Я вже писав урок про створення механічних флеш-годинок на мові ActionScript 2.0, але зараз розповім, як такий годинник можна створити на мові AS 3.0.
Для цього уроку нам знадобиться середовище розробки Adobe Flash CS4 або Adobe Flash CS5. Швидше за все, урок можна буде повторити і в середовищі CS3, але я цього не перевіряв.
Насамперед ми створюємо новий проект під ActionScript 3.0 і задаємо розміри 200 на 200 px.
Майже всі елементи наших флеш-годинок будуть створюватися динамічно, тобто через код. Але виключення складе циферблат наших майбутніх годин, який нам належить намалювати. Можна, звичайно, скористатися інструментами з панелі інструментів програми і самим намалювати циферблат годинника. Але я вибрав простіший шлях і взяв уже готовий малюнок розміром 200 на 200 px:

Ви можете вчинити так само і запозичити малюнок годин з векторного клипарта (знайти подібний кліпарт в мережі проблем не складе).
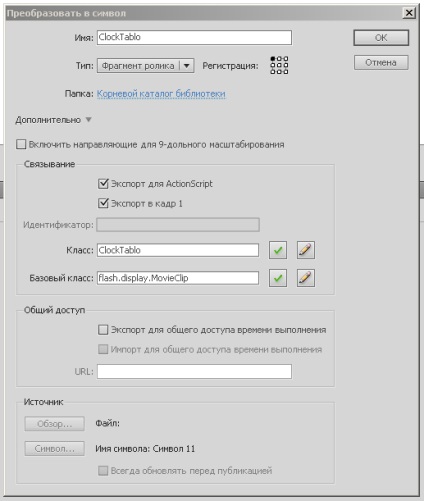
Готовий циферблат ми повинні перетворити в MovieClip. Для цього виділяємо малюнок і натискаємо F8 на клавіатурі. З'являється приблизно таке вікно налаштувань (для CS5):

Тут треба вказати ім'я ( "ClockTablo"), обов'язково поставити галочку у пункту "Експортувати для ActionScript" і в полі введення "Клас" прописати "ClockTablo". Після цього ви можете видалити мувик-циферблат зі сцени (він збережеться в бібліотеці флеш-ролика, звідки ми і будемо його надалі отримувати через код).
Туди ж, в бібліотеку, нам треба помістити звук для секундної стрілки. Коли ви помістіть звуковий файл в бібліотеку флеш-ролика, вам треба буде викликати контекстне меню цього файлу (наведіть курсор мишки на звуковий файл і натисніть праву клавішу мишки). У контекстному меню вибираємо пункт "Властивості". Відкривається віконце налаштувань, схоже на те, з яким працювали при створенні мувіка. У цьому віконці ставимо галочку "Експортувати для ActionScript", а в полі введення "Клас" вводимо "SoundSec". На цьому робота зі звуком закінчена.
Тепер будемо писати код. Код писатимемо на головній часовій шкалі.
Код ActionScript 3.0
/ * Далі розташовані основні настройки, які можна редагувати * / const diametr: int = 200; // діаметр циферблата const COLH: int = 0x333333; // колір годинникової стрілки const COLM: int = 0x333333; // колір хвилинної стрілки const COLS: int = 0x333333; // колір секундної стрілки const WH: int = 30; // довжина годинникової стрілки const WM: int = 35; // довжина хвилинної стрілки const WS: int = 35; // довжина секундної стрілки const HH: int = 4; // товщина годинникової стрілки const HM: int = 3; // товщина хвилинної стрілки const HS: int = 1; // товщина секундної стрілки / * створюємо табло для годин і додаємо на сцену * / var clockTablo: ClockTablo = new ClockTablo (); addChild (clockTablo); / * Створюємо годинникову стрілку * / var clockH: Sprite = new Sprite (); clockTablo.addChild (clockH); clockH.graphics.lineStyle (HH, COLH, 1); clockH.graphics.moveTo (0,0); clockH.graphics.lineTo (0, - (WH)); clockH.x = diametr / 2; clockH.y = diametr / 2; / * Створюємо хвилинну стрілку * / var clockM: Sprite = new Sprite (); clockTablo.addChild (clockM); clockM.graphics.lineStyle (HM, COLM, 1); clockM.graphics.moveTo (0,0); clockM.graphics.lineTo (0, - (WM)); clockM.x = diametr / 2; clockM.y = diametr / 2; / * Створюємо секундну стрілку * / var clockS: Sprite = new Sprite (); clockTablo.addChild (clockS); clockS.graphics.lineStyle (HS, COLS, 1); clockS.graphics.moveTo (0,0); clockS.graphics.lineTo (0, - (WS)); clockS.x = diametr / 2; clockS.y = diametr / 2; / * На центр табло накладаємо маленький коло, який виконує виключно декоративну роль - закриває стик стрілок * / var clockT: Sprite = new Sprite (); clockTablo.addChild (clockT); clockT.graphics.beginFill (COLH, 1); clockT.graphics.drawCircle (0,0, HH); clockT.graphics.endFill (); clockT.x = diametr / 2; clockT.y = diametr / 2; / * Створюємо і запускаємо таймер, який і буде керувати стрілками * / var tTimer: Timer = new Timer (1000,0); tTimer.addEventListener (TimerEvent.TIMER, onTimer); tTimer.start (); function onTimer (event: TimerEvent): void
Ось такі годинники вийшли у мене: