Використання псевдо-елементів CSS 2.1 дає можливість задіяти 3 рівня для фону, 2 зображення з фіксованими розмірами і множинні складні обведення для одного елемента HTML. Даний метод істотно розширює можливості оформлення веб сторінок для всіх браузерів, які підтримують псевдо-елементи CSS 2.1 з позиціонуванням. Підтримка CSS3 не потрібно.


Принцип роботи
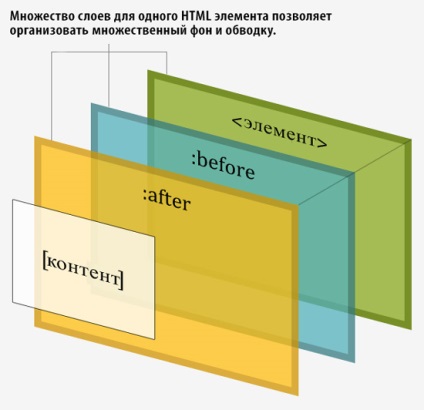
По суті, створення псевдо-елементів CSS (: before та: after) і робота з ними схожа на те, як організовується робота з вкладеними елементами HTML всередині цільового елемента. Але з однією суттєвою перевагою - все проводиться поза семантики, без використання вкладених елементів HTML.
Для організації множинних фонів і / або обводок псевдо-елементи зсуваються за контент і прикріплюються в потрібній точці елемента HTML за допомогою абсолютного позиціонування.

Псевдо-елемент не містить реального контенту і позиціонується абсолютно. Таким чином, він може бути розтягнутий над будь-областю "батьківського" елемента без впливу на контент. Для цього можна використовувати комбінацію властивостей top. right. bottom. left. width і height.
Які ефекти можна отримати?
Використовуючи тільки один елемент можна отримати паралакс, множинні фони (як кольору, так і зображення), обрізані фонові зображення, заміщення зображень, які розгортаються елементи з зображеннями в якості обведення, гнучкі штучні колонки, зображення, що виступають за межі елемента, множинні обведення і інші популярні ефекти, для яких зазвичай використовуються теги зображення і / або додаткова розмітка HTML.
На демонстраційних сторінках можна побачити втілення декількох популярних ефектів оформлення веб сторінок за допомогою даної техніки.
На додаток, можна використовувати зміна стилів для: hover, щоб отримати більш складні ефекти.
Приклад коду: множинні зображення для фону
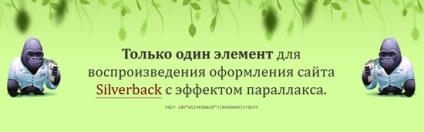
За допомогою даної техніки можна відтворити ефект паралакса з множинними зображеннями для тла (такий використовується на сайті Silverback), задіявши при цьому тільки один HTML елемент.

Елемент отримує свій власний фон і потрібні відступи. Відносне позиціонування елемента діє як точка відліку при абсолютному позиціонуванні псевдо-елементів. Позитивне значення z-index дозволяє коригувати положення псевдо-елементів по осі z.
Обидва псевдо-елемента позиціонуються абсолютно і розміщуються по сторонам елемента. Значення z-index рівне -1 розміщує псевдо-елемент позаду шару контенту. Таким чином, псевдо-елементи розташовуються поверх фону елемента та його обведення, але весь контент залишається доступним для виділення і сприймає натискання кнопки миші.
Кожен псевдо-елемент має повторюваний набір фонових зображень. Для відтворення ефекту паралакса більше нічого не потрібно.
Властивість content дозволяє додавати зображення як генерований контент. Маючи два псевдо елемента можна додати 2 додаткових зображення до елементу. Вони можуть бути грубо позиціоновані в псевдо-елементах за допомогою інших властивостей, таких як text-align і padding.
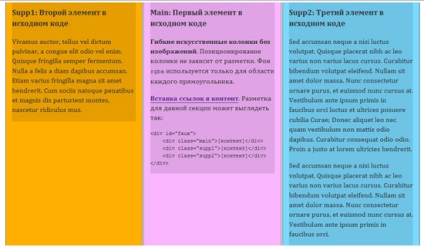
Приклад коду: гнучкі штучні колонки
Іншим застосуванням описуваної техніки є створення гнучких колонок рівної висоти без використання зображень або додаткових пов'язаних елементів.

Розмітка HTML дуже проста. Використовуємо класи для кожного елемента div замість селекторів CSS 2.1, які не підтримуються IE6. Якщо немає необхідності підтримувати IE6, то можна використовувати селектори.
Контейнер має ширину, задану у відсотках, відносне позиціонування і позитивне значення властивості z-index. Використання overflow: hidden дозволяє елементу переносити на інший рядок контент своїх плаваючих нащадків і приховує виступаючі псевдо-елементи. Колір фону забезпечує колір для однієї з колонок.
Використання відносного позиціонування для елементів-нащадків div. дозволяє управляти порядком колонок незалежно від їх проходження в вихідної розмітці.
Дві інші колонки створюються за допомогою псевдо-елементів з фонами. Як фонів можна використовувати зображення, якщо потрібно.
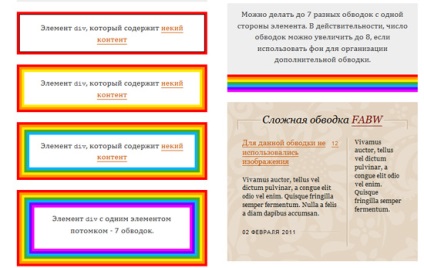
Приклад коду: множинна обведення
Множинна обведення організовується майже таким же способом. Її використання дозволяє відмовитися від зображень при збереженні ефекту.

Елемент повинен мати відносне позиціонування і достатньої ширини відступ, щоб утримувати додаткову обведення, яка буде створюватися псевдо-елементами.
Псевдо-елемент позиціонується на відповідній дистанції від кордону елемента, поміщається під шар контенту за допомогою від'ємного значення властивості z-index. і йому призначаються обведення і фон такі, які потрібно.
Прогресивні удосконаленням і застарілі браузери
Увага при використанні Firefox 3.0
Firefox 3.0 підтримує псевдо-елементи CSS 2.1, але не підтримує їх позиціонування. Через таку часткової підтримки ефекти, які явно залежать від властивостей псевдо-елементів width або height, можуть виглядати жахливо. Немає ніякого альтернативного способу для Firefox 3.0, якщо ви використовували властивості width або height. Іноді деякі поліпшення можна отримати при додаванні display: block до стилям псевдо-елемента.
Перш, ніж використовувати техніки, які вимагають позиціонування псевдо-елементів за допомогою властивостей width або height, потрібно розглянути, наскільки важливо забезпечувати підтримку Firefox 3.0, і відсоток ваших користувачів, які використовують даний браузер.
Дана проблема повністю вирішується в додатках, які використовують абсолютне позиціонування, замість властивостей width або height.
Удосконалення за допомогою CSS3
Всі приклади, які реалізовані в даній статті, можуть бути поліпшені з використанням CSS3.
Використання властивостей border-radius. rgba. transforms і множинні фони CSS3 в поєднанні з псевдо-елементами можуть відкрити можливості для реалізації більш складних ефектів. Однак, на поточний момент немає браузерів, які підтримують анімації або трансформації CSS3 для псевдо-елементів.
Майбутнє: псевдо-елементи CSS3
Передбачувані удосконалення псевдо-елементів в CSS3 (дивись документ CSS3 Generated and Replaced Content Module) включають пов'язані псевдо-елементи (. Before :: before), множинні псевдо-елементи (. After (2)), обертаючі псевдо-елементи (. Outside) і можливість вставляти псевдо-елементи для підвантажуваних частин документа (. alternate).
Такі зміни відкриють практично необмежені можливості для створення всіх видів ефектів за допомогою всього лише одного елемента і набору псевдо-елементів.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!