
Для початку, відкриваємо програму Adobe Photoshop і створюємо новий документ. Фон документа залишаємо білим.
На панелі інструментів вибираємо Custom ShapeTool і знаходимо в стандартному наборі фігуру, що відповідає нашому логотипу.
У властивостях інструменту вкажіть потрібний колір, в даному випадку - синій. Для зручності роботи поточний шар назвемо - base.
Далі виділимо отриману фігуру. Для цього натиснувши клавішу Ctrl, клацніть мишкою на шарі з логотипом. Створіть новий шар - brightness. Далі нам потрібно зменшити виділення на 1піксель. Вибираємо команду Select - Modify - Contract. виставляємо параметр 1px. Зберігаючи виділення, підбираємо яскравий відповідний по відтінку колір. Для темно синьою фігури можна вибрати небесно блакитний відтінок, наприклад.
Продовжуємо роботу інструментом Gradient.
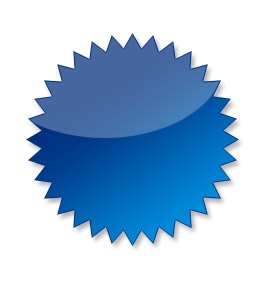
Нам потрібно промальовувати область світіння. Для цього курсор миші розташовуємо за виділенням в правому нижньому кутку логотипу і перетягуємо лінію заливки до верхнього лівого кута. Проробляємо цю операцію, поки курсор не опиниться на середині. Створюємо новий шар shine над іншими, продовжуючи зберігати виділення. Клацаємо по ньому мишкою, щоб виділити його. Вибираємо Elleptical Marquee. і затиснувши клавіші Alt і Shift виділяємо область поверх нашого виділення. Має вийти, як на картинці
Далі вибираємо білий колір, натискаємо клавіші ALT + BackSpace і заливаємо виділення білим кольором. Знімаємо виділення, використовуючи поєднання клавіш CTRL + D. Залишилося знизити непрозорість шару приблизно до 27%.
Вибираємо шар base і задаємо Blending Options (Параметри накладення), клацнувши правою кнопкою миші. Задаємо параметри шару Drop Shadow. як показано на зображенні.
Отримуємо бажаний результат: просто і красиво.