Іноді буває потрібно відкоригувати вміст підвалу сайту, але далеко не всі теми дозволяють зробити це через призначені для користувача настройки. Зокрема, я для свого другого блога вибрала популярну тему Посейдон, в якій така можливість відсутня. На прикладі Посейдона я покажу, як вручну прибрати з підвалу напис «Сайт працює на WordPress» і поставити на її місце власну напис або посилання.
Як видалити встановлені посилання з підвалу
Для початку глянемо, що саме нам належить видаляти. Відкриваємо головну сторінку сайту і прокручуємо її до шуканої написи:


У коді бачимо відразу дві посилання. Перша виводить на екран інформацію про WordPress, друга - про Poseidon:

Щоб дізнатися, на що буде схожий підвал після правки, видаляємо посилання прямо тут (не бійтеся, з цим сайтом нічого не трапиться - це демо-режим):


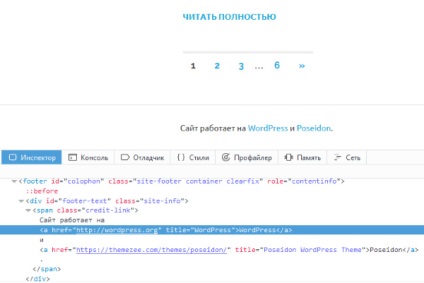
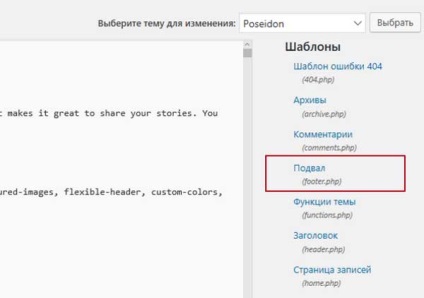
Заходимо в підвал:

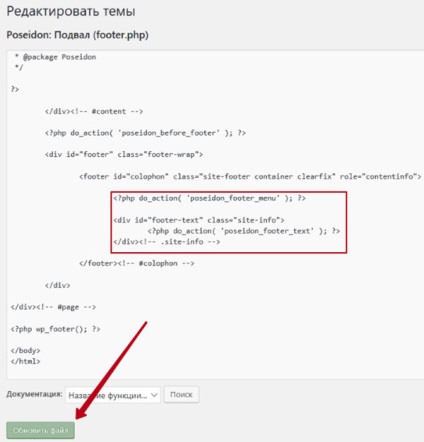
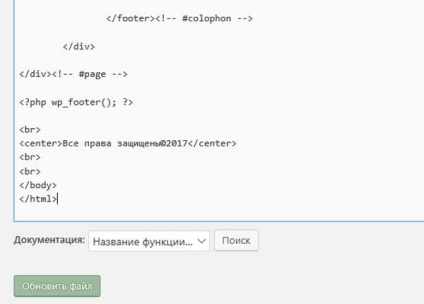
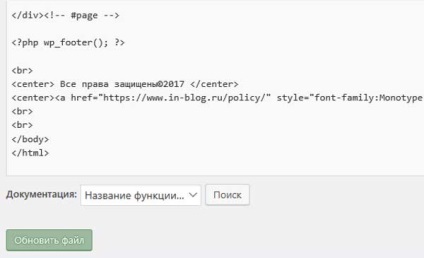
Досвідченим шляхом я вже вирахувала потрібний код:


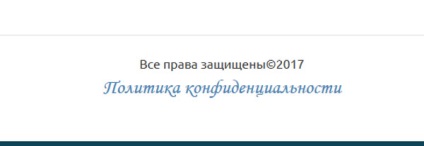
Оновлюємо файл і дивимося, що у нас вийшло в результаті:
Як розмістити в підвалі посилання або банер
Червоним кольором виділені незмінні частини посилання, синьою - видиме назву, яке буде виводитися в підвалі; зелений target = "_ blank" відкриває посилання в новій вкладці, в бузковому style задається її зовнішній вигляд - тип, колір, розмір шрифту і т. д. Тобто, в конкретному прикладі це будуть слова «Політика конфіденційності», набрані шрифтом Monotype Corsiva, синього кольору, розміром 25px, провідні на файл privacy в кореневій папці сайту. Ви можете задати свої значення або взагалі видалити атрибут style, залишивши стандартні параметри.

Оновлюємо файл і вкладку з сайтом:

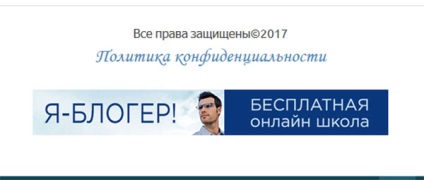
Таким чином можна додати до підвалу що завгодно - від текстового посилання до партнерського банера:

Найважче - знайти і коректно видалити ділянку коду, який відповідає за виведення написи «Сайт працює на WordPress» та інших встановлених посилань (в деяких темах посилання розробника захищені), але кінцевий результат коштує того, щоб спробувати удачі.
P.S. Не вмієте працювати з кодом? Навчіться БЕЗКОШТОВНО:

