
Отже, нам знадобляться:
AdobeIllustrator (AI) (бажано англійською, так як русифіковані версії часто грішать неточностями в перекладі інструментів). Ми використовували версію CS5.
Ліричний відступ: для створення логотипів краще використовувати векторний формат, який дозволить масштабувати лого без втрати якості; з вектором працюють програми Corel Draw і Illustrator. Ми вибрали другий варіант.
Для того щоб встановити шрифт, скачаний файл потрібно скопіювати в системну папку, де зберігаються всі шрифти, що використовуються на комп'ютері.
1.1. Відкрийте меню пуск, наведіть курсор на пункт «Панель управління». У відкритому справа меню виберіть пункт «Шрифти».
1.2. Після натискання відкриється папка «Шрифти», куди потрібно скопіювати завантажений файл зі шрифтом. Після копіювання обраний шрифт буде доступний і для роботи в Photoshop і Illustrator, і для роботи в Word.
2. Коли шрифт скопійований, запустимо Illustrator і приступимо до роботи.
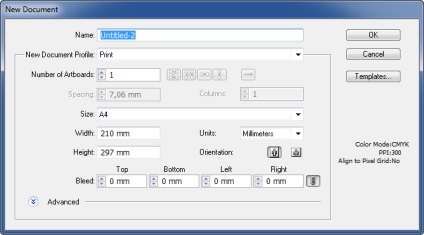
2.1. Для створення нового документа в верхньому меню виберемо пункт File, в меню - New. З'явиться вікно створення нового документа. Виберіть ім'я для документа (для ледачих: «untitled 1» - теж неплохоJ).

У графі NewDocumentProfile для зручності виберіть «Print». Після натискання ОК новий документ буде створений.
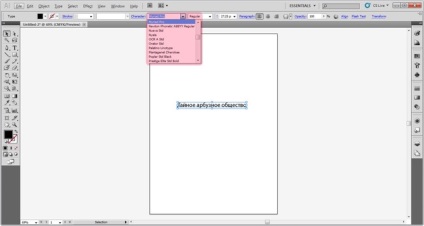
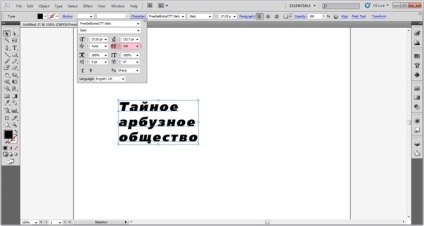
2.2. В панелі інструментів виберіть інструмент «Текст» (буква «Т» на панелі). Кількома на наше робоче поле і пишемо текст логотипу (для нашого магазину ми обрали назву «Таємне кавунове суспільство», подарунки ручної роботи з таким апетитним і загадковим брендом можуть виглядати ще желаннееJ). 2.3.После того, як текст готовий, в панелі інструментів вибираємо раніше встановлений нами шрифт в меню «Character».
2.3. Після того, як текст готовий, в панелі інструментів вибираємо раніше встановлений нами шрифт в меню «Character».

2.4. Для того щоб перейти в режим виділення (наприклад, якщо потрібно масштабувати / редагувати параметри тексту, рухати полотно і так далі) виберемо в панелі інструмент з позначенням курсора. Щоб наблизити робоче зображення, можна використовувати гарячу комбінацію клавіш «ALT + колесо миші» (прокрутка колеса вгору / вниз = збільшення / зменшення); для того, щоб пересунути робоче поле (полотно) використовуйте ліву кнопку миші з затиснутим пробілом. Якщо потрібно перейти в режим редагування тексту, зробіть подвійний клік лівою мишею по напису.

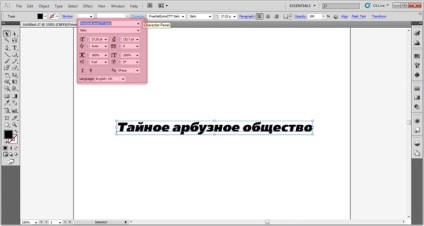
2.5. Якщо ви хочете виправити відстань між буквами, міжрядковий інтервал і так далі, використовуйте настройки меню «Character Panel».

Відстань між буквами (розрядка або tracking) можна змінити за допомогою значка «AV» зі стрілкою внизу. На прикладі ми встановили значення 100 замість встановленого 0.

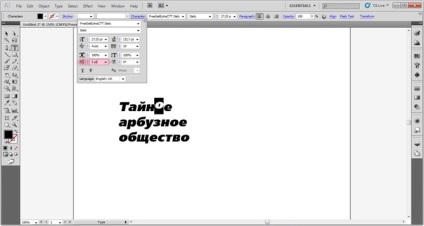
Щоб зробити частину тексту індексним (підняти на потрібне значення) виділіть потрібний фрагмент і змініть в налаштуваннях значення меню з позначенням «Aa» і стрілкою вгору. На прикладі ми змінили значення на букві «о» від 0 до 5.

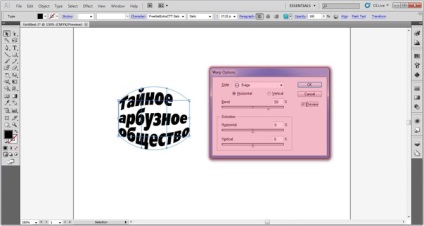
Викривлення тексту можливо за допомогою опції «Warp».

Ми зупинилися на значенні розрядки в 24 без зміни інших параметрів.
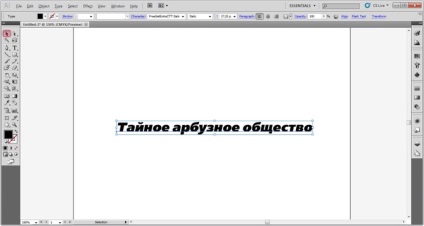
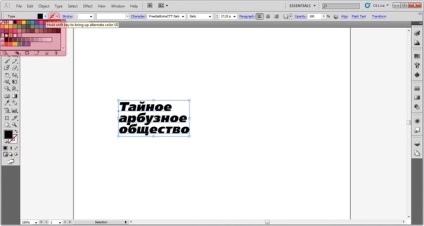
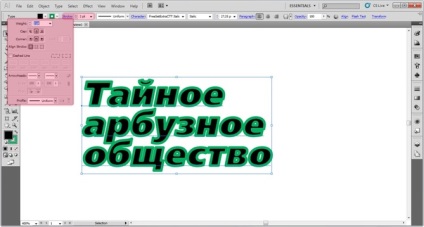
2.6. Для того щоб додати тексту обведення і варіювати її колір і товщину скористаємося меню «Stroke».

За замовчуванням це меню пропонує стандартні кольори і способи накреслення. Для того, щоб підібрати відмінний від стандартного колір використовуйте затиснутий Shiftі ліву кнопку миші.
Щоб вибрати інші параметри обведення виберіть наступне меню «Stroke» (правіше меню вибору кольору).

«Weight» - це товщина обведення, ми вибрали значення «2»;
«Corner» - це закруглення обведення, ми вибрали округлі кути;

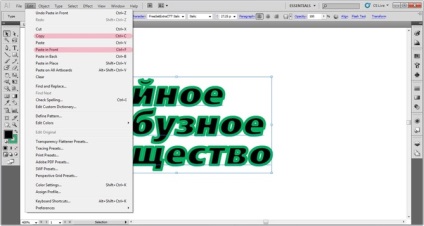
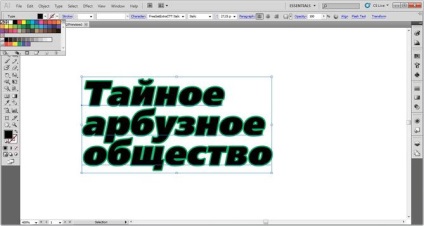
2.8. Вийшло набагато симпатичніше:

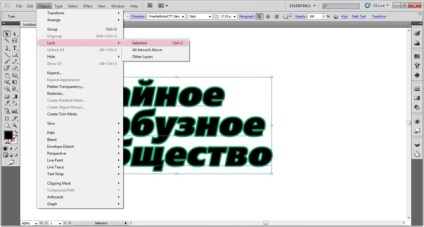
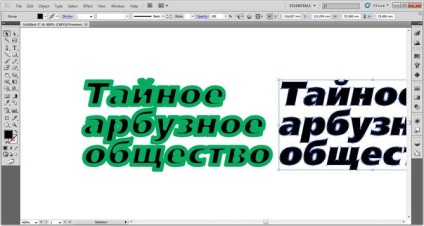
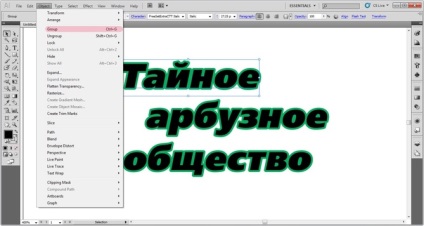
2.9. Закріпимо текст, скопійований вперед для того, щоб можна було працювати з обведений текстом під ним (закріплення унеможливлює виділення і видозміну об'єкта). Зробити це можна за допомогою меню «Object», пункту «Lock» і підпункту «Selection» на виділеному об'єкті. Такі інструменти потрібні будуть вам, якщо ви хочете правити ширину і колір обведення в даному поданні.


2.11. Після того, як ви розділите обидві написи, вирівняйте соотствующіе слова попарно. Illustratorпонімает, як центрована кожна буква, так що при перенесенні одного слова на інше він поєднає їх рівно, так само, як ви спочатку їх поєднали при копіюванні.

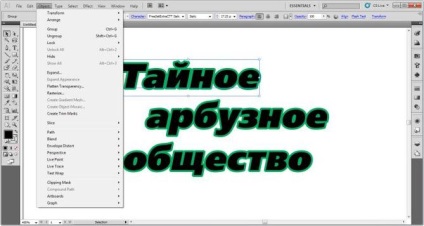
2.12. Для того щоб кожне слово знову стало одним цілим, а не накладеними один на одного копіями, згрупуйте їх. Для цього виділіть слово (інструмент «Курсор» на панелі завдань + з затиснутою лівою мишею обведіть слово) і скористайтеся командою «Group» меню «Object».

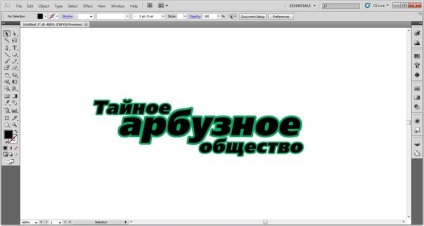
2.13. Тепер ви можете переміщати, змінювати розмір (повзунками на прямокутнику виділення) слова незалежно один від одного. Нам сподобався такий варіант угруповання:

2.14. Якщо ви впевнені, що не будете більше правити ні текст, ні обведення, можна перевести текст в криві, тобто зробити його звичайною картинкою. Під друк віддають лого саме в такому вигляді (щоб друкарям не довелося шукати використаний вами шрифт і текст при друку не "поплив»). Для цього на виділеному тексті правою кнопкою миші і виберіть команду «Createoutlines».

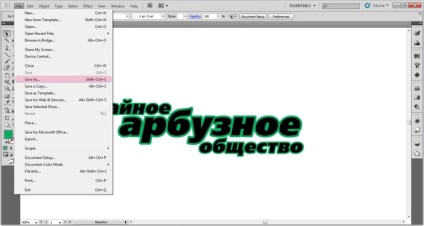
2.15. Останній і фінальний крок - збереження. В меню «File» виберіть пункт «Saveas».
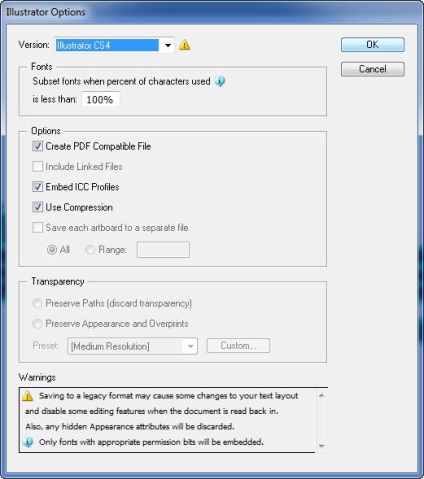
Ви побачите вікно з параметрами збереження.

У пункті «Version» пропонується вибрати версію програми, з якою буде сумісний файл. Якщо у Вас кілька робочих комп'ютерів і на них різні версії програми (наприклад, зараз ви працюєте в CS5, а вдома стоїть CS4), збережіть документ в попередніх версіях (як в нашому прикладі - ми вибрали збереження в 4 версії). Натисніть ОК.

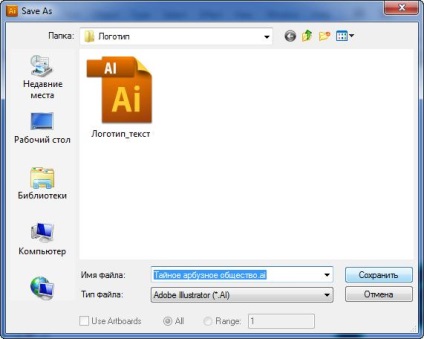
Виберіть ім'я та натисніть «зберегти». Логотип готовий!
У наступному МК від mash.ua ми спробуємо намалювати графічний логотип, тобто знак для Вашого хендмейд-проекту, до зустрічі на Mash!