Конвертер інтерфейсів представлений у вигляді «моста», який необхідний для утворення зв'язку обладнання з інтерфейсами USB RS 485, RS232 RS485 з глобальною мережею по протоколу UDP і TCP / IP.
Людині з найдавніших часів знайома писемність, яку звикли використовувати для опису тієї чи іншої події. Ми ж скористаємося типографікою, як засобом для створення портрета.

Ми з вами розглянемо перший спосіб. Щоб домогтися правдоподібності, вам доведеться довго і наполегливо працювати з буквами, змінюючи їх розмір, висоту, межбуквенное відстань, напрямок тексту.
Тому даний урок орієнтований на людей, які вивчили ази Photoshop і які впевнено користуються інструментами Перо і Текст.
Урок складається з двох частин: перша частина - підготовка фотографії, друга -
створення портрета.
Частина I.
Крок 1. Відкрийте фотографію в Photoshop. Я для уроку використовувала фотографію, надану sxc.hu.



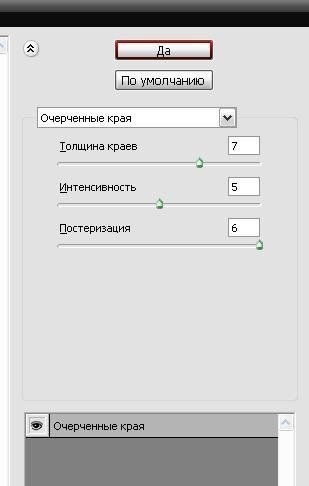
Наступна дія Filter - Artistic - Poster Ages (Фільтр - Імітація - Окреслені краю). За допомогою цього фільтра проявляться основні риси портрета. Налаштування ви можете або використовувати мої, або поекспериментувати.

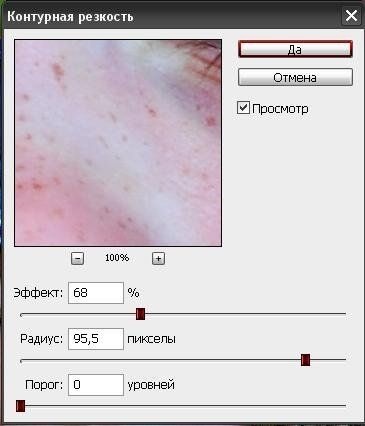
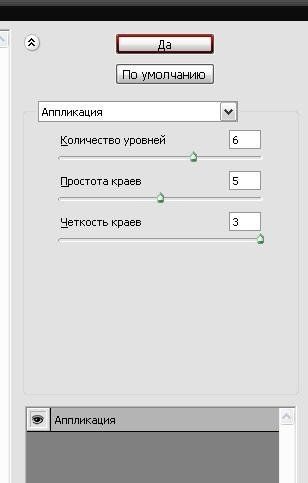
І нарешті, Filter - Artistic - Cutout (Фільтр - Імітація - Аплікація). Цей фільтр залишить основні риси і виключить дрібні деталі, які будуть відволікати при роботі.



Тепер знебарвила зображення. Особисто я вважаю за краще використовувати Змішування каналів.

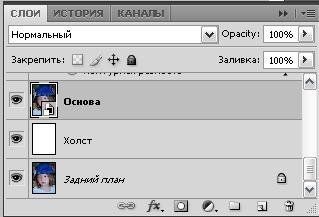
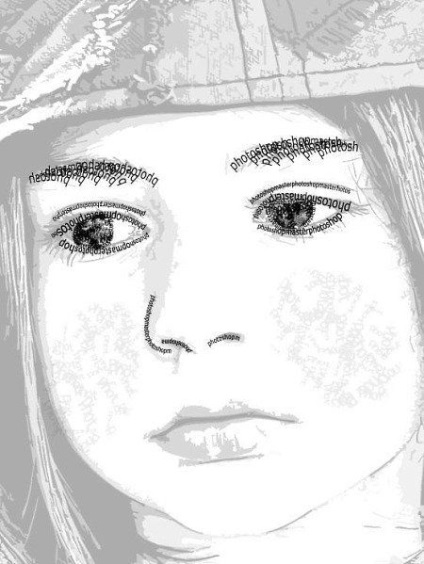
Ну що ж, наша фотографія готова. Зменшимо непрозорість шару «основа» до 50%.

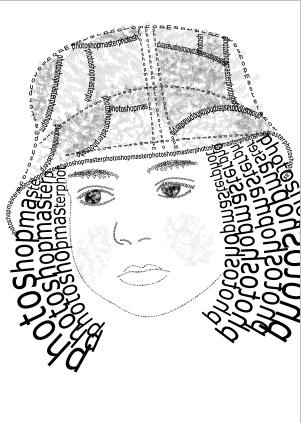
Волосся - я вибрала горизонтальний напрямок тексту. Створіть криву. Підведіть до неї курсор текстового інструменту. Як тільки покажчик миші змінить вигляд - можна ввести текст. Якщо вам необхідно змінити напрямок тексту (щоб отримати дзеркальний ефект), то потрібно змінити напрямок тексту по контуру. Для цього виберіть інструмент «Виділення контуру» \ Path Selection Tool і клацніть і тягніть курсор вниз. Використовуйте цей же метод, щоб помістити текст всередину замкнутого контуру.

Очі, повіки, брови
Для малювання століття і носа я вибрала спосіб описаний вище.
Щоб намалювати зіниці, спочатку за допомогою пера я намалювала контури фігури,
потім надрукувала текст по фігурі.
Щоб зафарбувати зіниці, я створила кисть з букв, зробила активним контур для зіниці, перетворила його в виділення і на новому шарі всередині виділеної області використовувала створену раніше кисть.

Овал обличчя, губи
Тут я використовувала вертикальний напрямок тексту для створеного контуру.

капелюх
Тепер залишилося змалювати присутні предмети одягу, в моєму випадку - це капелюх. При необхідності ви можете застосувати трансформацію для змальованого предмета одягу.

При бажанні одяг можна прикрасити.

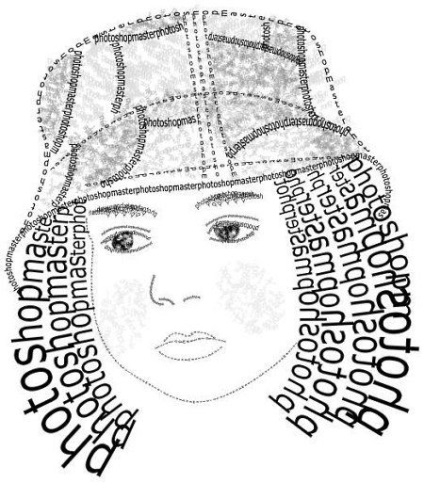
Ось, що я отримала в результаті:

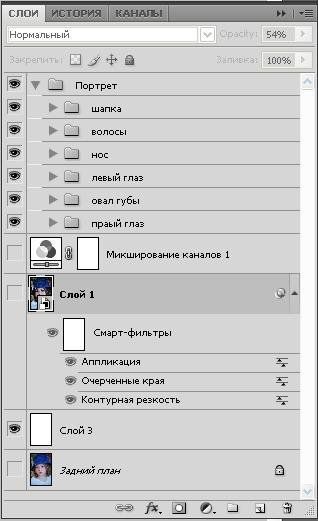
Для зручності вам буде необхідно створити кілька папок, в яких будуть зберігатися різні групи шарів. Наприклад, волосся, лев. очей, носа, прав. очей і т.д.

Текст для кожного нового контуру друкуйте на новому шарі, щоб потім при необхідності можна було трансформувати окремі елементи портрета.
Щоб букви акуратно лягали і плавно повторювали необхідний вам силует - міняйте розмір шрифту, ширину букв, межбуквенное відстань. Так само вам можуть знадобитися «Трансформування контуру» і «Деформація тексту», однак якщо ви вдайтеся до цієї функції, то шар втратить текстові функції. Так що будьте уважні і з обережністю використовуйте «Деформація тексту».
Якщо дочитавши до кінця, урок здався вам занадто складним або навіть нудним, то дивіться і надихайтеся цими роботами. Повірте, типографіка цікавий і захоплюючий світ.