У цьому простому уроці ви дізнаєтеся, як створити спеціальну стрічку для веб-сайту.

Chunk Five Font
Скріншот PSD Tuts +
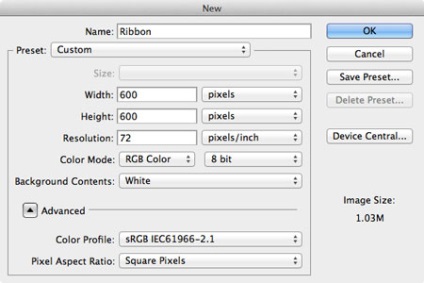
Крок 1. Створюємо новий документ і називаємо його "Лента". В даному уроці використаний розмір 600х600 пікселів.

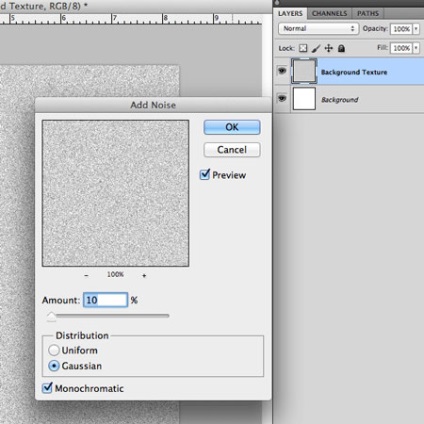
Крок 2. Створюємо новий шар і називаємо його "Фонова текстура". Заливаємо його якимось світлим кольором (я використовував #cccccc). Потім переходимо Filter - Noise - Add Noise (Фільтр - Шум - Додати шум) і додаємо трохи шуму, щоб надати шару текстурності. Я використовував такі налаштування:
Amount (Кількість): 10%
Distribution (Розподіл): Gaussian (За Гауса)
Monochromatic (Монохромний): Активно

Зменшуємо opacity (непрозорість) шару "Фонова текстура" до 15%.
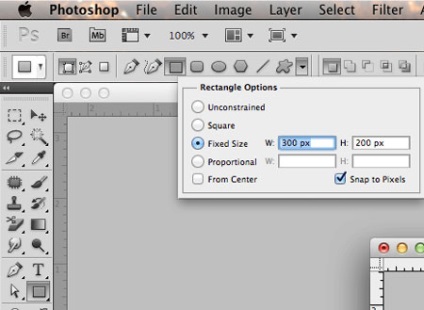
Крок 3. Тепер створимо прямокутник, в якому будемо малювати стрічку. Я використовував Rectangle Tool (Прямокутник) (U) з фіксованим розміром 300х200 пікселів.

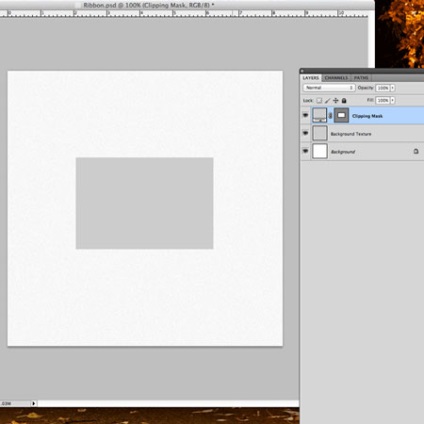
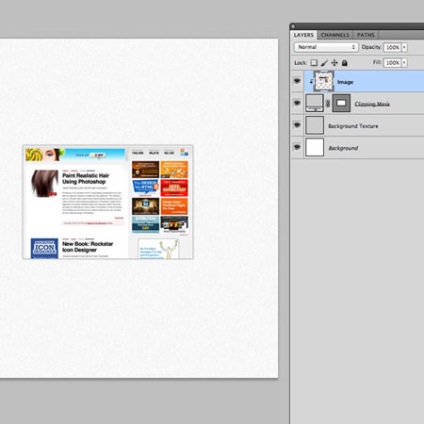
Розміщуємо фігуру в центрі полотна і називаємо шар "Відсічна маска".

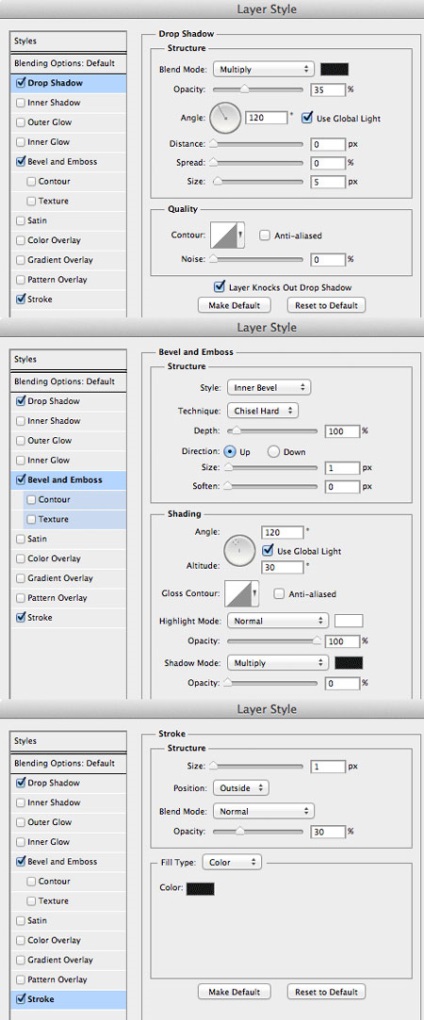
Крок 4. Застосовуємо стилі шару для "відсічні маски", щоб додати тінь і обведення.

Крок 5. Беремо будь-яке зображення (я використовував скріншот сайту PSD Tuts) і розміщуємо в центрі робочого полотна над шаром "Відсічна маска", потім переходимо Layer - Create Clipping Mask (Шар - Створити обтравочную маску).

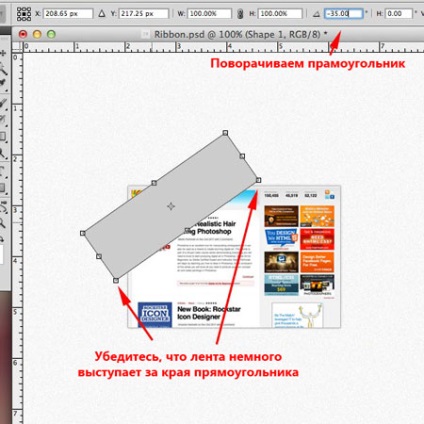
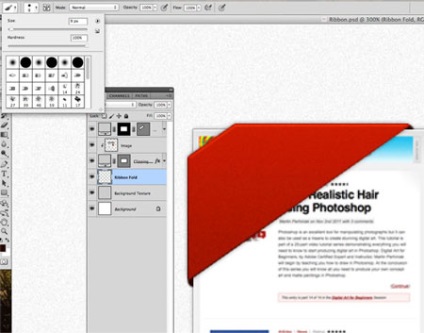
Крок 6. Тепер у нас готове зображення, на якому буде розміщена стрічка. Інструментом Rectangle Tool (Прямокутник) (U) малюємо основу для стрічки. Повертаємо її на 35 градусів. Для цього використовуємо Free Transform (Вільна трансофрмація). Дану функцію активується скороченням клавіатури CTRL + T або через меню Edit - Free Transform (Редагування - Вільна трансформація).
Переконайтеся, що краю стрічки виходять за межі прямокутника.
Колір стрічки на даний момент не має значення, так як пізніше ми застосуємо градієнтну заливку. Називаємо цей шар "Лента".

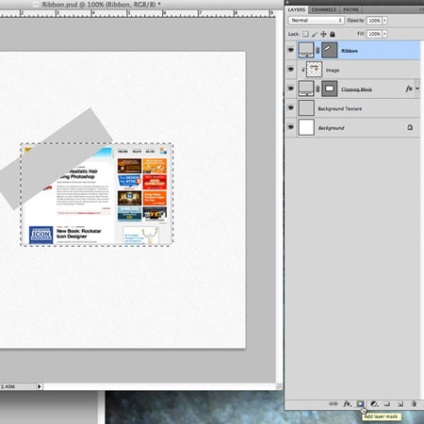
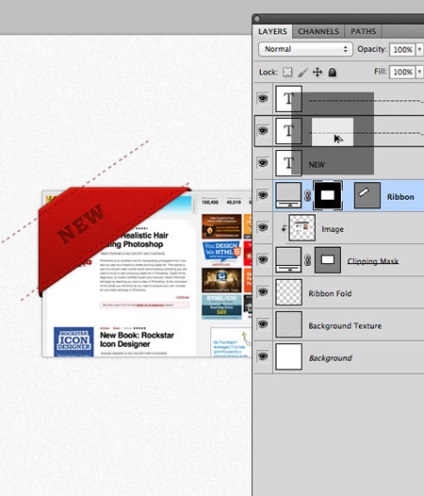
Крок 7. Тепер ми створимо маску для шару "Стрічка", яка приховає зайві області. Робимо наступне:
1. Утримуємо CTRL і натискаємо по мініатюрі шару "Відсічна маска". Це завантажить виділення прямокутника.
2. Нам потрібно, щоб стрічка злегка виходила за межі прямокутника, тому розширюємо виділення на 4 пікселя командою Select - Modify - Expand (Виділення - Модифікація - Розширити).
3. Далі вибираємо шар "Стрічка" і створюємо маску. Ви можете зробити це двома способами:
а) Layer - Layer Mask - Reveal Selection (Шар - Шар-маска - Показати виділені області)
б) Клацнути на кнопку Add layer mask (Додати шар-маску) внизу панелі шарів

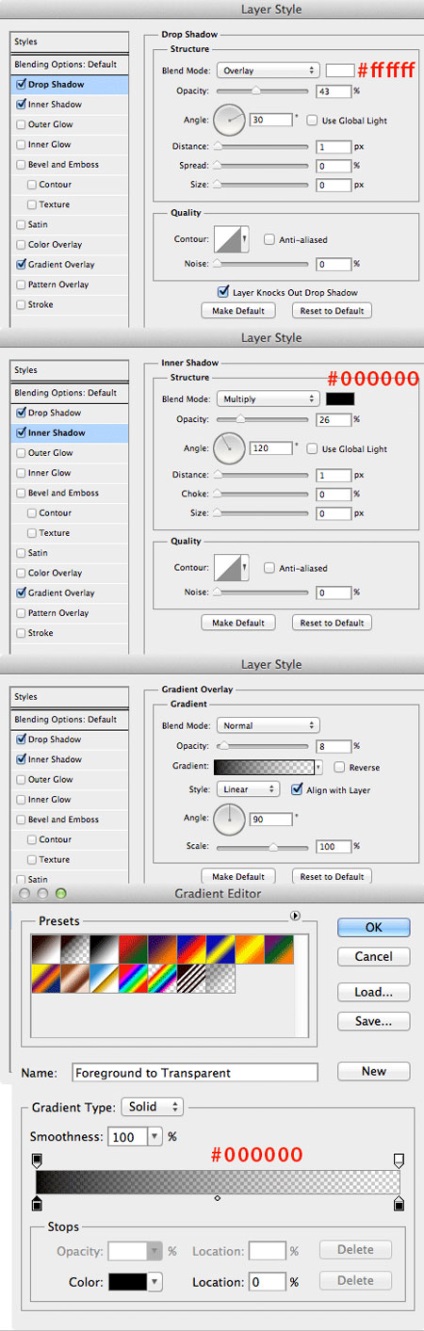
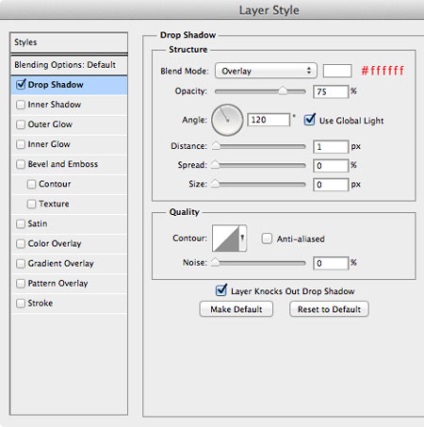
Крок 8. Давайте додамо кілька стилів шарів для стрічки, щоб додати тінь, світло і текстурних.
Drop Shadow (Тінь) (зовнішня тінь)
Inner Glow (Внутрішнє світіння) (тестура)
Bevel and Emboss (Фаска і Тиснення) (світло на краях)
Gradient Overlay (Перекриття градієнтом) (колір стрічки)
Stroke (Обведення) (додасть краях стрічки чіткості)
Отримуємо ось такий результат:

Крок 9. Тепер ми повинні створити загнуті куточки на стрічці. Пам'ятайте, як ми розширювали виділення на 4 пікселя?
1. Створюємо новий шар "Куточки" і розміщуємо над шаром "Фонова текстура" і під "відсічні маски".
2. Вибираємо темний колір (я використовував # 240500).
3. Беремо кисть (В) розміром приблизно 9 пікселів з hardness (жорсткість) 100%.
Використовуємо цю кисть, щоб намалювати маленькі кола на кутах стрічки. Так як шар знаходиться під відсічній маскою, ми побачимо тільки темну частину біля кутів.

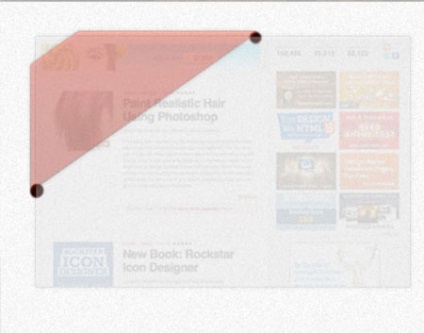
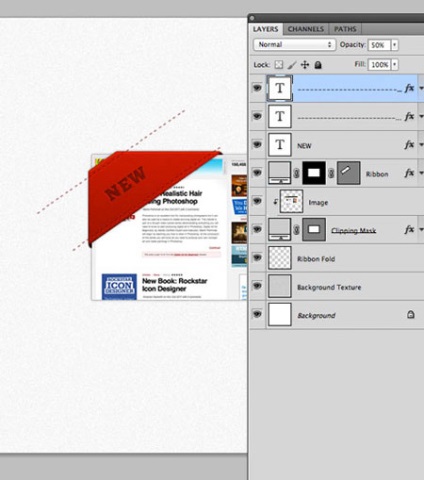
Щоб краще зрозуміти даний момент, подивіться на зображення нижче. Ось так наш документ буде виглядати, якщо ми зменшимо непрозорість всіх верств, які перебувають над "куточки".

Крок 10. Давайте додамо текст. Я використовував такі параметри:
Шрифт Chunk Five
24pt
Відстань між буквами 75
Колір # 240500

Розміщуємо текст на стрічці і повертаємо на 35 градусів (використовуючи трансформацію (CTRL + T), як в кроці 6). Тепер додамо стилі шарів для тексту.

У вас повинно вийти приблизно ось так:

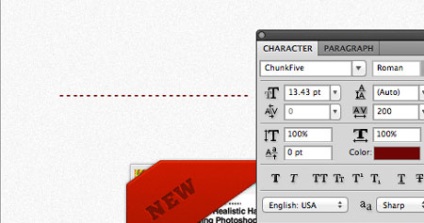
Крок 11. Зараз ми додамо стежки на стрічці. Беремо Text Tool (Текст) (Т) і пишемо пунктирну лінію з дефісів. Потім міняємо параметри тексту:
Шрифт Chunk Five
13pt
Відстань між буквами 200
Колір # 700404
Непрозорість текстового шару: 50%

Розміщуємо текст на стрічці і повертаємо на 35 градусів, як ми робили це в кроках 6 і 11. Потім додаємо стилі шару, щоб надати стежках реалістичності.

Дублюємо текст і переміщаємо в нижню частину стрічки. Отримуємо ось такий результат:

Крок 12. Останнє, що ми повинні зробити, це застосувати маску для стібків, щоб вони не виходили за краї стрічки. Для цього дублюємо маску шару "Стрічка" і переміщаємо її на шар з стежками.

Повторюємо ці дії для обох шарів, щоб отримати приблизно ось такий результат:

фінальне зображення
Це все! Тепер ви знаєте, як створити просту стрічку в Photoshop. Ви можете поекспериментувати з іншими параметрами і змінити колір. Або створити закруглені краї на стрічці. Цього можна домогтися за допомогою Pen Tool (Перо) (Р) і шар-маски. Успіхів!

доповнень:
23 638
передплатників:
70 000+
Робіт користувачів:
332 854
Інші наші проекти:
Реєстрація
Реєстрація через пошту