
У даній статті, розглядаються уроки GIMP 2, ми продовжимо малювати текстури для сайтів, ігор, ЗД моделей, зокрема, продовжимо малювання безшовної текстури в GIMP.
Як в GIMP додати текстуру. Додаємо свою текстуру в GIMP
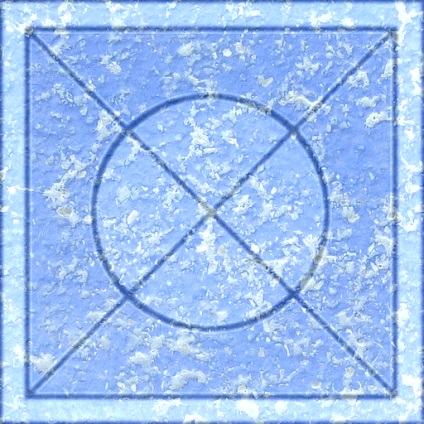
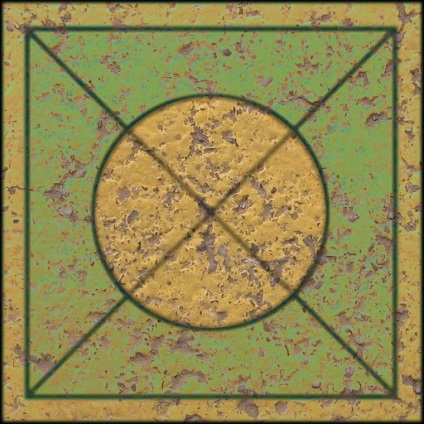
Тепер додайте якусь текстуру поверх всіх шарів. Я вибрав текстуру, показану нижче.

Я взяв цю текстуру з одного з сайтів, що надають зображення під ліцензією Public Domain. Тепер нам необхідно змішати шари в GIMP, використовуючи для цього режими накладення шарів (режими змішування шарів).
Режими накладення шарів в gimp. Робота з шарами GIMP. Про режим змішування і що таке в GIMP режим шару.
Тепер виберіть режим накладення доданої текстури на новий шар в меню шарів Layers, як показано на малюнку нижче.
Я вибрав режим Grain extract, але ви можете поекспериментувати і вибрати свій режим накладення шарів.
Ви можете використовувати в GIMP прозорість шару для досягнення потрібних результатів.

Якщо вам здається, що білі лінії занадто сильно виділяються на загальному тлі, то ви завжди можете включити відображення раніше відключеного шару і навіть змінити прозорість одного або обох шарів для досягнення бажаного результату.
Як змінити колір фону в GIMP
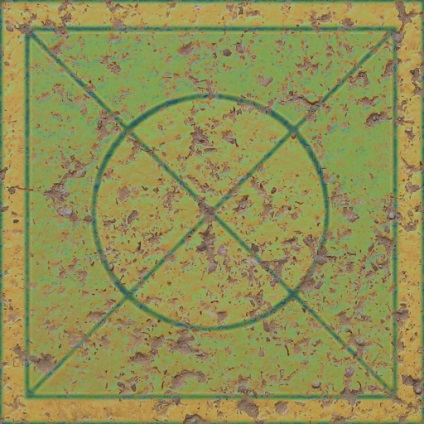
Ви також можете продублювати шар з текстурою "texture-merge" і поставити їй режим змішування "Darken only", щоб отримати кислотну стилізовану іржаву фентезійних текстуру.

Ви також можете підчистити краю зображення для створення затайленной текстури (тайла, тайловой текстури / зображення) або з тією ж метою ще раз обвести краю зображення на новому шарі і виставити їм відповідну прозорість.
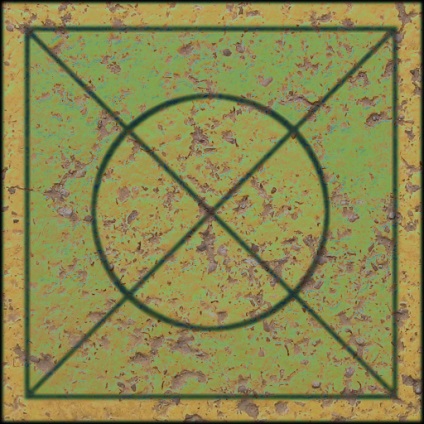
Або продублювати шар з чорної обведенням, вирізати внутрішню обведення і залишити лише зовнішню обведення, після чого для даного шару виставити режим змішування для даного шару в Normal і змінити його прозорість, щоб вийшло зображення, вказане на малюнку нижче.
Створення безшовної текстури в GIMP результат
Спробуйте, це не так складно, як може здатися на перший погляд, оскільки всі необхідні для цього процедури я описав вище, де розглядаються уроки GIMP 2.

Давайте тепер імпортуємо вийшла текстуру ready-acid-texture-edges в Unity3D, а також текстури "texture-merge" з "bump-map-grayscale".
Як було розказано в першій частині статті Створення карти нормалей (normal map), карти зміщення (displacement map), карти затінення / освітлення (ambient occlusion map), самоовещенной карти нормалей і карти відображень / блиску (specular map) з текстури або карти висот ( heightmap) для ігрових движків на прикладі Unity3D. Частина 1. Створення карти нормалей в Unity3D із серії статей про створення різних карт для 3D моделювання та ігор, ви можете використовувати нативні кошти Unity3D для створення карти нормалей з bumpmap або з карти текстури, або ви можете або можете використовувати сторонні інструменти для створення карти нормалей , карти освітлення / затемнення і т.д. як було описано в п'ятій частині статті Частина 5. Огляд додатків для створення різних карт про створення карт нормалей, Ambient occlusion і інших карт і текстур для 3D ігор.
Ви також можете використовувати "bump-map-grayscale" або з "bump-map-grayscale" в якості карти висот (Height Map в Unity3D).
Ви також можете змішати текстуру "texture-merge" з "bump-map-grayscale" або з "bump-map-grayscale" для досягнення більшої рельєфності або намалювати свої шорсткості і змішати їх з текстурою "texture-merge" або "bump-map -grayscale ", як було розказано в згаданій вище серії статей.
Ви також можете не використовувати "bump-map-grayscale" або з "bump-map-grayscale", а створити дублікат створеної і імпортованої в Unity 3D карти текстури для використання її в якості карти нормалей.

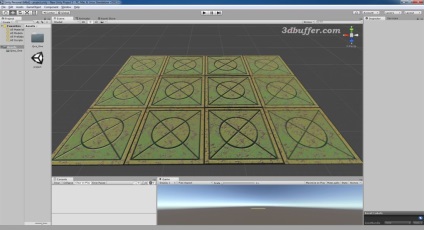
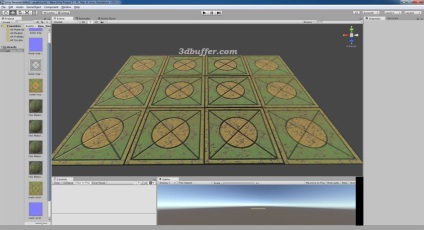
На малюнку показано порівняння застосування текстури в поєднанні різних карт: дифузійної карти, карти нормалей, карти висот, другий карти нормалей.
На малюнку вище показані:
- зліва - текстура (ready-acid-texture-edges), карта нормалей (з текстури);
- другий тайл зліва - текстура (ready-acid-texture-edges), карта висот (bump-map-grayscale), карта нормалей (з текстури);
- третій тайл зліва текстура (ready-acid-texture-edges), карта висот (bump-map-grayscale), карта нормалей (з текстури), карта нормалей друга (друга - з bump-map);
- крайній праворуч - тільки дифузна карта / текстура (ready-acid-texture-edges).
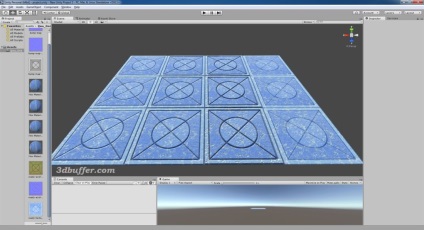
Те ж саме, але в синьому кольорі:

Безшовна текстура Unity 3D
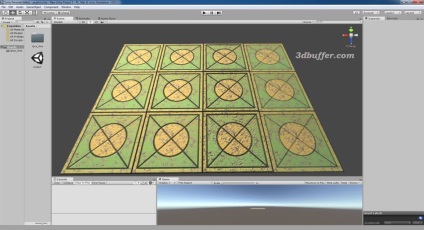
Або ви можете змішати шари для отримання ось такої текстури:

Яка буде виглядати ось так:

Ви можете налаштувати матеріали і світло, щоб отримати ось такий результат, наприклад.

Post Views: 4 282