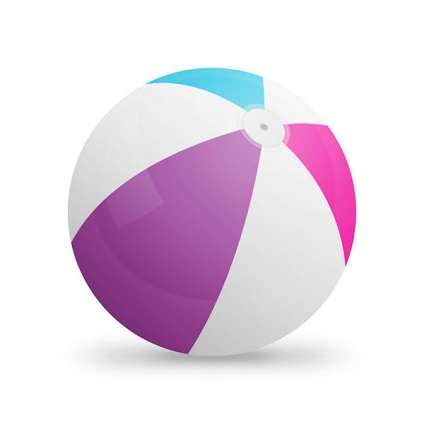
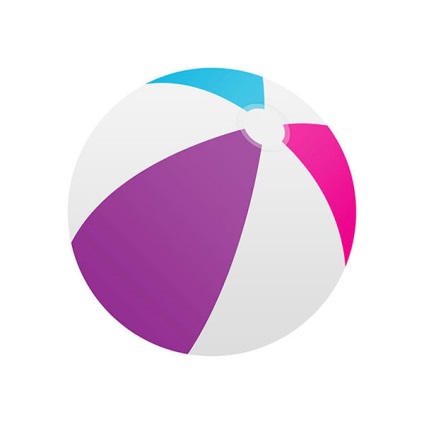
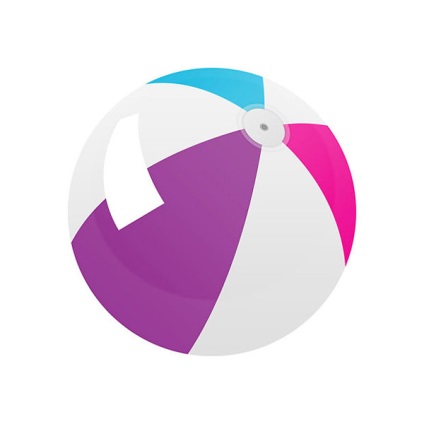
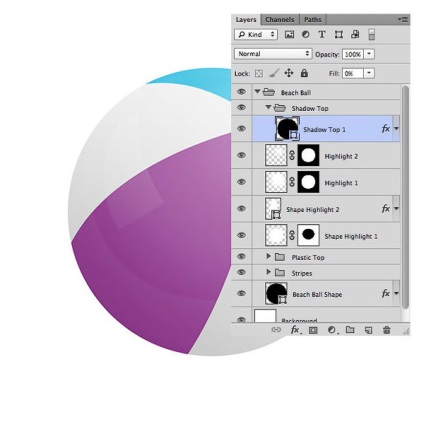
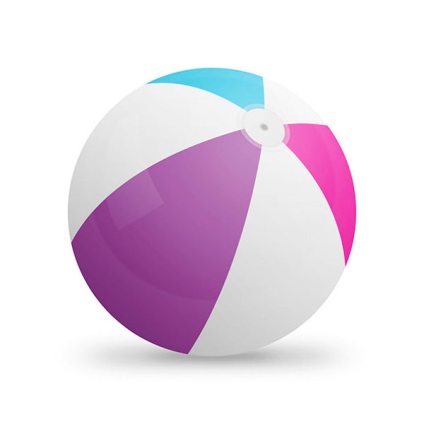
У цьому уроці ми навчимося створювати простий пластиковий пляжний м'яч з кольоровими смужками, використовуючи фігури, стилі шару і деякі фільтри.

Крок 1. Створення нового документа і основної фігури
Створіть новий документ з розмірами 1250 х 1250 рх з прозорим фотом. Заповніть шар білим Edit> Fill> White (Редагування - Виконати заливку - Білий).
Виберіть інструмент EllipseTool (U) (Еліпс) і створіть фігуру кола розміром 850 х 850 рх чорного кольору.

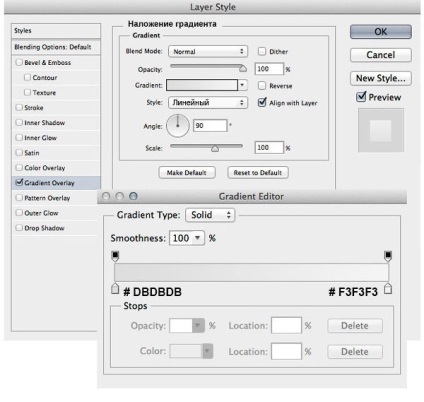
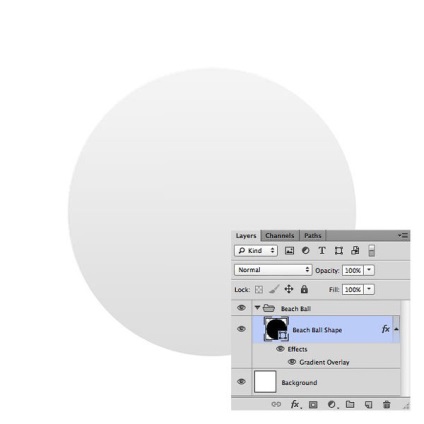
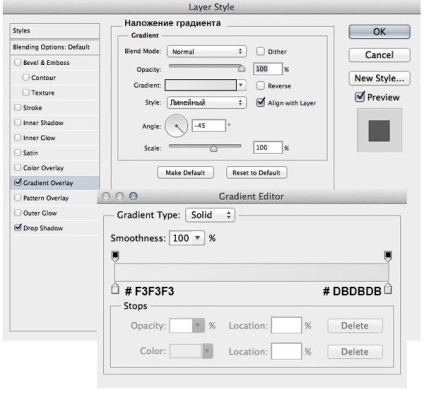
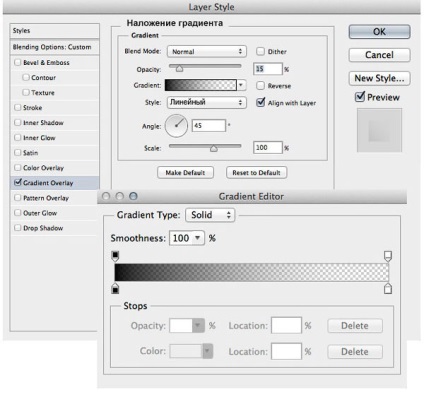
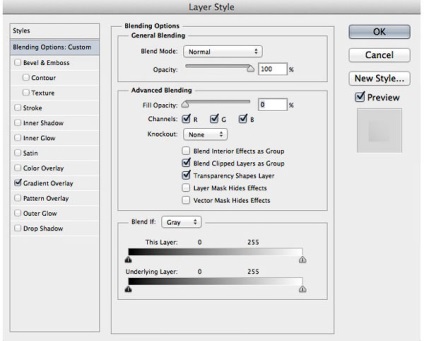
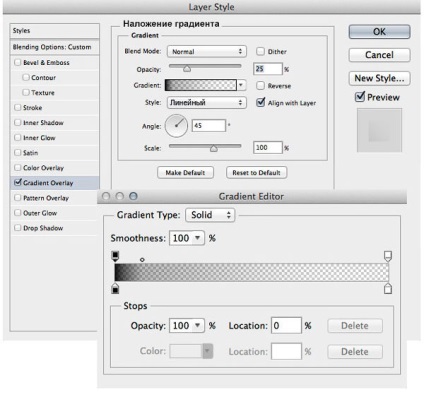
До цього шару додайте стиль шару GradientOverlay (Накладення градієнта), кольору від #DBDBDB до # F3F3F3.


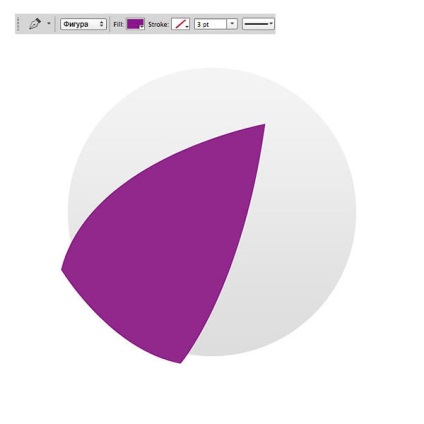
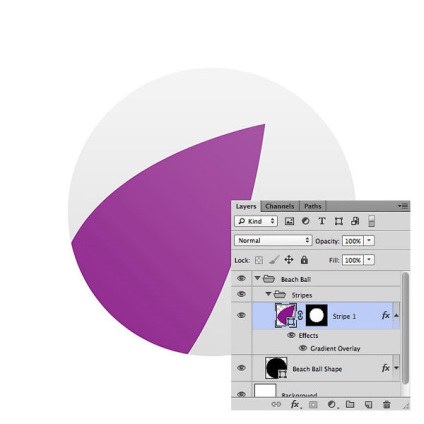
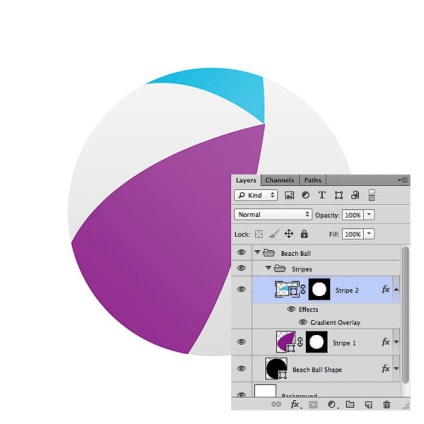
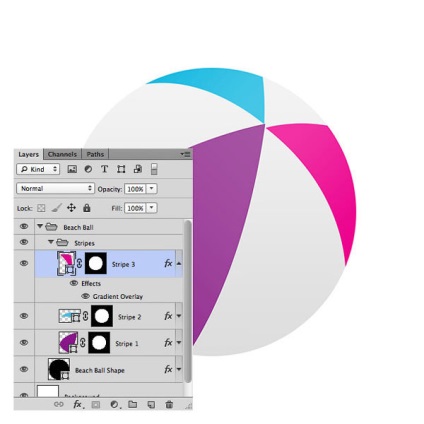
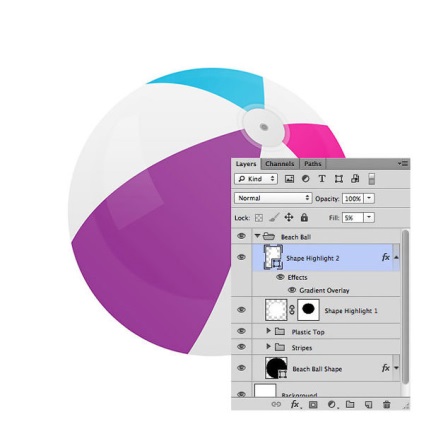
Тепер ми створимо кольорові смуги на нашому м'ячі. Виберіть інструмент PenTool (P) (Перо) в режимі Shape (Фігура). Виберіть яскравий колір на ваш розсуд і створіть фігуру овального трикутника, як показано на зображенні нижче.

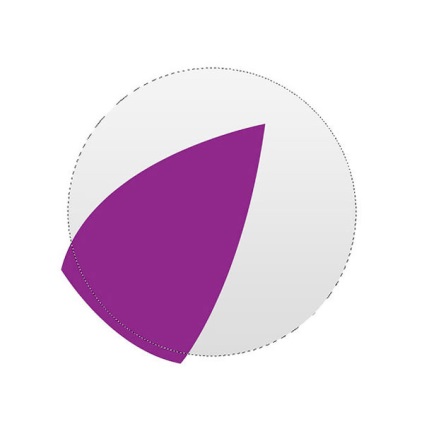
Завантажте виділення чорного кола. Для цього з затиснутою Ctrl клацніть по мініатюрі шару. При активному виділенні перейдіть на шар з трикутником і створіть маску шару, пройшовши в меню Layer> LayerMask> RevealSelection (Шар - Шар - маска - Показати всі).


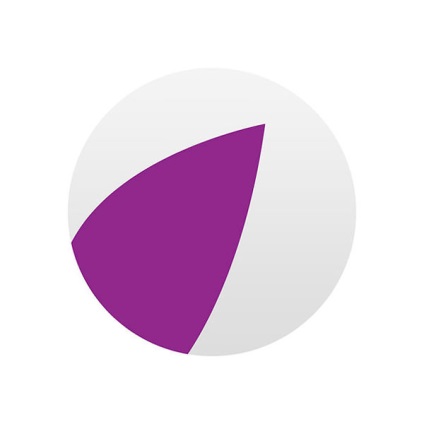
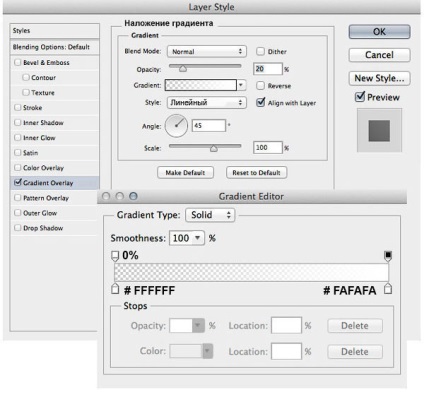
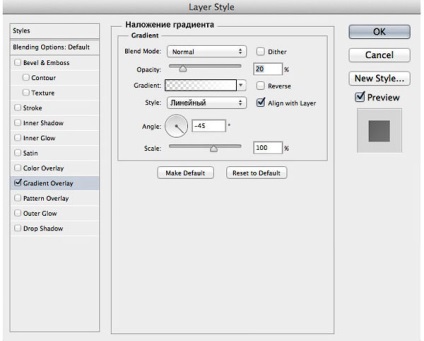
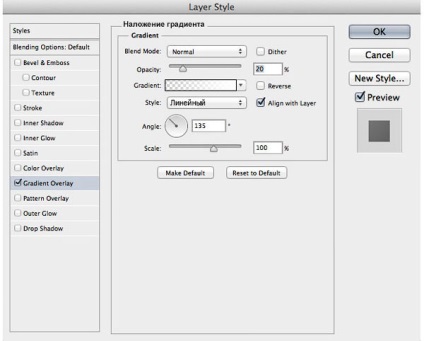
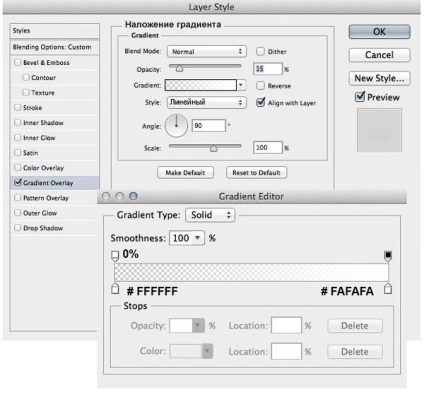
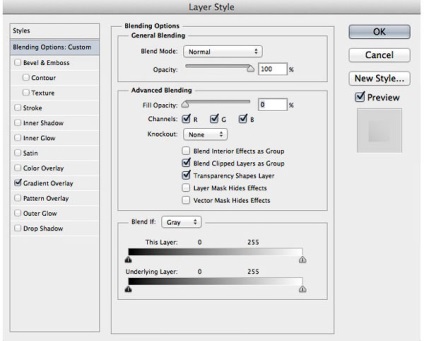
До шару з трикутником додайте стиль шару GradientOverlay (Накладення градієнта) від #FFFFFF c Opacity (Непрозорість) 0% до #FAFAFA з такими параметрами.


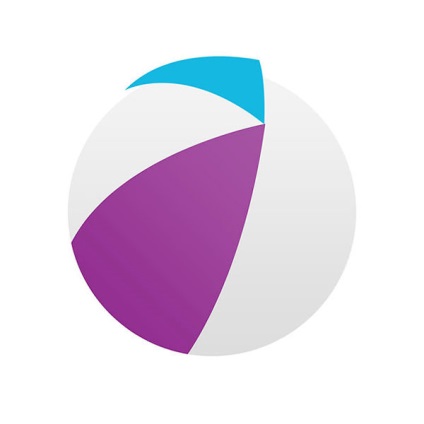
Виберіть PenTool (P) (Перо) і на верхній частині м'яча створіть новий трикутник іншого кольору, як показано нижче. Я вибрав блакитний колір. Додайте до цього шару маску так само, як ви робили вище для першої фігури трикутника.


Додайте стиль шару GradientOverlay (Накладення градієнта) від #FFFFFF c Opacity (Непрозорість) 0% до #FAFAFA з такими параметрами.


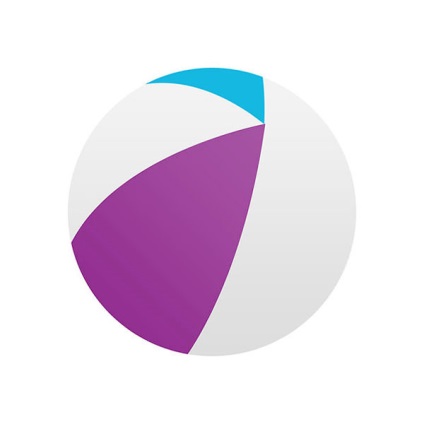
Інструментом PenTool (P) (Перо) створіть третю, останню фігуру трикутника. Я вибрав рожевий колір. Додайте ту ж маску шару, як ви робили для перших двох трикутників.


Додайте стиль шару GradientOverlay (Накладення градієнта) від #FFFFFF c Opacity (Непрозорість) 0% до #FAFAFA з параметрами, показаними нижче.


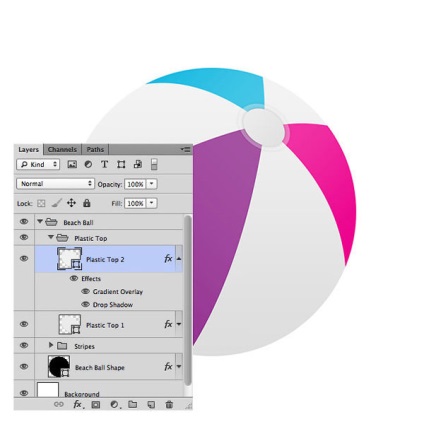
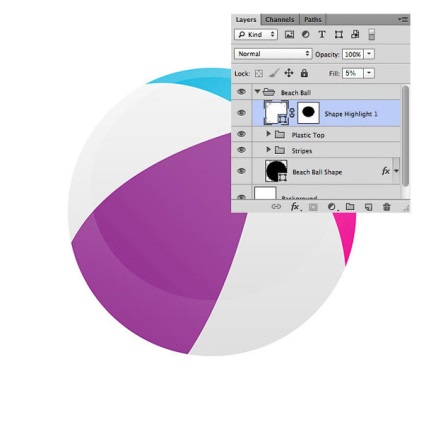
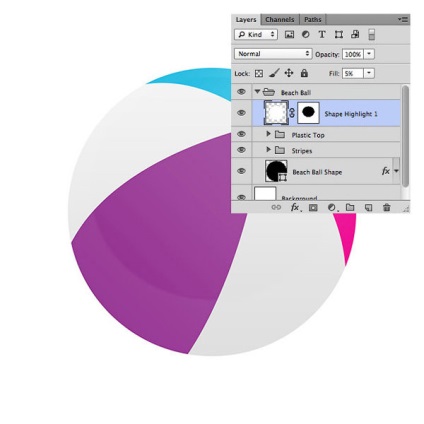
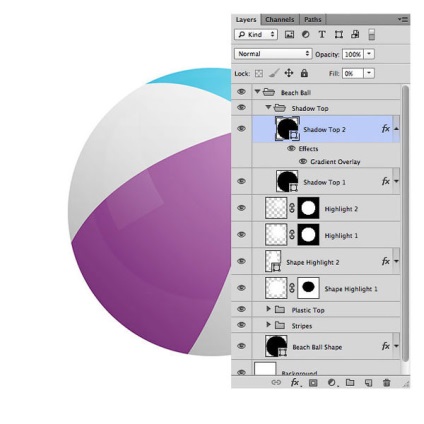
Виділіть всі шари з фігурами трикутників і помістіть їх в групу (Ctrl + G). Перейменуйте групу в Stripes.
Крок 2. Верхня пластикова деталь
У цьому кроці ми створимо верхню деталь нашого м'яча. Виберіть інструмент EllipseTool (U) (Еліпс) і створіть овал, колір #EBEBEB. За допомогою Free Transform Tool (Вільне трансформування) (Ctrl + T) поверніть фігуру, як показано нижче.

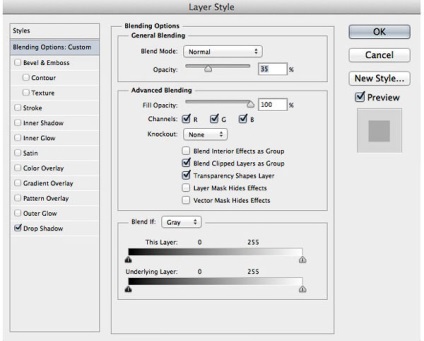
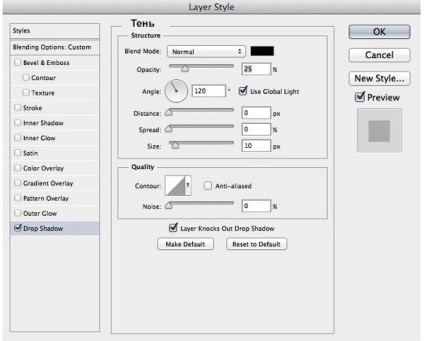
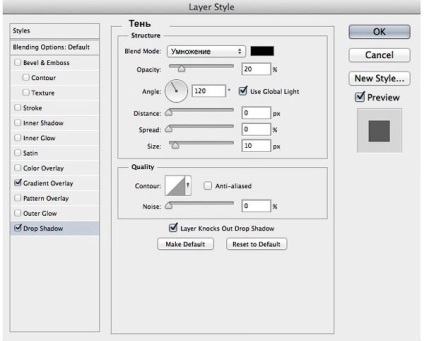
Додайте стиль шару Drop Shadow (Тінь) і змініть Opacity (Непрозорість) шару на 35%.



Інструментом EllipseTool (U) (Еліпс) створіть новий овал меншого розміру. Додайте стилі шару Gradient Overlay (Накладення градієнта) і Drop Shadow (Тінь).
Примітка перекладача: дублюйте шар зі створеним вище овалом, потім зменшите (Ctrl + T). Змініть непрозорість шару на 100%, змініть параметри стилю тінь і додайте стиль Накладення градієнта.




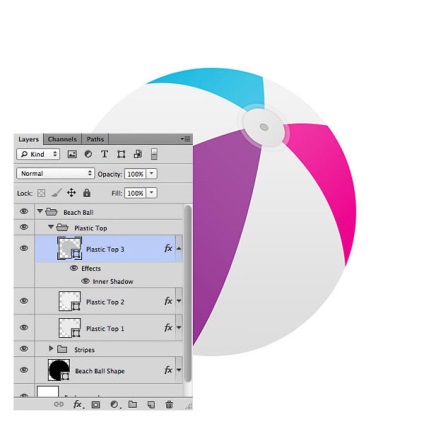
У центрі створених овалів створіть ще два овалу розміром менше створених раніше - другий овал менше першого. Колір для першого маленького овалу - # C3C3C3, для зменшеного - колір # 9E9E9E.
Примітка перекладача: в результаті повинно бути 4 овалу різних розмірів.
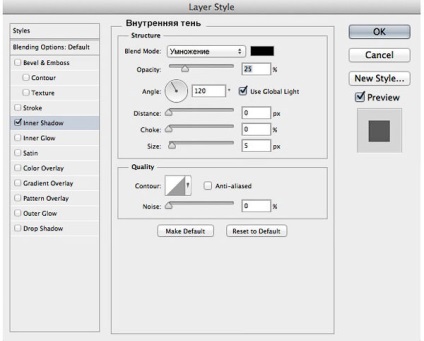
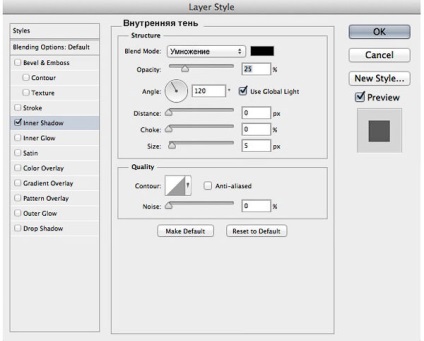
Для першого маленького овалу додайте стиль Inner Shadow (Внутрішня тінь).




Для самого маленького овалу також додайте стиль Inner Shadow (Внутрішня тінь).



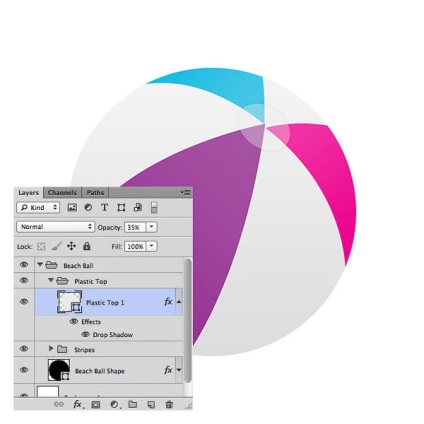
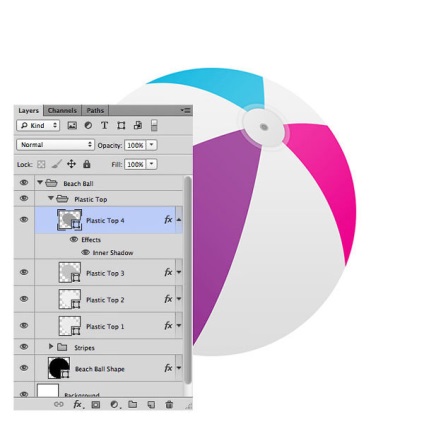
Виділіть всі шари з овалами і помістіть їх в групу (Ctrl + G). Перейменуйте групу в Plastic Top.
Крок 3. Відблиски
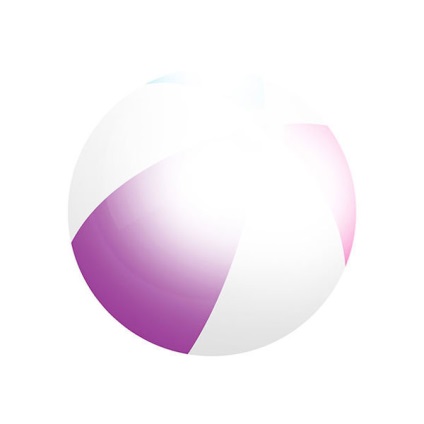
Тепер на нашому м'ячі ми створимо кілька відблисків. Інструментом Ellipse Tool (U) (Еліпс) створіть коло білого кольору з такими ж розмірами 850 х 850 рх, як основа м'яча.
Примітка перекладача: дублюйте шар з фігурою основи м'яча, перемістіть його вище всіх шарів і змініть колір фігури на білий.
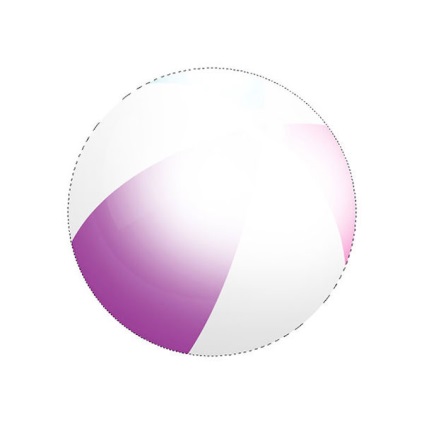
Виберіть інструмент Elliptical Marquee Tool (M) (Овальний виділення) і створіть виділення, як показано нижче.
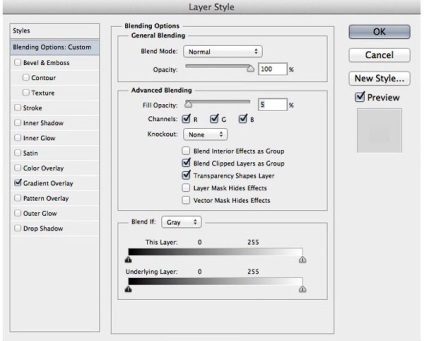
При активному виділенні на шарі з білим колом додайте маску шару Layer> Layer Mask> Hide Selection (Шар - Шар - маска - Приховати виділену область). Змініть Fill (Заливка) цього шару на 5%.




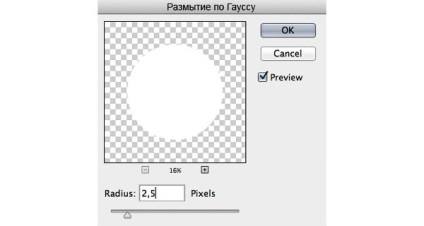
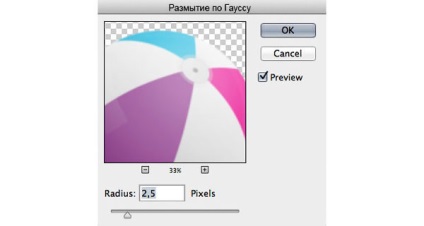
Застосуйте фільтр Filter> Blur> Gaussian Blur (Фільтр - Розумієте - Розумієте по Гауса) радіус 2.5 рх.
Примітка перекладача: перед застосуванням фільтра фотошоп запропонує растеризувати шар. Натисніть Ок.


Інструментом Pen Tool (P) (Перо) в лівій частині м'яча створіть фігуру, як показано на зображенні нижче.

Змініть Fill (Заливка) шару на 5% і додайте стиль шару GradientOverlay (Накладення градієнта) від #FFFFFF c Opacity (Непрозорість) 0% до #FAFAFA з параметрами, показаними нижче.



Створіть новий шар (Shift + Ctrl + N). Виберіть м'яку кисть (Brush Tool (B)). колір білий, діаметр 750 рх і намалюйте пляма. Завантажте виділення основи м'яча і при активному виділенні на шарі з білою плямою додайте маску шару. Зменшіть Fill (Заливка) шару до 15%.



Знову створіть новий шар (Shift + Ctrl + N) і м'якою білою кистю діаметром 500 рх намалюйте пляма на верхній деталі м'яча. Змініть Fill (Заливка) шару до 15%.


Крок 4. Верхні тіні
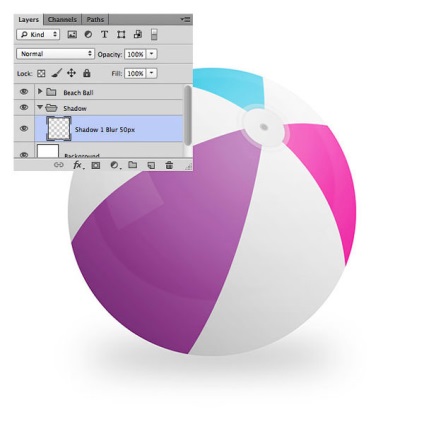
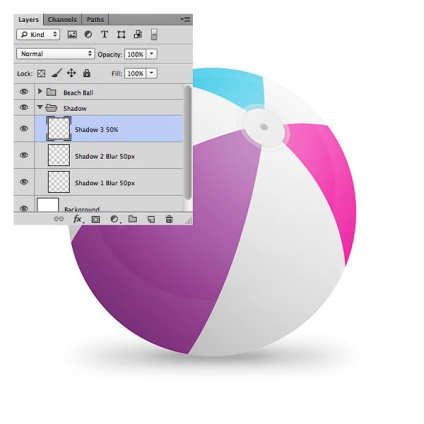
Інструментом Ellipse Tool (U) (Еліпс) створіть два чорних кола розміром 850 х 850 рх. Змініть Fill (Заливка) для обох шарів на 0%. Помістіть їх в папку (Ctrl + G) і перейменуйте її в Shadow Top.
Примітка перекладача: дублюйте шар з фігурою основи м'яча два рази, перемістіть їх вище всіх шарів і згрупуйте.
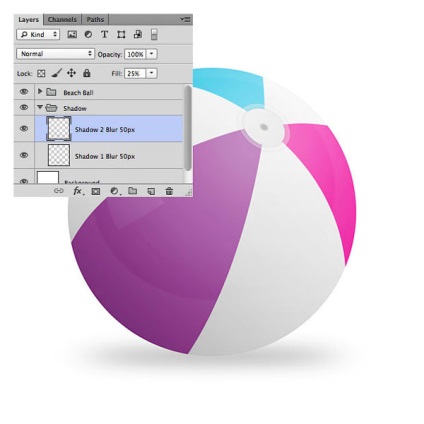
Для першого шару додайте стиль GradientOverlay (Накладення градієнта) від чорного до прозорого з параметрами, показаними нижче.




Для другого шару так само додайте стиль шару GradientOverlay (Накладення градієнта) від чорного до прозорого з параметрами, показаними нижче.





Крок 5. Розмиття
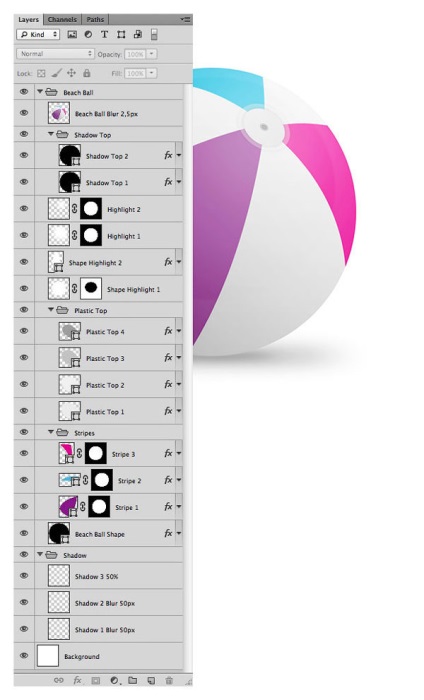
В панелі шарів виділіть всі шари крім фонового і натисніть клавіші Ctrl + Alt + E, таким чином, створивши об'єднаний шар всіх виділених шарів нашого м'яча.
Застосуйте до цього шару фільтр Filter> Blur> GaussianBlur (Фільтр - Розумієте - Розумієте по Гауса) радіус 2.5 рх. Змініть режим накладання на Overlay (Перекриття) і Fill (Заливка) до 20%.




Крок 6. Тінь
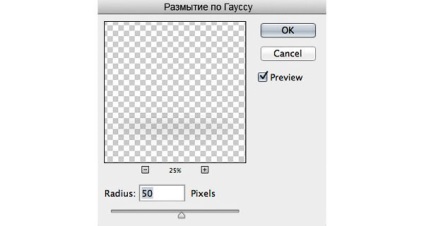
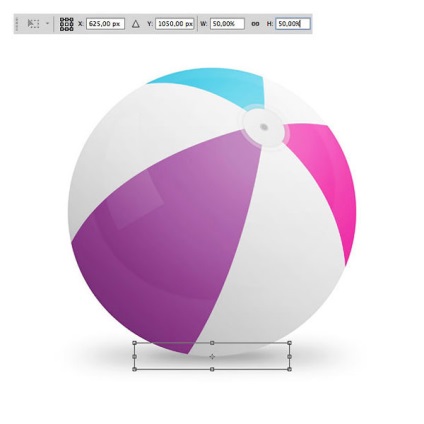
Тепер нам потрібно додати тінь під нашим пляжним м'ячем. Інструментом Ellipse Tool (U) (Еліпс) створіть фігуру розміром 750 х 25 рх. Помістіть цей шар над шаром з фоном. Застосуйте до цього шару фільтр Filter> Blur> Gaussian Blur (Фільтр - Розумієте - Розумієте по Гауса) радіус 50 рх.



Дублюйте шар з тінню (Ctrl + J) два рази. Для першої копії встановіть Fill (Заливка) на 25%. Для другої копії застосуєте Ctrl + T (Вільне трансформування) і зменшіть на 50%.
Примітка перекладача: на верхній панелі в вікнах W (Ш) і Н (В) введіть значення 50%. Натисніть Enter для прийняття трансформації.





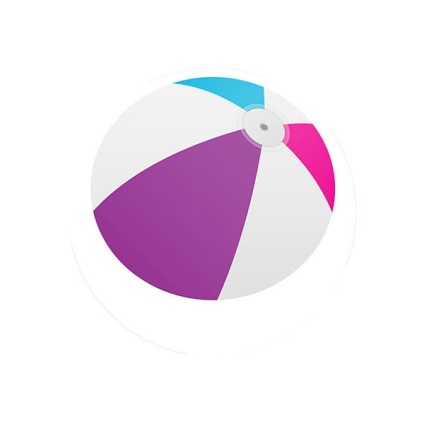
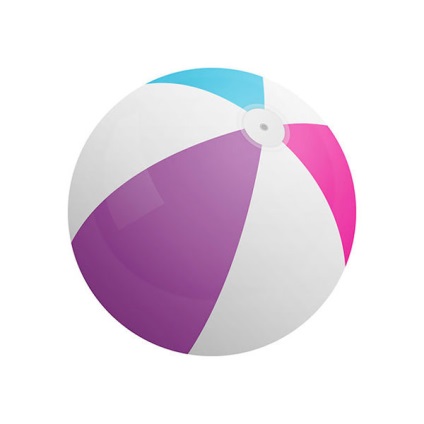
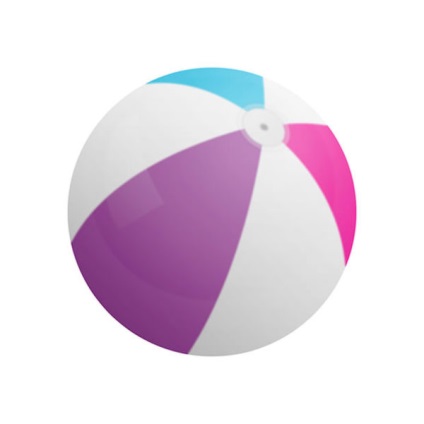
Ось ви і створили пляжний пластиковий м'яч. Сподіваюся, вам сподобався цей урок. Використовуючи лише фігури і відблиски, ви можете створювати цікаві об'єкти.
доповнень:
23 679
передплатників:
70 000+
Робіт користувачів:
333 477
Інші наші проекти:
Реєстрація
Реєстрація через пошту