
У цьому уроці ви, використовуючи основні фігури, намалюєте їжачка в Inkscape. В процесі ми також використовуємо лінії з загостреними кінцями, випадкове розсіювання об'єктів і маніпуляції з формою фігур.
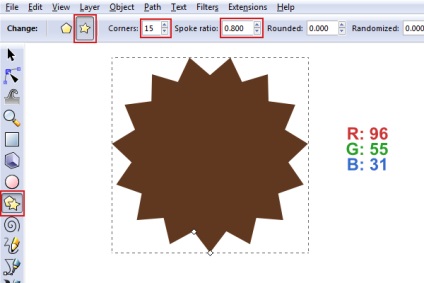
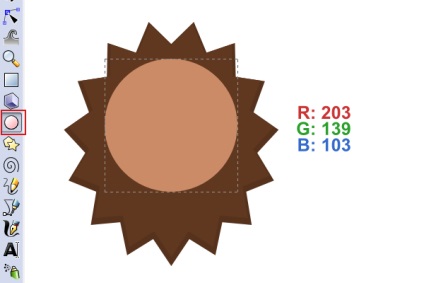
Активуйте інструмент Polygon (Shift + 8, для введення символу *). На контрольній панелі виберіть режим «Star» і створіть фігуру будь-якого розміру, потім на контрольній же панелі змініть кількість кутів на 15 і параметр «Spoke ratio» до 0,8. Залийте цей об'єкт коричневим кольором (панель властивостей заливки і обведення відкривається командою Object> Fill and Stroke; Shift + Ctrl + F).

Перейдіть на інструмент Selector (S) і змініть розміри багатокутника на 410 × 465 пікселів.

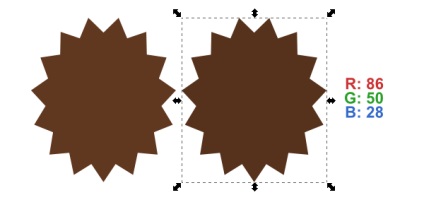
Продублюйте багатокутник (Ctrl + D) і змініть колір копії на трохи темніший.

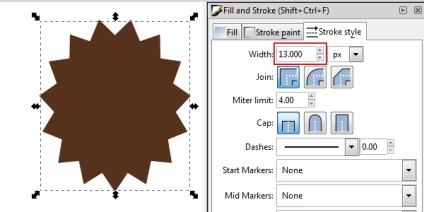
Оскільки ці два багатокутника будуть перекривати один одного, давайте збільшимо розміри одного з них, а саме більш темною копії. Призначте цьому об'єкту обведення товщиною 13 пікселів того ж кольору, що і заливка.
Примітка перекладача. Більш темна постать по осі Z вище, ніж світла, тому необхідно опустити її вниз. Зробіть це, натиснувши клавішу PageDown (Object> Lower).

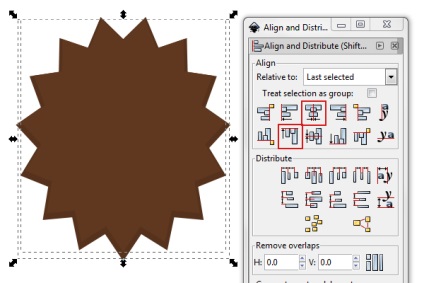
Виділіть обидва об'єкти, відкрийте панель вирівнювання (Object> Align and Distribute; Shift + Ctrl + A). У випадаючому списку «Relative to» виберіть пункт «Last Selected» і натисніть відмічені кнопки. Якщо не вийде так, то виберіть пункт «Selection».

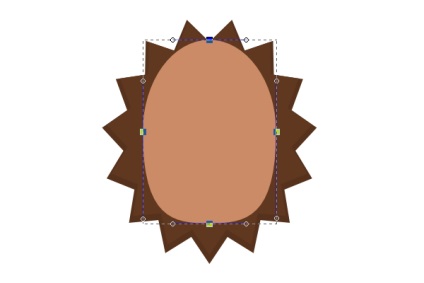
Тепер намалюємо тіло їжачка. Озбройтеся інструментом Ellipse (E) і намалюйте коло, утримуючи для цього Ctrl. Перетворіть об'єкт в фігуру, скориставшись командою Path> Object to Path (Shift + Ctrl + C). Змініть колір заливки цієї фігури на тілесний.

Інструментом Nodes (N) змініть форму кола приблизно так, як показано нижче.

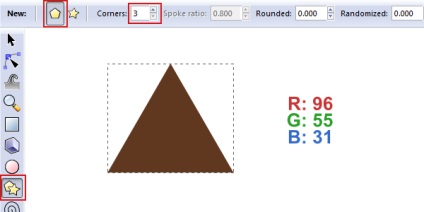
Інструментом Polygon (*) в однойменному режимі намалюйте трикутник (Corners: 3). Утримуйте Ctrl, щоб його горизонталь була рівною. Потім перетворіть цей об'єкт в фігуру (Path> Object to Path; Shift + Ctrl + C).

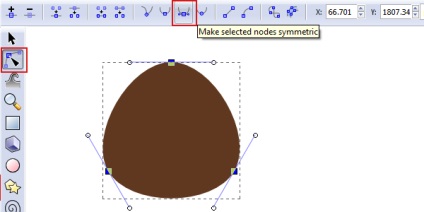
Інструментом Nodes (N) виділіть всі опорні точки трикутника і, не перемикаючись на інші інструменти, натисніть на контрольній панелі кнопку «Make selected nodes symmetric».

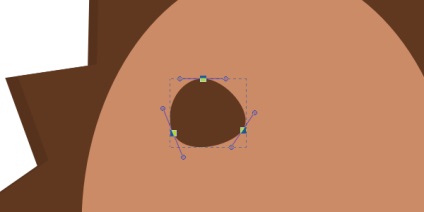
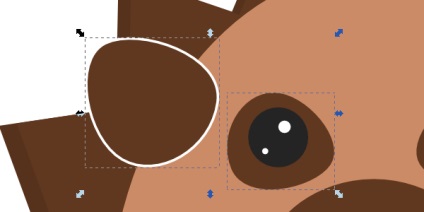
Змініть положення опорних точок приблизно так, як показано нижче, щоб зробити форму очі більш реалістичною. Зауважте, що тут фігура вже розташовується на тлі тіла, щоб краще представляти розміри і власне форму.

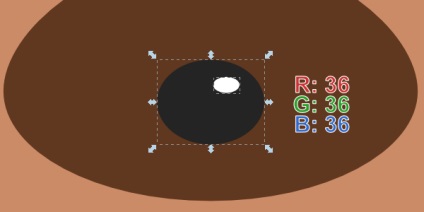
Зіниця позначить ще одне коло темно-сірого кольору.

Двома меншими колами додайте відблиски білого кольору.

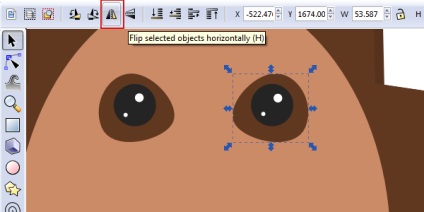
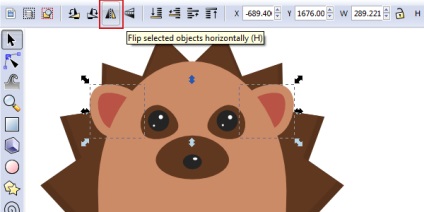
Коли одні очей готовий, зробіть копію всіх його елементів і відобразіть їх по горизонталі, за винятком відблисків - бо інакше вийде, що світло падає з двох сторін, - натиснувши зазначену нижче кнопку на контрольній панелі або «гарячу» клавішу H.

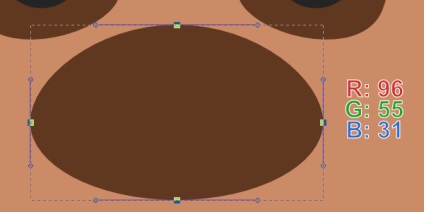
Тут виробляємо вже знайомі дії: намалюйте еліпс, перетворіть його в фігуру (Shift + Ctrl + C) і відредагуйте опорні точки так, щоб було схоже на показане нижче.

Додайте по центру носа овал темного кольору, що позначає його кінчик і ще один білий овал-відблиск білого кольору.

Зараз ваш їжачок повинен виглядати приблизно так:

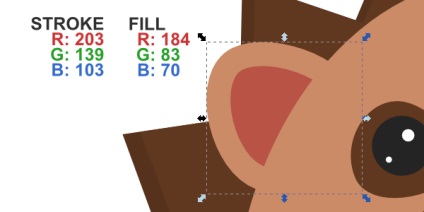
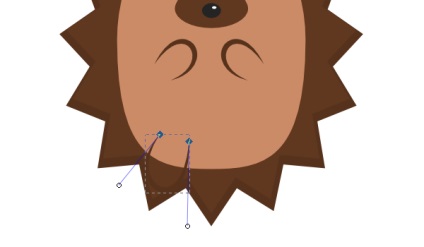
Для прискорення процесу і позбавлення від зайвих дій, продублюйте коричну фігуру очі (Ctrl + D). Перемістіть копію вліво і змініть форму фігури так, щоб вона стала схожа на вухо.

Додайте фігурі вуха обведення товщиною 12 пікселів. Змініть значення кольорів обведення і заливки зазначеним нижче чином. Потім командою Object> Lower (PageDown) надішліть вухо «за» тіло.

Не забудьте зробити відображену копію цієї фігури для іншої сторони.

5. Використовуємо лінії з загостреними кінцями для малювання рук
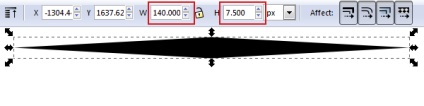
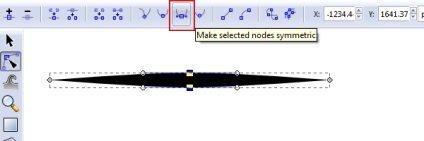
Inkscape дозволяє використовувати будь-яку намальовану фігуру в якості профілю обведення. В даному випадку нам потрібна лінія з загостреними кінцями. Я її зробив такий спосіб: намалював квадрат, повернув його на 45 ° і розтягнув як показано нижче.

Я додатково перетворив зазначені нижче опорні точки в симетричні, тому як тут гострі краї ні до чого (для роботи з опорними точками необхідно перетворити об'єкт в фігуру - Shift + Ctrl + C).

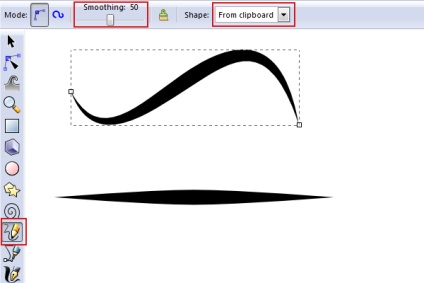
Для безпосередньо малювання за допомогою інструмента Pencil (P), задавши на контрольній панелі згладжування 50 і метод «From Clipboard» для параметра «Shape». Він якраз і дозволяє використовувати будь-яку фігуру в якості профілю обведення, але, як випливає з назви методу, цю фігуру необхідно скопіювати в буфер (Ctrl + C).

Тепер намалюйте олівцем невеликий контур приблизно як показано нижче. Він буде позначати руку. Якщо в результаті цей контур матиме більше двох опорних точок, то виділіть зайві і просто натисніть клавішу Delete на клавіатурі. У решти відредагуйте довжину і положення направляючих. Так контур буде більш плавним. Зауважте, до речі, що не дивлячись на те, що я називаю це контуром, колір його змінюється на вкладці заливки.

Продублюйте праву руку і відобразіть її по горизонталі для створення лівої. Поміняйте положення копії для симетрії.

Можна зробити це так само олівцем, але швидше скопіювати одну з рук і повернути і трохи змінити її форму з подальшим розташуванням на належному місці. Простір «всередині» контуру необхідно залити тілесним кольором. Зараз ми цим займаємося.

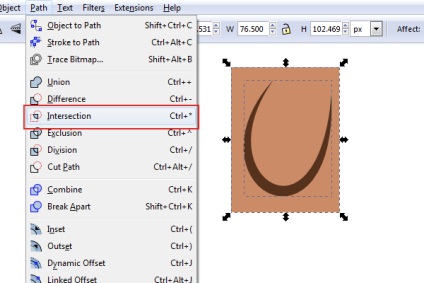
Продублюйте ногу. Намалюйте прямокутник трохи більшого розміру. Задайте йому потрібний колір і опустіть нижче копії ноги. Потім виділіть цю копію разом з прямокутників і виконайте операцію Path> Intersection (Ctrl + Shift + 8 - для введення Ctrl + *).


Продублюйте обидві фігури ноги, відобразіть і розмістіть на протилежному боці.

Додамо ілюстрації трохи глибини. Продублюйте фігуру тіла (Ctrl + D). Змініть колір заливки копії на темно-коричневий.

Не знімаючи виділення з цього дубліката, опустіть його нижче по осі Z, натиснувши клавішу Page Down, потім змістите на 10 пікселів вниз і вправо, натиснувши відповідні клавіші зі стрілками на клавіатурі.
Примітка перекладача. Відстань, на які буде переміщатися фігура при натисканні стрілок на клавіатурі, задається в основному меню програми (File> Inkscape Preferences; Shift + Ctrl + P).

Тепер зробіть копію великого багатокутника. Змініть колір її заливки на чорний, зменшіть його непрозорість, задавши альфа-каналу 50% значення.

Надішліть напівпрозорий багатокутник на самий задній план командою Object> Lower to Bottom (End). Згрупуйте всі наявні до цього моменту фігури (Ctrl + A, щоб виділити все, і Ctrl + G для угруповання).

Тепер намалюйте прямокутник з розмірами робочої області (у мене вона 600 × 600 пікселів), Центр його щодо її ж і залийте фігуру зеленим кольором.

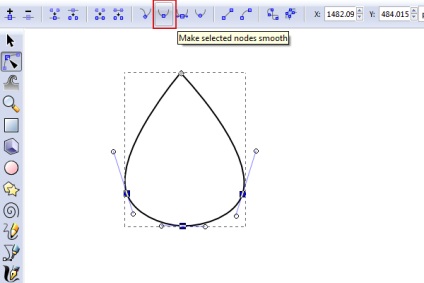
Інструментом Pen (B) намалюйте чотирьохточковий трикутник (дивіться нижче), потім зробіть три нижні опорні точки "гладкими", натиснувши зазначену нижче кнопку на контрольній панелі.

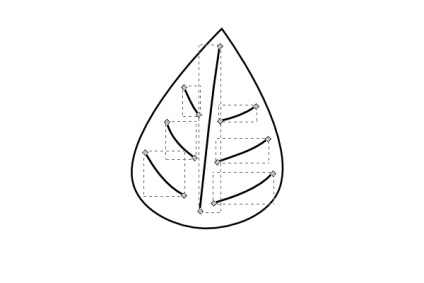
Олівцем додайте кілька контурів як показано нижче.

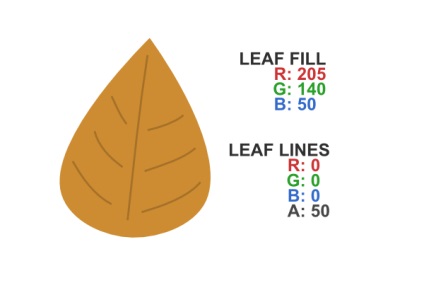
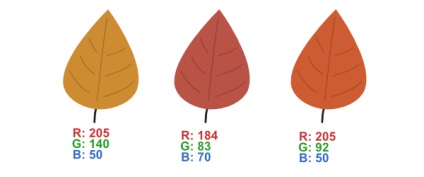
Я бачу тут осінній лист, тому задам йому відповідний пори року помаранчевий колір заливки. Колір обведення ж буде чорний з 50% непрозорістю.

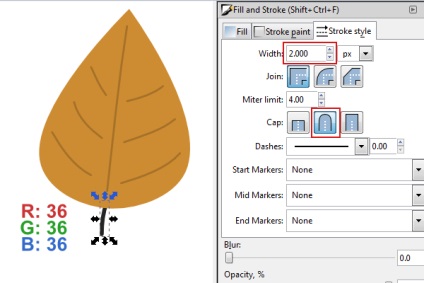
Олівцем домалюйте держак. Зверніть увагу на параметри обведення, показані нижче. Колір цього контуру буде темно-сірим. Не забудьте також відправити його «за» лист.

Один колір для листя нецікавий. Тому продублюйте вже наявний лист пару раз і змініть колір заливки основної фігури на зазначені нижче. Коли ви зробите це, згрупуйте кожен лист.

9. «Розкидаємо» листя
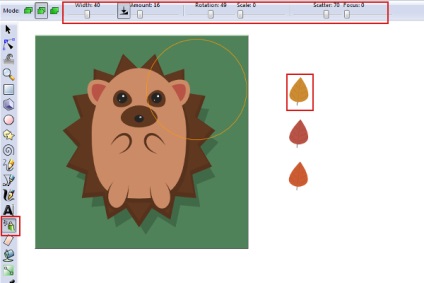
Виділіть перший намальований нами лист і відразу ж після переключіться на інструмент Spray (Shift + F3). Задайте для нього параметри, показані нижче (але ви можете змінити якийсь з них на свій розсуд).

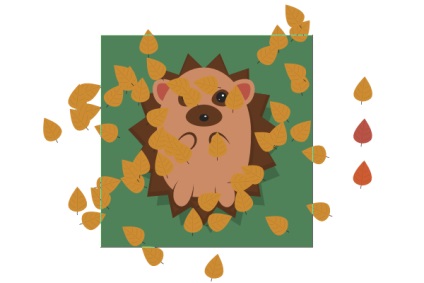
Тепер працюйте інструментом як пензлем, «розкидаючи» листя по зображенню.

Тим же чином «розкидайте» і два інших кольорових варіанти листя. Коли це буде зроблено, виділіть все (Ctrl + A), виключіть з виділення фон, їжачка і листя-зразки - їх можна взагалі видалити (проводиться зняття виділення також як і в Illustrator з затиснутим Shift). У вас виділеними залишитися тільки «розкидані» листя. Згрупуйте їх (Ctrl + G).

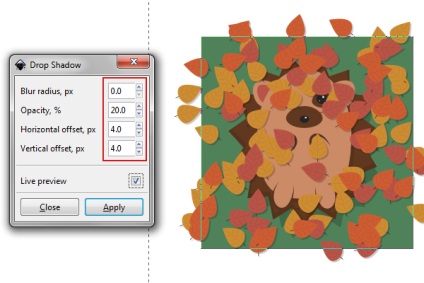
Не знімаючи виділення з створеної в минулому кроці групи, застосуєте фільтр Filters> Shadows and Glows> Drop Shadow з зазначеними нижче настройками. Якщо вам не подобаються вибрані мною параметри, змініть їх на свій смак.

Нарешті, відправте групу листя на самий задній план (End), а потім підніміть на один вгору (Page Up), щоб група була вище фону. Останнім штрихом у себе я змінив положення деяких листя, яке мені не сподобалося. Ви дивіться за своїм результатом.
Примітка перекладача. Щоб при експорту растра, що виходять за рамку документі листя не були включені в зображення, просто перейдіть в параметрах експорту на вкладку «Page», де і натисніть заповітну кнопку «Export».

Приблизно так повинен виглядати ваш їжачок. Сподіваюся, урок був вам цікавий.
