Виникла необхідність поміняти вид стандартних чекбоксів, а засобами CSS це зробити не можна. Цю проблему можна вирішити за допомогою JQuery і CSS.
Сенс полягає в наступному - робимо невидимим стандартні checkbox'и, вставляємо після кожного з них div, оформлений за потрібне для нас чином.
Розіб'ємо цю задачу на етапи:
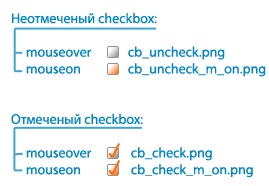
- Малюємо 4 картинки нашого checkbox'а (невідмічений checkbox, невідмічений checkbox в разі наведеного курсорі, зазначений checkbox, зазначений checkbox в разі наведеного курсорі)
- Створюємо CSS для div'a котрий замінить checkbox'и.
- Пишемо скрипт.
Крок перший: Малюємо 4 картинки нашого checkbox'а.
Пограти фотошопом я отримав такі картинки:

Крок другий: Створюємо CSS для div'a котрий замінить checkbox'и.
Створюємо файл cb_style.css наступного змісту:
Тут ви швидко двох етапах думаю питань не повинно виникнути. Йдемо далі!
Крок третій: Пишемо скрипт.
Для початку ховаємо стандартні checkbox'и, вставляємо після них div'и. Відразу додамо клас «checked» тим div'ам які йдуть після зазначених CheckBox'ов.
Тепер можна додати обробку кліків по div'у:
Тепер залишилося підключити наші два файлик cb_style.css і cb_styler.js:
Результат можна подивитися на наступній картинці:
Опишу переваги використання даного способу:
Пофиксил. Якщо кому цікаво:
$ (Document) .ready (function () $ ( «input.checkbox»). Hide (). After ( «»);
$ ( «: Checked»). Next (). AddClass ( «checked»);
$ ( «Div.checkbox»). Click (function () if ($ (this) .hasClass ( 'checked')) // МІНЯВ ТУТ
$ (This) .removeClass ( «checked»);
input_checkbox.attr ( 'checked', false);
>
else
$ (This) .addClass ( «checked»);
input_checkbox.attr ( 'checked', true);
>
>);
>);
Проблема виявилася в тому, що чомусь chrome не хотів розуміти $ .is () в умови. Так працює, але вже не так надійно. Але думаю Глюк НЕ буде
Трохи подлубавшись ще більш вкоротив ваш код:
$ (Document) .ready (function () $ ( «input.checkbox»). After ( «»);
$ ( «: Checked»). Next (). AddClass ( «checked»);
$ ( «Div.checkbox»). Click (function () $ (this) .prev ( «input: not (: checked)»). Next (). AddClass ( «checked»);
$ (This) .prev ( «input: checked»). Next (). RemoveClass ( «checked»);
>);
>);
Незрозуміло чому, але якщо при кліці виконати ( «input: checked») або ( «input: not (: checked)») то замість того щоб просто знайти цей інпут, jquery ще й ставить або прибирає галочку, але в цьому випадку це як раз то що потрібно