
Як подесятерити свою продуктивність з можливостями Sketch 3.7
Sketch в 3 версії подарував нам символи. Вкладені символи в версії 3.7 - це більш вдосконалена форма оригінального функціоналу. Давайте розберемося, як ними користуватися для максимально ефективного результату в дизайні.

Один символ буде основою п'яти різних станів панелі вкладок. Якщо ви вирішите замінити якусь із іконок, всі п'ять станів поновлення всіх.
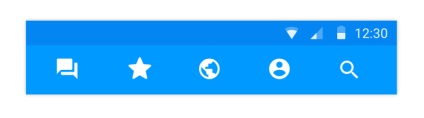
Крок 1: Зробіть базовий символ для верхньої панелі з 5 іконками.

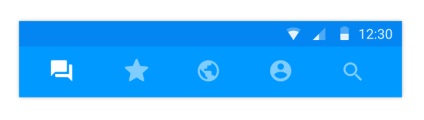
Бачите, все п'ять станів активні, але ми хочемо, щоб за раз було тільки одне активний стан.
Крок 2: Перетворіть базову панель вкладок в символ
Крок 3: Перейдіть на сторінку символів

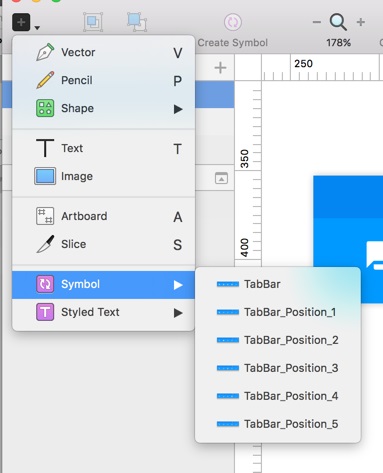
Крок 4: На сторінці Symbols вставте символ TabBar
Вставте сутність символу за допомогою кнопки Insert і зробіть п'ять копій. Важливо. використовуйте insert, не копіюйте символ. Коли вставите перший символ, можете його скопіювати ще чотири рази.
Крок 5: З Зробіть блакитний прямокутник з 50% непрозорістю над неактивними вкладками
Це мій трюк для цього кейса; ви можете придумати свій власний метод.
Помістіть блакитний прямокутник над однією з вставлених сутностей символу, але не поверх базового.
Вставлену сутність символу редагувати не можна (і це добре). Якщо ви спробуєте це зробити, вас перекине на оригінальний символ.
Крок 6: Виділіть вставлений символ і блакитний прямокутник і перетворите цю пару в новий символ.
Бачите, створений новий символ праворуч після об'єднання двох елементів в символ. (Можете видалити тепер групу з двох шарів зліва. Це не частина символу).
Ось і все, ви створили свій перший складовою символ.
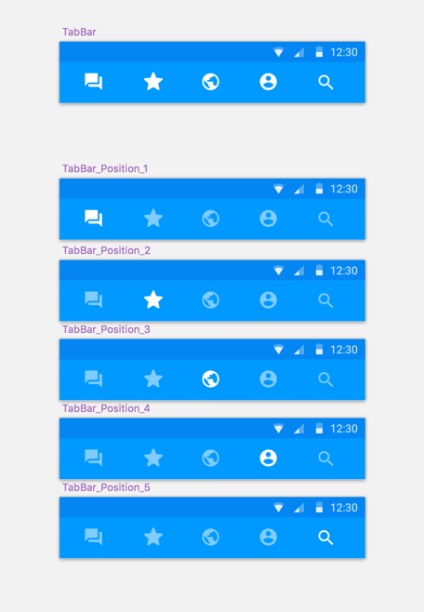
Я швидко закінчу інші 4 позиції і покажу вам, чому мій підхід такий класний.


Все, що мені потрібно - просто редагувати базовий символ, і зміни відображаються в 5 станах панелі вкладок. Хочете замінити іконку зірочки на сердечко? Просто відредагуйте базовий символ. Тепер можете використовувати ці 5 символів стільки раз, скільки потрібно в дизайні, редагуючи їх все в одному місці.