У цьому уроці ми навчимося створювати цікавий ефект, який можна застосувати як в типографике, так і в інших областях. Ми будемо малювати текст з страз, використовуючи фільтри, ефекти, патерни і кисті. Сподіваємося вам сподобається!
фінальний результат

Вихідні тексти:
Створіть новий документ. У прикладі використані наступні розміри: дозвіл - 300px / inch, ширина - 1800px, висота - 1350px. Ви можете вибрати інший розмір, але врахуйте що деякі деталі уроку мають відношення до розміру.
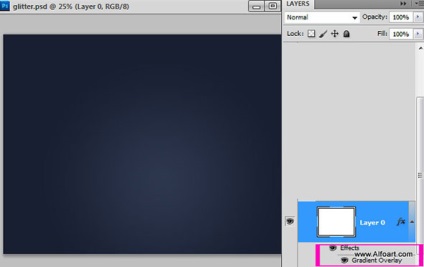
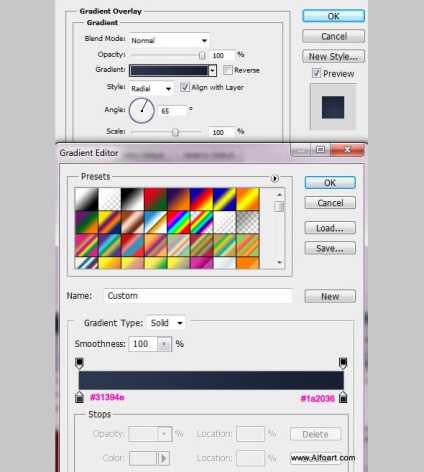
Залийте перший шар радіальним градієнтом.

Використовуйте наступні параметри:

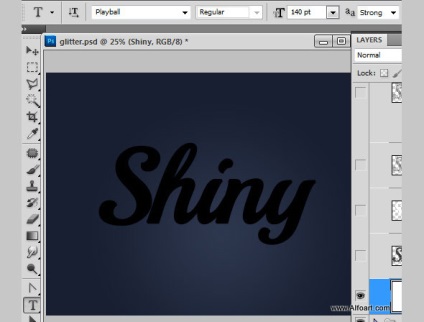
Надрукуйте будь-який текст чорним кольором, зробіть шрифт напівжирним (strong).

Растрируются шар з текстом (правою кнопкою по шару в палітрі Шари / Layers> Растеризувати / Rasterize). Скиньте налаштування першого кольору і фону на стандартні (натисніть «D») і поміняйте їх місцями (перший колір - білий, фон - чорний).
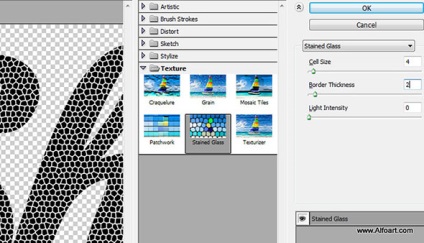
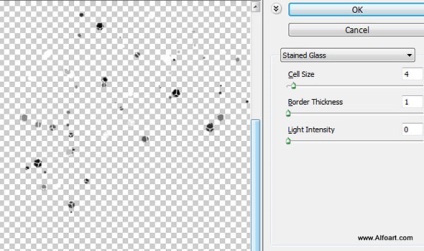
У меню виберіть Фільтр> Текстура> Вітраж (Filter> Texture> Stained Glass)
Застосуйте параметри як зазначено нижче:

Ось як повинен виглядати результат:

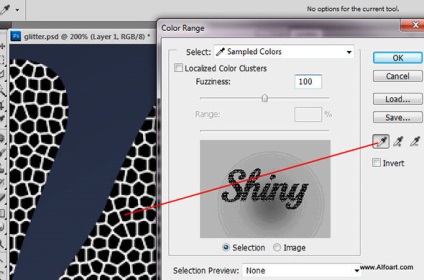
Щоб виділити лише осередки чорного кольору, в меню знайдіть Виділення> Колірний діапазон (Select> Color Rang). Потім клікніть по області з чорним кольором піпеткою.


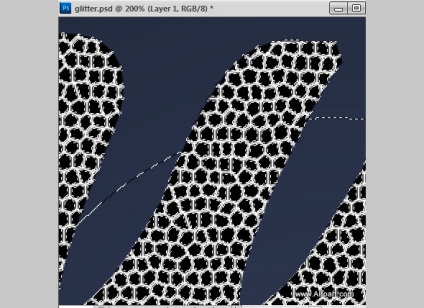
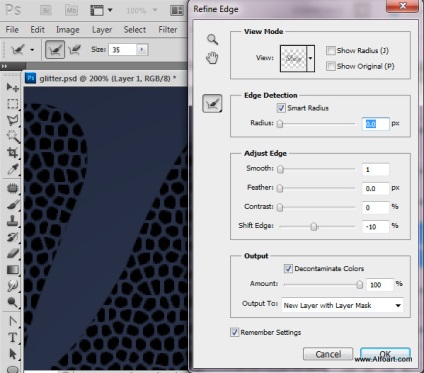
Тепер в меню знайдіть Виділення> Уточнити край (Select> Refine Edge). Спробуйте параметри як показано нижче. При необхідності поекспериментуйте з параметрами. Ваше завдання - зробити так, щоб видно було тільки чорні осередки:

Ось який результат: Білих перегородок більше немає.

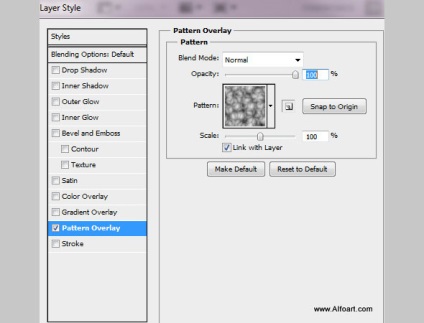
Задайте стандартний сірий плямистий патерн.

У прикладі використаний патерн «Cells».

Виберіть в якості першого кольору чорний, і в якості фонового - білий. Знову застосуєте фільтр Вітраж (Stained Glass).

Налаштуйте рівні (levels), щоб додати контраст:

Використовуйте налаштування як зазначено нижче:

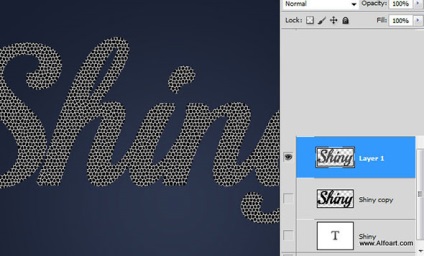
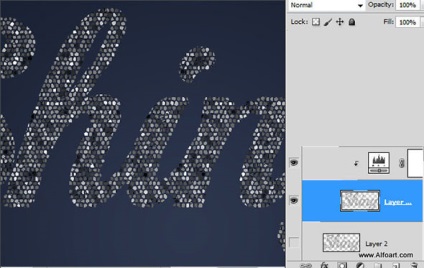
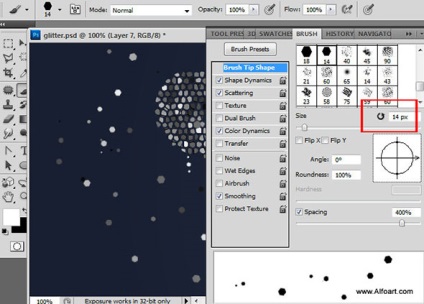
Додайте розсипи страз (використовуючи кисть з початкових кодів) в новому шарі.

Встановіть в якості першого колір - білий, як фоновий - чорний. Виберіть кисть з початкових кодів та малюйте їй навколо написи.

Ви можете експериментувати з розміром кисті, щоб досягти кращого результату:

Щоб додати ефект «гранований», застосуєте до шару ефект Вітраж (Stained Glass).

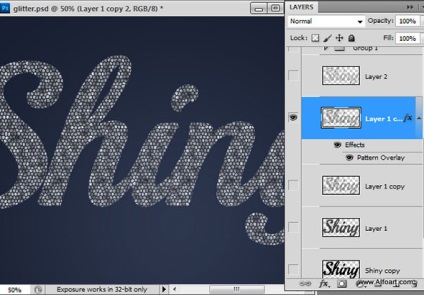
Тепер об'єднайте шар з розсипом страз і шар з написом. Дублюйте вийшов шар і зробіть один з цих шарів невидимим. До нього ми повернемося пізніше.
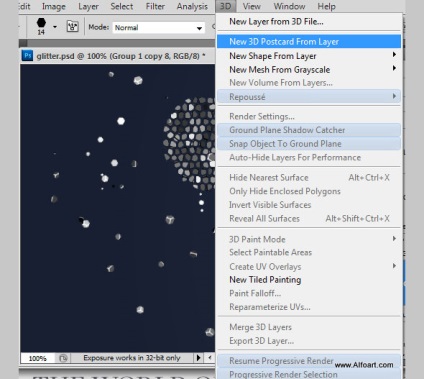
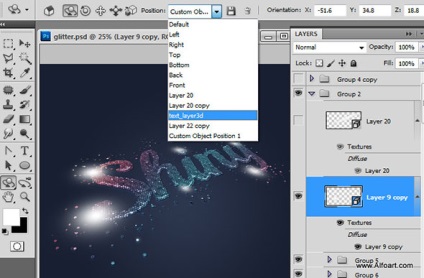
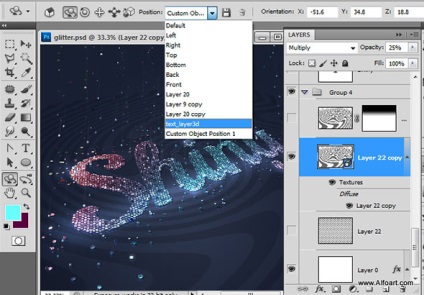
Конвертуйте другий дублікат в 3D Листівку (3D Postcard):

Подредактіруйте положення так, щоб вийшло приблизно як на картинці нижче.
Дублюйте 3D-шар і растрируются його. Зробіть нерастрірованний шар невидимим.
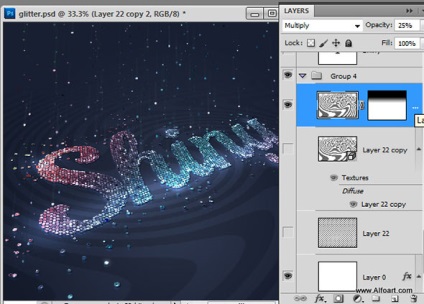
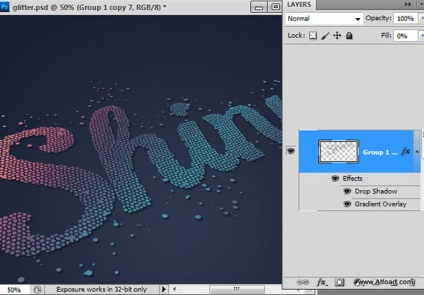
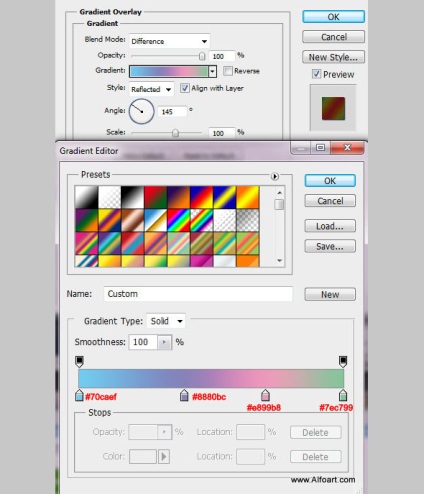
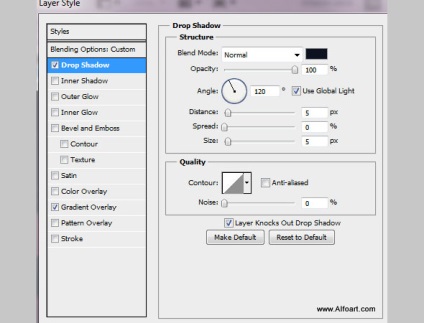
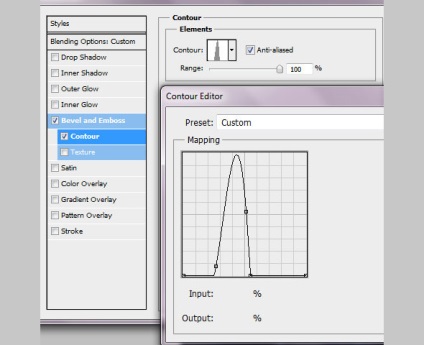
Застосуйте стилі шарів як на картинках нижче до видимого шару.



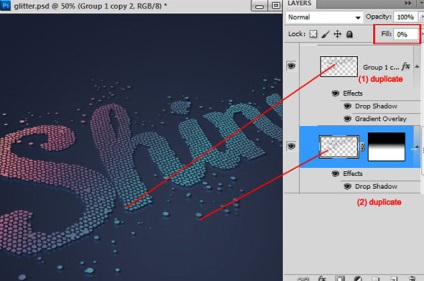
Щоб створити ефект відображення, дублюйте шар, з яким щойно працювали, і помістіть його під оригінал.
Додайте цьому шару шар-маску (Layer Mask) і залийте його чорно-білим градієнтом, щоб зробити видимою відображення лише на передньому плані, і приховати - на задньому.

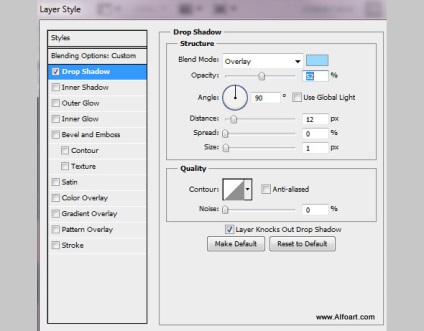
Вкажіть непрозорість заливки в 0% і додайте ефект Тінь (drop shadow).

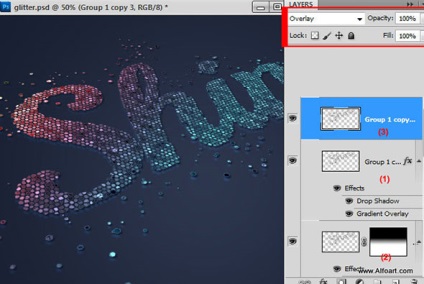
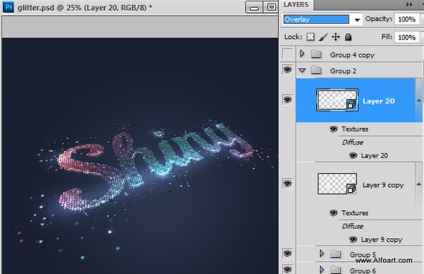
Знову дублюйте верхній шар. Вкажіть заливку і непрозорість на 100%, змініть режим накладання шару (Blending Mode) на перекриття (Overlay). Помістіть цієї шар над усіма іншими.

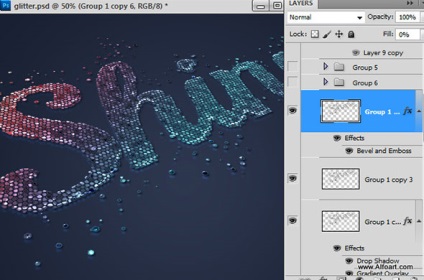
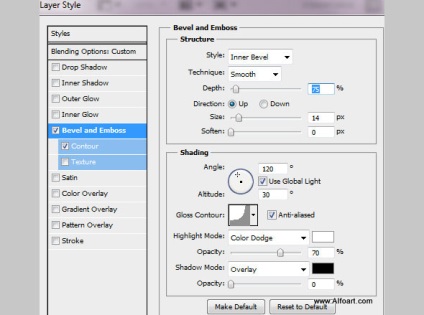
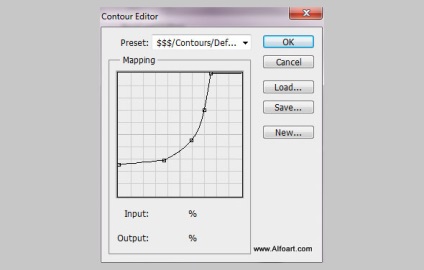
Зробіть ще один дублікат шару з написом. Вкажіть заливку в 0%, застосуєте стиль шару Тиснення (Bevel and Emboss).




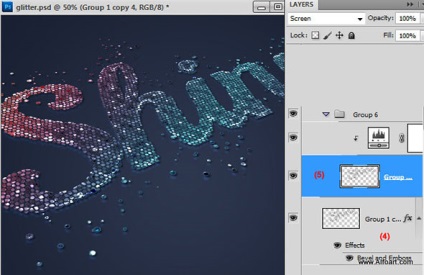
Створіть п'ятий дублікат шару з написом. Змініть режим накладання шару на Освітлення (Screen).
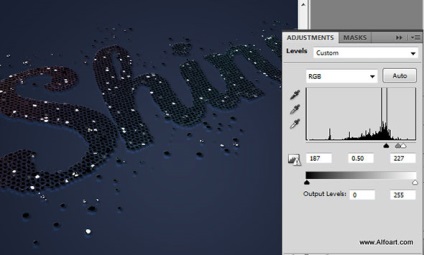
Підкоригує рівні (levels).

Відредагуйте рівні як на картинці нижче. Змінюючи режим накладення шару на Нормальний (Normal), повинні бути видні тільки рідкісні білі клітинки, інші повинні бути чорними.

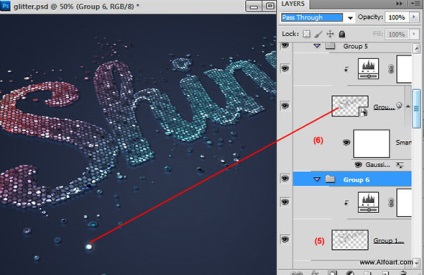
Щоб підсилити ефект світіння, дублюйте шар, з яким ми тільки що працювали і застосуєте фільтр Розумієте по Гауса (Gaussian Blur). Нехай режимом накладення залишається Освітлення (Screen).


Повертаємося до невидимого шару, до якого ми не застосовували ефект 3D. Зробіть його видимим.
Створіть новий шар над ним, і намалюйте кілька білих цяток поверх написи, іспольлзуя розтушувати кисть.

Знову зробіть шар з написом невидимим, а білі цятки конвертуйте в 3D листівку. Використовуйте в точності ті ж параметри що і при конвертації шару з текстом.
Змініть режим накладання шару на Перекриття (Overlay).

При бажанні можете також додати довгу смугу, що світиться. Використовуйте ті ж методи і інструменти як в попередньому кроці.

Ось як виглядає результат наших старань:

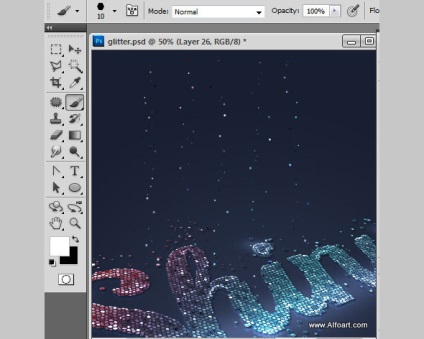
Створіть новий шар і знову візьміть кисть-стрази. Виберіть розмір кисті близько 8-10px і намалюйте падаючі з неба стрази:

Застосуйте до них фільтр Розумієте по Гауса (Gaussian blur) з радіусом в 1px.

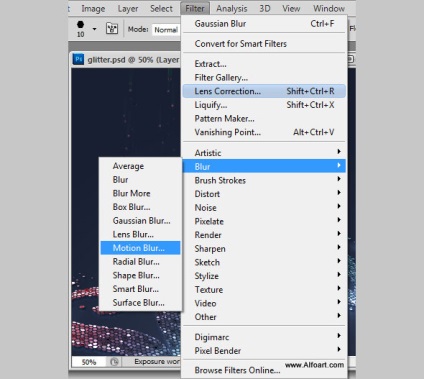
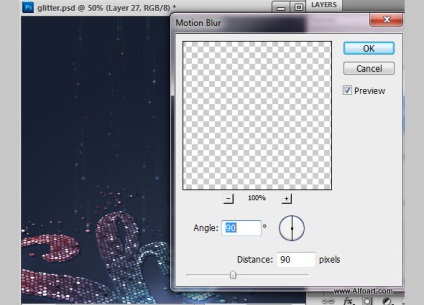
Дублюйте цей шар і в меню знайдіть Фільтр> Розмиття> Розмиття в русі (Filter> Blur> Motion Blur).


Використовуйте налаштування як на картинці нижче. Після цього підніміть шар трохи вище, щоб кінець отримані смуги закінчувалися стразами з попереднього шару.

Повторіть процес створення падаючих страз, але вже більшого розміру - приблизно 12-14px.


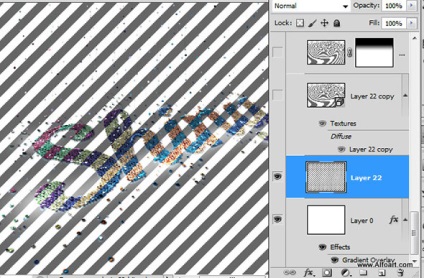
Створіть новий шар над шаром заднього плану.
Залийте його смугастим патерном з початкових кодів.

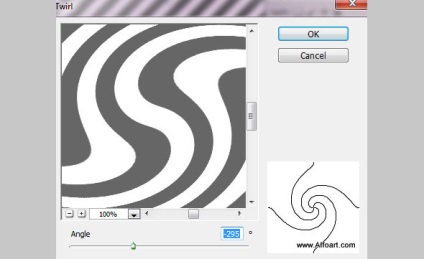
У меню виберіть Фільтр> Спотворення> Скручування (Filter> Distort> Twirl).

Конвертуйте цей шар в 3D листівку і розмістіть в тій же позиції що і напис.

Додайте шару з патерном шар-маску і залийте її чорно-білим градієнтом, щоб задній план був прихований, а передній видно.