«Це як стеройди для веб разаработкі»
Цитата взята з сайту інструменту CodeKit і відноситься безпосередньо до нього але побічно можна віднести і до less, ді взагалі мені дуже сподобалася. Бажано запасись кухликом вашого улюбленого запашного чаю, тому що сьогодні розглянемо дивовижний мову який допоможе спростити процес веб розробки. Сьогодні мова піде про LESS, він є препроцесором CSS, який дозволяє розширити основні можливості css і при цьому скоротити час на розробку. Звичайно для новечков це можливо не має сенсу, в разі коли і сам академічний css був пізнаний лише частково. Звичайно це інструмент для професіоналів які хочуть ефективності та універсальності. Адже в основну задачу препроцесора входить, легка подача основних синтаксичних конструкцій. Тому препроцесор перетворює код який розробник пише за допомогою пріпроцессорного мови і в підсумку виходить чистий і рівний CSS. Так само ще незаперечним фактом є швидкість обробки коду, тобто ефективність з якої браузер може обробляти код.

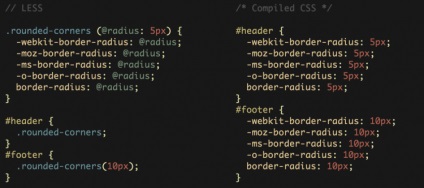
Порівняння Less і класичного CSS


Забавно але будь-який CSS файл є дійсним less файлом, але це працює коду ви підключаєтеся до іншого файлу який вже має розширення less.
Без налаштування компілятора ніяк, адже згідно зі специфікаціями W3C, браузер не зможе обробляти і візуалізувати наш красивий код.
Ось як виглядає код на less:
Все дуже легко і інтуїтивно сприяє продуктивній роботі.
Компіляція за допомогою Task Runner
Найпростіший і зручний спосіб компілювання це конечноже використання систем збирання, які дозволяють позбутися від постійних трудомістких процесів компілювання описаних вище і уеще сильніше упрстіть процес розробки.
На сьогоднішній момент є два лідери це Grunt і Gulp. Перший трохи старший другий трохи молодші але саме вони ведуть боротьбу на полі універсальної розробки.

Якщо поглибиться і розглянути ще і Brunch в доважок з Broccoli, то їх можна віднести немног до іншого Клаасу. Broccoli заявляє тільки про фронтенд розробці і не може похвалитися тим кількістю різних пакетів які доступні для Grunt і Gulp.

Компіляція за допомогою спеціальних додатків
Ну а для тих хто ще хоче спростити процес компіляції і заощадить час підійдуть спеціальні програми які допоможуть скомпілювати не тільки css але і js або html код. До основних обов'язків цих програм входять: правильне компіляція препроцесорів, перевірка помилок і автоматизація популярних процесів, ну а також на початковому рівні виступає як локальний сервер, що дуже зручно.
Так давайте подивимося, що ми маємо на сьогоднішній момент, Напевно першим кандидатом буде Mixture, прекрасний інструмент, поширюється під безкоштовною ліцензією і доступний для OSX і для Windows.

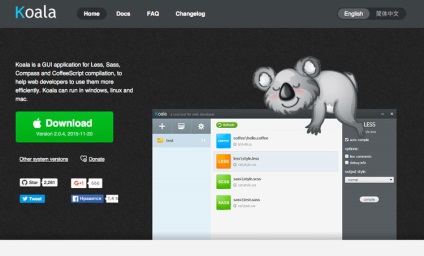
Наступним теж дуже не поганим кандидатом на нашу увагу є Koala, має приємний графічний інтерфейс. Теж як і Mixture повністю безкоштовний продукт, яким можна користуватися як на OSX так і на Windows та й ще звичайно ж на Linux.

Prepros вже є комерційним продуктом за ціною в $ 29. Хоча заявлнно майже обсолютно теж що у Koala і Muxture. Також доступний а всіх основних платформах OSX, Windows і Linux.

Ну і два ексклюзиву це WinLess і CodeKit. Почнемо з WinLess, це ексклюзив для Windows і слідуючи і з назви продукту подразумівает підтримку less.js. Я так розумію передбачається більш тісний зв'язок з цим препроцесором. Також на сайті написано що, WinLess є мастхев інструментів для платформи Windows. Та й ще WinLess повністю безкоштовний.

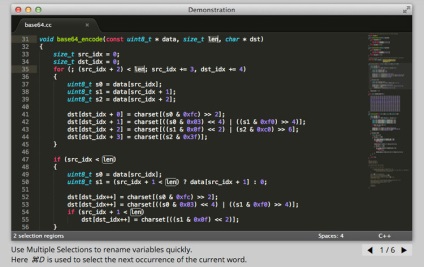
CodeKit це вже ексклюзив для OSX, за ціною $ 32, Забавно що CodeKit характеризують як стероди для веб розробки, ну а далі як і всюди написано що Codekit допоможе вам створити веб сайт швидше і краще. (швидше вище сильніше)))


На відміну від css, less більше схожий на мову програмування так як він динамічний з цього варто очікувати що ми будимо мати справу зі змінними і функціями.
змінні
Спочатку ми розглянемо змінні. Припустимо еліби ви працювали з класичним css то виби написали приблизно так, де у вас є повторювані значення декларовані у всіх блоках таблиці стилів.