Я вже писала в одній з минулих статей як безкоштовно розкрутити групу вконтакте. Але перш ніж приступити до розкручування групи, потрібно привести її в порядок зробити красиве меню.
- закріплене, яке видно весь час
- Приховане, не закриває інформацію про групу, але відкривається після натискання
Я буду робити приховане меню, тк не хочу закривати основну інформацію про фірму.
Для того, щоб це меню встало правильно, потрібно заповнити всі рядки інформації та опис має складатися з 7 рядків.
Картинки для меню і шаблони кнопок можна знайти в пошуковій системі. Я використовую для цього гугл пошук за картинками. Запитуйте «шаблон синіх кнопок» або «синій фон з квіточками»
Приступаємо до створення меню для групи вконтакте.
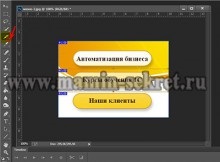
Відкрийте файл шаблона з розширенням psd. Вимкніть непотрібні шари. Шар з шаблоном завжди повинен бути нагорі.
Завантажте обрану картинку для фону. Розмістіть так, щоб не залишалося порожніх місць. Намалюйте кнопки або вставте вже готові. Підпишіть всю необхідну інформацію.
Переходимо до нарізки меню.


Потім повертаємося в документ і на вкладці History (історія) повертаємося до дії перед командою crop. Таким чином скасується обрізка і документ набуде первісний вигляд.

Знову використовуємо crop tool. щоб вирізати меню. Так само зберігаємо меню окремим файлом меню.jpq.

Щоб завантажити спливаюче меню при натисканні потрібно натиснути кнопку «Редагувати». З'явиться діалогове вікно, в якому вказуємо шлях до картинки на вашому комп'ютері і тиснемо «Зберегти сторінку».

Ви бачите, що меню групи ще не активно.

Робимо інтерактивне меню за допомогою wiki розмітки.
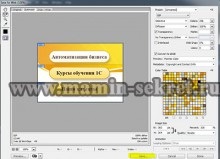
Відкриваємо файл меню.jpq в фотошопі і нарізаємо його на фрагменти. Для цього використовуємо інструмент Slice tool (він захований у спливаючому меню кнопки crop tool)
Проведіть лінії на малюнку між кнопок. Дивіться, щоб всі області були активні (відзначені синім)

Після цього натискаємо кнопку Файл / зберегти для Web. У вікні натискаємо «зберегти». У зазначеному місці з'явиться папка яка містить кілька фрагментів меню (в моєму випадку 3)

Завантажуємо розрізане меню в групу ВКонтакте, попередньо видаливши старе меню.
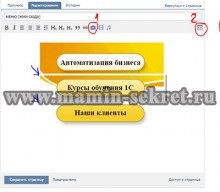
Ви бачите, що між зображеннями є відстань і це не красиво виглядає. Усунути яку можна в режимі wiki розмітки (кнопка 2)

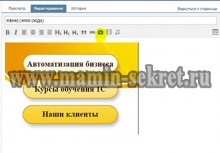
Так виглядає меню в режимі wiki розмітки. У другій і третій сходинці показано, як виглядало до редагування.
У першому рядку вже дописані необхідні параметри:
1. noborder - прибирає кордону
2. nopadding - прибирає відступи між зображеннями.
В результаті кожне зображення набуває вигляду:
Натискаємо кнопку зберегти.
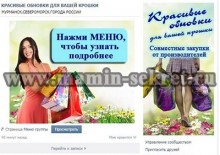
Переходимо на сторінку групи і милуємося новим меню.
Незабаром я розповім як зробити закріплене меню.

При натисканні на яке буде з'являтися віконце з великим меню.

Безкоштовно завантажити шаблон для створення меню можна з яндекс диска