Кожна програма имет не тільки значок, а й плитку (Tile) - особливий візуальний об'єкт, який може динамічно змінювати свій вигляд. Плитки розташовуються на стартовій сторінці. Користувач може закріпити будь-яку програму на стартовій сторінці у вигляді плитки. Щоб закріпити додаток на головній сторінці Start, знайдіть значок вашої програми і через контекстне меню виберіть команду pin to start.
Ви можете змінювати за потребою три елементи плитки (заголовок, лічильник і фоновий малюнок) в будь-який час, використовуючи Microsoft Push Notification Service або Tile Schedule. Також ви можете встановити початковий заголовок і фоновий малюнок плитки в проекті Visual Studio. В іншому випадку будуть використовуватися заголовок і фоновий малюнок за умовчанням.
Колір і розмір шрифту для заголовка і лічильника не доступні для налаштування. Система використовує поточну тему для цих цілей.
На даний момент немає можливості при оновленні плитки відтворювати анімацію або звук. Розташування лічильника і заголовка плитки не піддається налаштуванню.
Створення власної плитки для програми під час розробки
- Підготуйте свій PNG-файл для фонового малюнка і додайте його в проект. У вікні властивостей змініть Build Action на Content
- Створіть новий і відкрийте існуючий проект в Visual Studio.
- У Solution Explorer клацніть правою кнопкою миші на імені проекту і виберіть команду Properties.
- Змініть поля Title і Background image в секції Tile options. Фоновий малюнок можна вибрати зі списку.
Якщо програма не має підготовленого заголовка і зображення для плитки, то система виводить стандартний системний значок і ім'я вашого проекту. Розмір картинки для плитки повинен мати розмір 173x173 пікселів і дозвіл 256 dpi в форматі JPEG або PNG. Картинки меншого або більшого розміру будуть автоматично підігнані під потрібний розмір. Якщо ви підготуєте кілька картинок для плитки, які будете оновлювати через push-повідомлення, то всі вони повинні бути витримані в одному стилі.
невеликі хитрощі
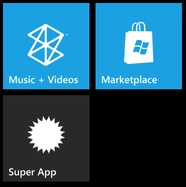
Подивимося на плитку за замовчуванням.

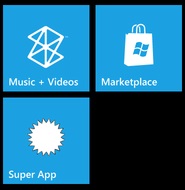
Так як це формат PNG, який підтримує прозорість, то можна зробити творчо підійти до створення значка, через який буде просвічувати фон плитки.

Більш того, цей спосіб використовує і самі Microsoft. Тепер при зміні теми, ваша плитка як і раніше буде виглядати красиво.
Зверніть увагу, що системні значки використовують білий колір, це дозволяє уникнути неприємності, коли колір вашого значка співпаде зі кольором обраної теми і значок стане просто не видимим.
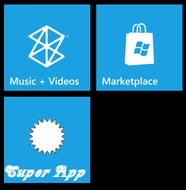
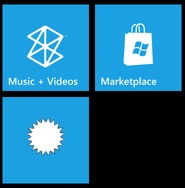
А що робити, якщо хочеться змінити шрифт або місце розташування написи (або прибрати її зовсім?)



Можна застосувати маленький трюк: відредагувати файл WMAppManifest.xml, замінивши тег
Оновлення плитки під час роботи
Ви можете оновлювати плитку двома способами: за допомогою Push Notification Service або Tile schedule, який дозволяє змінювати картинку з віддаленого істочінка. Не варто злопоупотреблять частими змінами плитки для економії заряду батареї. Прийоми роботи з Push-повідомленнями описаний в статті День дев'ятнадцятий. Повідомлення (Push Notifications)