для створення навчально-методичного комплексу »
Підготували і провели:
учитель фізики Лукінова Е.Н.,
учитель інформатики Лощенко Ю.С.
Якщо вести мову про створення навчально-методичного комплек у вигляді Web-сторінок, то найдоступнішим інструментом є система «Конструктор сайтів e-Publish».
«Конструктор e-Publish» простий в застосуванні, має зручний інтерфейс і розрахований на користувачів, що не володіють спеціальними технічними навичками. Він виконаний в стилі інших офісних додатків, таких як Word. Excel. PowerPoint. Якщо ви знайомі з програмою Word - вам не складе труднощів створити і вести свій УМК у вигляді сайту.
Швидко, без особливих зусиль, декількома клацаннями миші можна повністю змінити і налаштувати на свій смак зовнішній вигляд сайту і його структуру, міняти місцями, створювати і видаляти сторінки, розділи і пункти меню, відкривати і змінювати поштові скриньки.
У Конструкторі передбачено створення різних готових шаблонів сторінок, наприклад, Тести, Фотоальбом, Словники та ін.
Безсумнівним достоїнством системи є і те, що вона розрахована на роботу з будь-якими, в тому числі, зі слабкими каналами зв'язку.
Для створення УМК нам достатньо скористатися тільки деякими можливостями цієї системи, про які ми сьогодні вам хочемо розповісти.

«Скажи мені - і я забуду,
покажи мені - і я запам'ятаю,
дай мені зробити - і я зрозумію ».
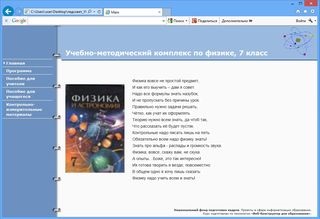
На прикладі фрагмента УМК з фізики, який розташовується:
Робочий стіл \ педсовет_УМК \ 1 \ index. html
спробуємо створити подібний продукт з декількома розділами, відповідними вимогам сучасного УМК.
Приступимо до створення:

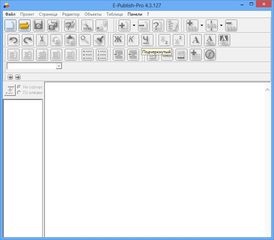
Відкриваємо програму конструктора сайтів e-Publish з меню програм.
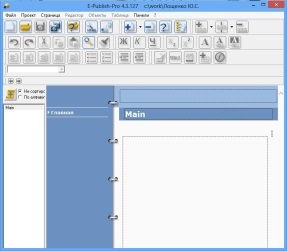
Вікно програми виглядає наступним чином:

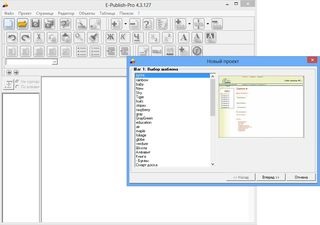
1 крок: Створюємо проект за допомогою інструменту Новий проект
і вибираємо в списку вікна, що з'явилося вподобаний шаблон оформлення.

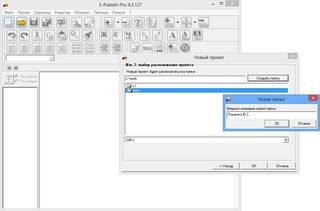
2 крок: Вибір розташування проекту.
Створюємо папку на диску, задаємо назву під своїм прізвищем.
Підтверджуємо свої дії.

На екрані з'являється проект нашого сайту з однієї поки ще сторінкою під ім'ям Головна.
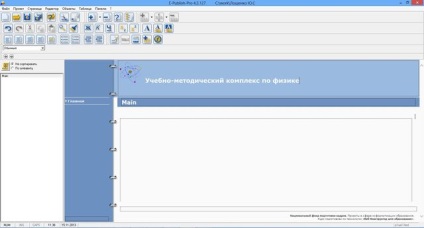
3 крок: Задамо назву нашому сайту у верхній частині сторінки «Навчально-методичний комплекс з фізики». вставимо логотип за допомогою інструменту Зображення. Картинку знаходимо в заготовках Робочий стіл \ педсовет_УМК \ Картинки \ atom.jpg.
Дана назва і логотип будуть дублюватися на кожній сторінці сайту автоматично.

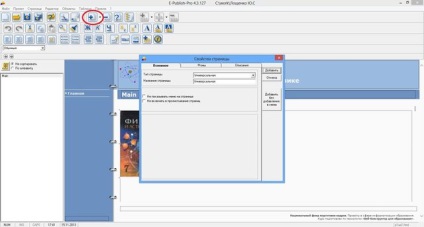
Оформимо Головну сторінку, для цього вставимо картинку Робочий стіл \ педсовет_УМК \ Картинки \ Підручник фізікі.jpg. У вікні Властивості зображення змінимо висоту картинки на 250 (ширина змінюється автоматично при обраної опції Пропорційна зміна розмірів). В даному вікні також можна вибрати місце розташування зображення на сторінці щодо тексту, задати рамку.
Далі вставляємо текст вірша. Відкриваємо файл Робочий стіл \ педсовет_УМК \ Фізика зовсім не простий предмет - стіх.doc. за допомогою копіювання переносимо текст на сторінку сайту.

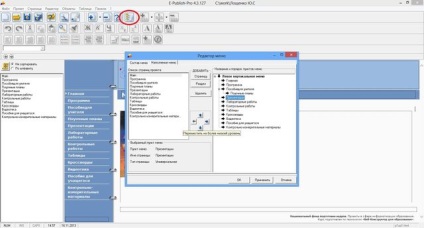
4 крок: Додаємо нові сторінки - розділи УМК, використовуючи спеціальний інструмент. У діалоговому вікні замінюємо назву сторінки на необхідний нам розділ.
У структурі пробного УМК з фізики є наступні розділи та підрозділи:
Загальна кількість сторінок сайту - 12. Створюємо сторінки по порядку ...

6 крок: На сторінці Посібник для вчителя можна відобразити пояснювальну записку до розділу. Форматування тексту здійснюється через панель інструментів Конструктора.
7 крок: На сторінці Поурочні плани встановимо таблицю, яку скопіюємо з текстового документа Робочий стіл \ педсовет_УМК \ КТП.doc. Цей процес займе менше часу, ніж можливість вставити таблицю і заповнити її засобами Конструктора сайтів.
8 крок: Щоб сформувати базу презентацій на сторінці Презентації. спочатку створимо зображення титульних слайдів, наявних у нас в заготовках презентацій.
запускаємо в демонстраційний режим перший слайд;
за допомогою клавіші PrtScr (Принтскрін) фотографуємо в пам'ять зображення на екрані;
відкриваємо програму Paint (Пуск-Програми-Стандартні- Paint);
здійснюємо вставку будь-яким звичним способом (наприклад, Shift + Insert);
зберігаємо картинку на жорсткий диск.
У нас є зображення презентації.
Подивимося, що на даному етапі у нас вийшло.
Сьогодні на майстер-класі ми з вами розглянули деякі можливості Конструктора сайтів e-Publish, які можна використовувати для створення УМК по предмету.
як створювати сторінки;
як змінювати рівні розділів;
як заповнювати вміст сторінки (вставка тексту, картинки, таблиці, посилання на документи);
як зберігати готовий продукт і т.д.
Сподіваємося на те, що наша інформація буде для вас цінна і стане в нагоді для подальшої роботи. Бажаємо вам удачі і успіхів! Дякую за увагу!
Майстер-клас «Використання конструктора сайтів e-Publish для створення УМК»