі або чорна стрілка в панелі інструментів) -.
Використовуючи «Виділення контуру». натискаємо по будь букві і бачимо як у неї з'явився контур. Тепер можна звернутися за допомогою до «Трансформування» (Ctrl + T або Редагування / Трансформування). І тепер виділяється не все слово, а саме та буква, яку ми вибрали.
[Frame align = "center»]

6. покрутити деякі букви. надаючи слову якусь неформальність. Деякі відобразимо по горизонталі (і по вертикалі не забороняється, якщо комусь хочеться їх перевернути догори дригом :)), злегка збільшимо в розмірі, посуваємо:
[Frame align = "center»]

Для того, щоб зняти виділення з однієї літери і перейти до іншої (без збереження скоєних дій), необхідно натиснути на фон зображення, а якщо ж ви хочете зберегти ту роботу, яку виконали над буквою, то клікайте по іконці «Застосувати» у верхній панелі .
[Frame align = "center"] [/ frame] [spacer size = "10"]
Тепер нам під силу перевернути і видозмінити будь-яку окрему букву в слові.
[Frame align = "center»]
