У цьому уроці ви дізнаєтеся, як створити глянсовий 3D-логотип в Illustrator. По ходу роботи ми будемо використовувати інструменти Pen Tool (Перо) і Shape Builder Tool (Створення фігур), градієнти і різні ефекти, щоб отримати фінальний варіант.
1. Підготовка основи
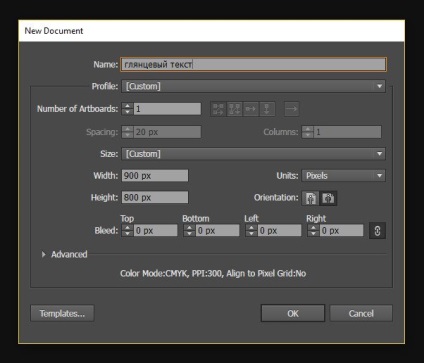
Переходимо File - New (Файл - Новий) і створюємо робочий документ розміром 900 х 800 пікселів.

Далі беремо Ellipse Tool (L) (Овал) і малюємо коло. Після цього тиснемо Ctrl + C і Ctrl + F, щоб скопіювати фігуру і вставити дублікат поверх оригіналу. Зменшуємо розмір дубліката приблизно на 60%.
Щоб при масштабуванні збереглися пропорції, утримуємо клавішу Shift.
Виділяємо дублікат і оригінал і переходимо на панель Window - Pathfinder (Вікно - Обробка контурів), активуємо параметр Minus Front (Мінус верхній), щоб вирізати внутрішню частину більшої окружності.

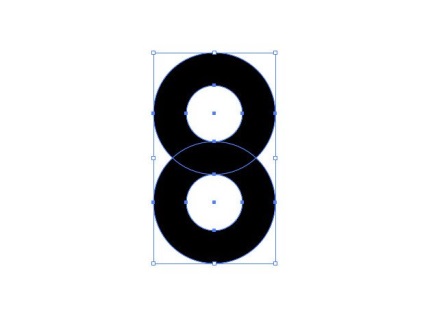
Інструментом Selection Tool (V) (Виділення) вибираємо окружність, затискаємо клавішу Alt і переміщує її вниз, щоб дублювати. Додайте копію так, щоб її верхній край торкався переду внутрішнього отвору першої окружності, як показано нижче.

При необхідності, збільшуємо кола за розміром документа.
Виділяємо їх і заливаємо сірим кольором (BCBEC0).

Беремо Rectangle Tool (M) (Прямокутник) і від центру верхньої окружності з затиснутою клавішею Shift малюємо квадрат.
Затискаємо клавішу Alt і тягнемо квадрат, щоб дублювати його. Розміщуємо копію так, як показано нижче.

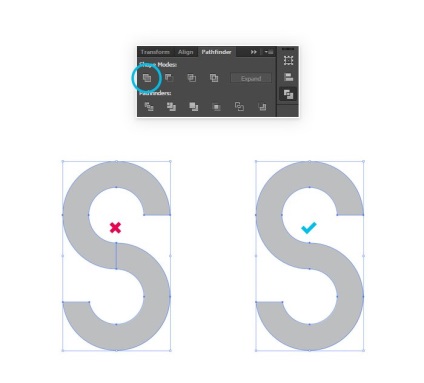
Виділяємо перший квадрат і верхню окружність, переходимо на панель Pathfinder (Обробка контурів) і активуємо Minus Front (Мінус верхній). Потім робимо те ж саме з нижньої окружністю і другим квадратом. Отримуємо фігуру в формі букви S.

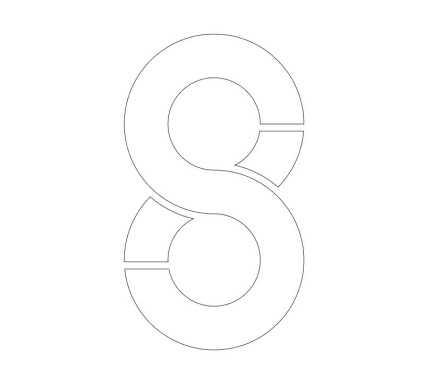
Виділяємо обидві фігури і на панелі Pathfinder (Обробка контурів) активуємо параметр Unite (Об'єднати). В результаті обидві окружності повинні стати однією фігурою без швів. Зверніть увагу, щоб в місці їх з'єднання не залишилося швів.

2. Створюємо контур
Виділяємо фігуру і відключаємо заливку кольором. Активуємо контур шириною 1 pt.


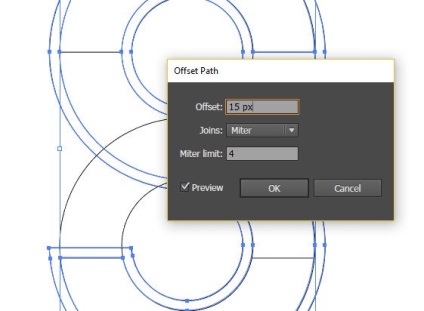
Далі виділяємо оригінал і застосовуємо Object - Path - Offset Path (Об'єкт - Контур - Створити паралельний контур).

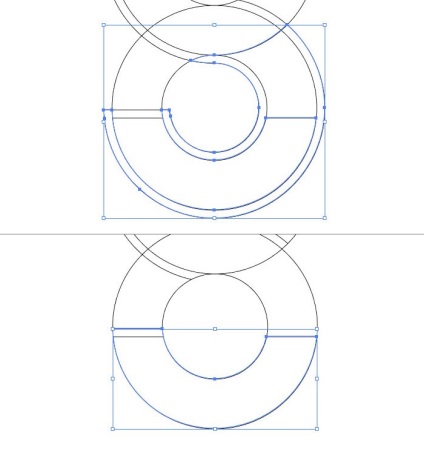
Виділяємо обидві фігури і на панелі Pathfinder (Обробка контурів) застосовуємо Divide (Поділ), щоб розрізати контур на частини.

Виділяємо контур, до якого ми застосовували Offset Path (Створити паралельний контур), натискаємо по ньому правою кнопкою мишки і вибираємо Ungroup (Розгрупувати).
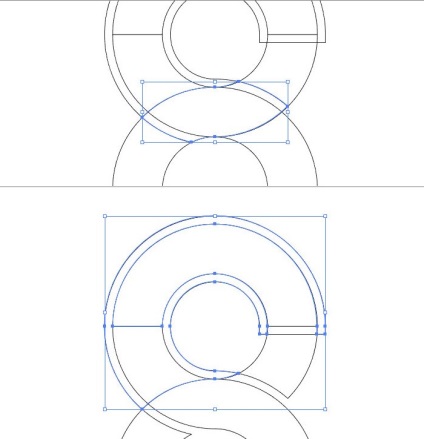
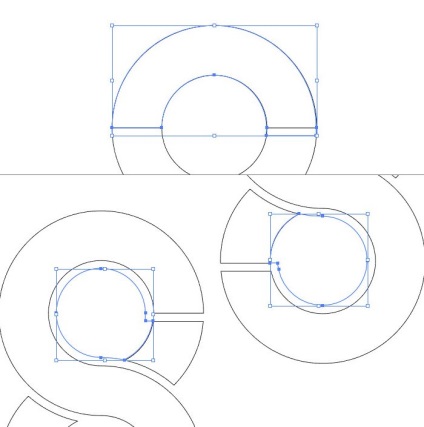
Далі ми повинні видалити окремі частини обведення, щоб на виході вийшла фігура, як показано нижче. Уважно дивимося на скріншоти і працюємо поетапно.




Виділяємо весь контур і групуємо його. Заливаємо вийшла фігуру сірим кольором.
3. Створюємо 3D-логотип
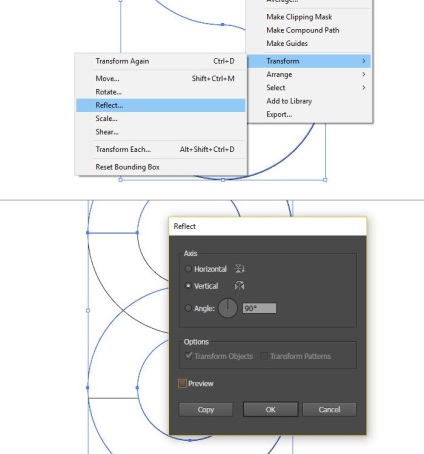
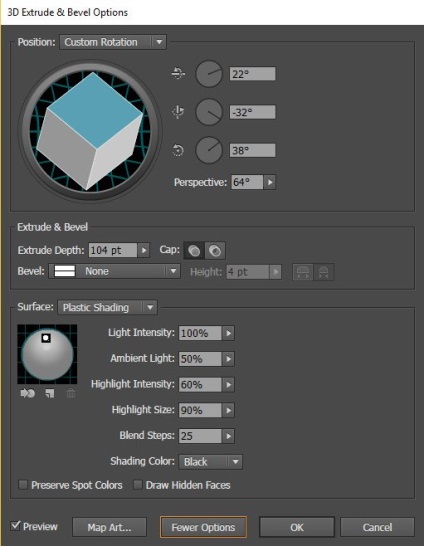
Виділяємо фігуру і переходимо Effect - 3D - Extrude and Bevel (Ефект - 3D - Витягування і скіс). У вікні вводимо наступні настройки і отримуємо 3D-об'єкт.


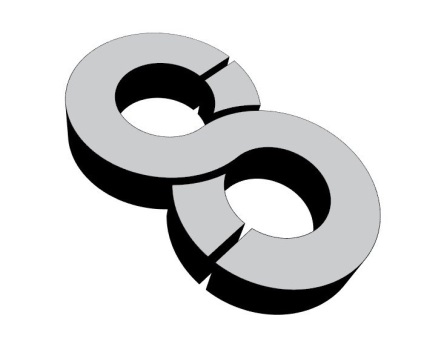
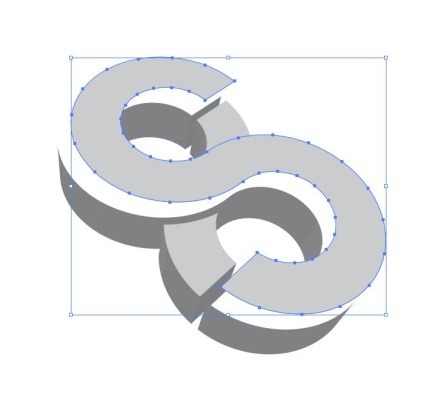
Відключаємо контур. Переходимо Object - Expand Appearance (Об'єкт - Розібрати оформлення). Потім натискаємо правою кнопкою мишки і вибираємо Ungroup (Розгрупувати). Перевірте, щоб кожна частина логотипу була окремим елементом, який можна незалежно виділяти і пересувати.

Далі ми будемо застосовувати градієнтну заливку.
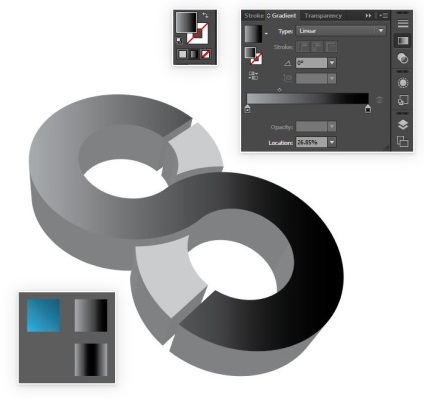
Виділяємо верхню частину і заповнюємо її градієнтом 000000-A7AAAD. Бічні частини заповнюємо градієнтом A7AAAD-000000-A7AAAD.
Для зручності можете створити звичайні прямокутники і кожен залити своїм градієнтом. Потім виділяєте потрібну частину логотипу та інструментом Eyedropper Tool (I) (Піпетка) клікаєте по потрібному квадрату з градієнтом, щоб скопіювати його кольору.


Останні деталі логотипу заливаємо синім градієнтом 0B3A49-19B6F2.

Далі активуємо інструмент Gradient Tool (G) (Градієнт) і налаштовуємо положення градієнта на кожній деталі. Починаємо з верхньої.



Продовжуємо роботу, поки не отримаємо приблизно ось такий результат:

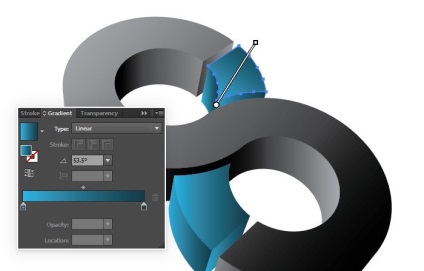
Беремо Pen Tool (P) (Перо) і по нижньому краю логотипу малюємо ось таку фігуру.

Потім виділяємо фігуру і верхню частину логотипу, активуємо інструмент Shape Builder Tool (Shift + M) (Створення фігур), затискаємо клавішу Alt і стрілкою з мінусом натискаємо по частині синьою фігури, щоб її видалити. В результаті у нас повинна вийти акуратна обведення на логотипі.

Виділяємо синю фігуру і застосовуємо до неї чорну обведення товщиною 2 pt.

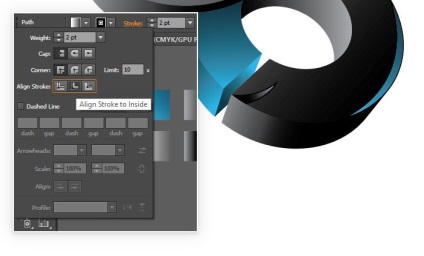
Робимо те ж саме у верхній частині логотипу, тільки обведення відключаємо.

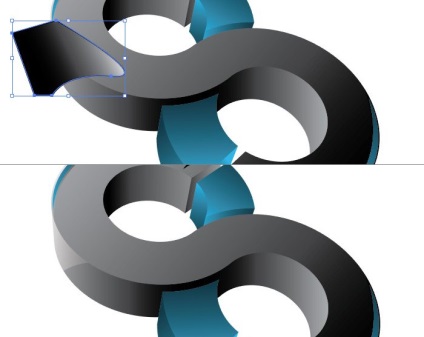
Дублюємо вийшла смугу і переносимо дублікат нижче, щоб з ним було зручніше працювати.
Копіюємо ще раз цю лінію і маємо в своєму розпорядженні дві копії злегка внахлест один на одного. Потім інструментом Shape Builder Tool (Shift + M) (Створення фігур) видаляємо зайве, щоб залишилася тонка смужка, як показано нижче.

Переносимо цю смужку на місце оригіналу і заливаємо її градієнтом FFFFFF-656566.

Відрізаємо ще одну вузьку смужку і заливаємо її градієнтом FFFFFF-262626.

За допомогою Pen Tool (P) (Перо) і Shape Builder Tool (Shift + M) (Створення фігур) малюємо маленький чорно-білий відблиск в нижній частині логотипу. Потім застосовуємо до нього чорну обведення.

Двічі дублюємо фігуру і відрізаємо зайве.

Дублюємо всі три фігури і переносимо копії на верхню частину логотипу.

На бічній частині логотипу малюємо сірий відблиск.

Робимо те ж саме в нижній частині. При необхідності, на панелі Window - Transparency (Вікно - Прозорість) коригуємо непрозорість об'єкта.

Малюємо подібну фігуру на нижньому синьому елементі. Заливаємо її градієнтом від білого до прозорого і зменшуємо непрозорість приблизно до 50%.

Робимо те ж саме на верхньому синьому елементі.

Виділяємо весь логотип, тиснемо правою кнопкою миші і вибираємо Group (Групувати).

4. Створюємо фон
Виділяємо логотип і переходимо Effect - Stylize - Drop Shadow (Ефект - Стилізація - Тінь). Застосовуємо настройки, як показано на скріншоті, і тиснемо ОК.

Беремо Rectangle Tool (M) (Прямокутник) і малюємо прямокутник на всю ширину документа. Заливаємо його радіальним градієнтом FFFFFF-8F8F91.

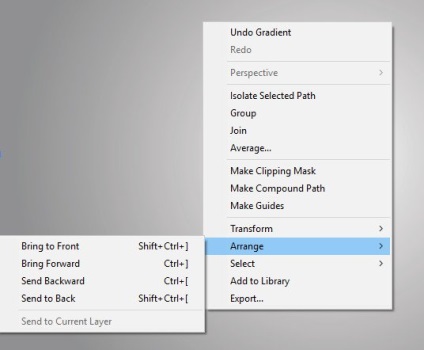
Натискаємо правою кнопкою по прямокутнику і переходимо Arrange - Send to Back (метод - На задній план).
Отримуємо ось такий результат:


Синій колір можна замінити на будь-який інший і отримати ось такі варіанти:

