
font-family -тип шрифту
font- size -його розмір
text-decoration -оформлення
(Закреслений, підкреслений і т. Д.)
color-колір
йдемо далі :
a: link -Відповідає за посилання в спокійному стані
a: hove r-колір при наведенні курсору на посилання
a: visited-колір вже відвіданого посилання
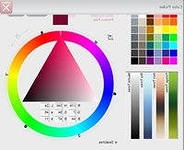
Після того як визначилися колір яких посилань потрібно міняти визначимося з кольором кожної з них. Зробити це можна в Photoshope, якщо у вас не встановлена ця програма, є багато онлайн сервісів по визначенню кольору. Одним з таких сервісів є чаклунчик квітів яндекса. яким дуже легко користуватися. На фото все
зрозуміло без пояснень, думаю розберуться все.
a
font-style: normal;
font-weight: bold;
text-decoration: underline;
color: # 08004D;
> / * Adds special style to an unvisited link. * /
a: link
font-family: Arial, Helvetica, Sans-Serif;
font-style: normal;
font-weight: bold;
text-decoration: underline;> / * Adds special style to a visited link. * /
a: visited, a.visited
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: underline;> / *: hover - adds special style to an element when you mouse over it. * /
a: hover, a.hover
font-family: Arial, Helvetica, Sans-Serif;
font-style: normal;
font-weight: bold;
легко розберетеся. Успіхів! А як змінилися чорні посилання на цьому блозі можна побачити наводячи на них курсор і поклацувати по ним.