Помилятися властиво всім. Помилки виникають і при взаємодії людей з користувача інтерфейсами (user interfaces). Іноді вони відбуваються з вини людини, а іноді причина криється в самому додатку. Хоч би яка була причина, помилки і те, як ви справляєтеся з ними, має великий вплив на призначений для користувача досвід (user experience). Даремні повідомлення про помилки можуть привести до того, що користувач розчарується і знайде заміну вашого додатком.
У цій статті ми розглянемо, як можна оптимізувати дизайн додатків. щоб уникнути помилок користувачів, і як створювати ефективні повідомлення про помилки.
Що таке повідомлення про помилку?
Повідомлення про помилку є екран, що виникає в разі якихось несправностей, внаслідок яких споживач не може завершити бажану дію. Це може бути що завгодно: несумісні операції, невірний введення даних, неможливість застосування підключитися до сервера і т.д.
Кожна помилка, незалежно від причини, стає каменем спотикання для ваших користувачів і перешкоджає їх подальшій взаємодії з додатком. На щастя, правильний підхід до виникаючих проблем допоможе зменшити цю перешкоду.
Легше попередити, ніж виправити
Якщо ви розробляєте додаток, то вам повинні бути відомі найпоширеніші взаємодії, здатні привести до помилок. Наприклад, зазвичай буває важко заповнити форму з першої спроби або неможливо синхронізувати дані через погане з'єднання з мережею. Ці випадки потрібно враховувати, щоб звести до мінімуму помилки. Іншими словами, краще їм запобігти, пропонуючи користувачеві поради і проявляючи гнучкість.
Наприклад, якщо ви пропонуєте послугу з пошуку і бронювання готелів, який сенс робити доступними для вибору минулі дати і потім виводити повідомлення про помилку?
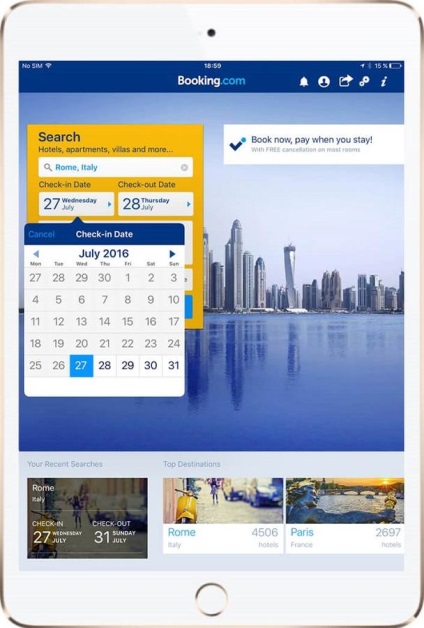
Мудре рішення в цьому випадку представляє Booking.com: їх селектор діапазону дат дозволяє вибрати тільки поточну або наступні дати, і людина таким чином ніяк не зможе помилитися.

Додаток Booking.com робить минулі дати неактивними для вибору
Повідомлення про помилки неправильного введення даних
Валідація форм необхідна для повідомлення користувачу про наявні неточності в запроваджених ним даних. Хороша валідація форми містить чотири важливі елементи:
1. Правильний час (вбудована валідація)
Користувачі вкрай не люблять витрачати час на заповнення довгої форми і потім тільки в самому кінці дізнатися, що вони десь допустили якусь помилку.
Валідація повинна негайно інформувати користувачів про правильність введеної ними інформації. Головний принцип хорошою валідації форми такий: Розмовляйте з користувачами! Говоріть їм, що йде не так! Це допоможе їм скоротити час на виправлення помилок.
2. Правильне місце
Ваші повідомлення завжди повинні бути поміщені в контекст дії. Якщо ви хочете проінформувати користувача про виниклу помилку в конкретному полі - відобразите повідомлення поруч з цим полем - найкраще праворуч від нього, або, якщо це неможливо, безпосередньо під ним.

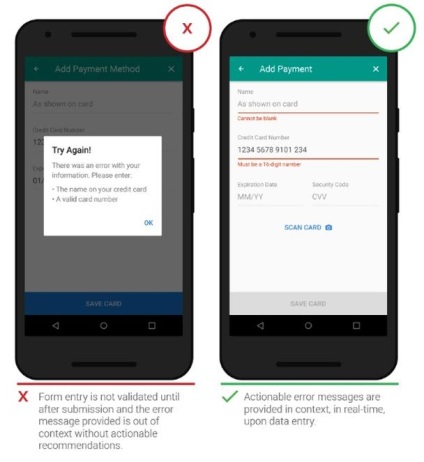
Приклад зліва: Введена інформація перевірена несвоєчасно, повідомлення про помилку відірвано від контексту і не пропонує будь-яких рекомендацій для користувача
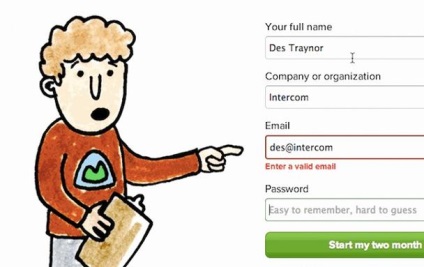
Приклад справа: Повідомлення інформують користувача про конкретні неточності в запроваджених ним даних, представлені в контексті і в режимі реального часу
3. Правильний колір (інтуїтивний дизайн)
Колір - один з кращих інструментів при розробці повідомлень про помилку, оскільки він працює на інстинктивному рівні. Використання червоного кольору в повідомленнях про помилку, жовтого - в попереджувальних повідомленнях і зеленого - для успішних має неймовірно потужний ефект. Однак переконайтеся, що кольори вашого цифрового інтерфейсу доступні для користувачів. Це важливий аспект якісного візуального дизайну.

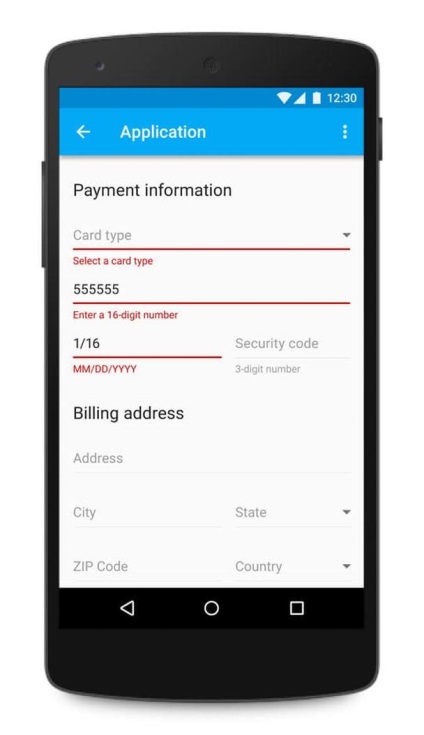
Текст про помилку повинен бути розбірливим, відповідного кольору і добре контрастувати з тлом
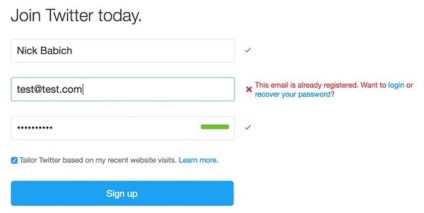
4. Ясна повідомлення

«Цей email вже зареєстрований. Хочете увійти або відновити свій пароль? »
помилки додатків
Тепер мова піде про проблеми, які виникають без участі користувача. Наприклад, коли пропадає підключення до інтернету, а користувач в цей момент знаходиться на екрані, доступному тільки в онлайн-режимі. У таких ситуаціях ви знову ж повинні чітко дати знати, що сталося і які кроки потрібно зробити далі.
Ви ніколи не повинні показувати повідомлення наступного роду:
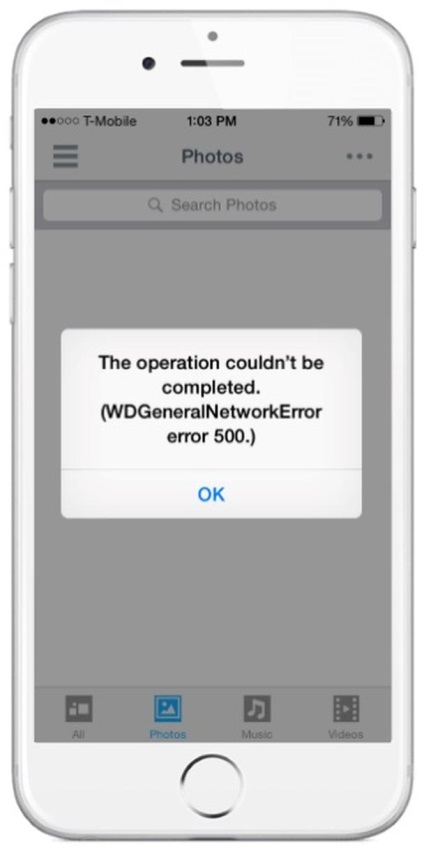
1. «Закодоване» повідомлення. Повідомлення, які містять коди внутрішніх помилок додатки або незрозумілі скорочення, ні про що не говорять користувачам, а швидше за все лякають їх.

Це повідомлення про помилку було написано розробником для розробника: «Операція не може бути завершена (WDGeneralNetworkError 500)»
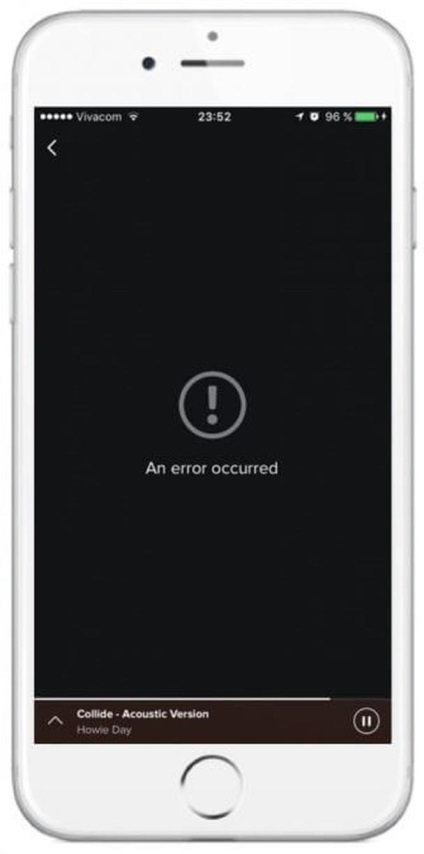
2. тупикових повідомлення. Такі повідомлення не дають ніякої корисної інформації для користувачів.

Вікні керування Spotify просто заявляє про те, що «відбулася помилка», і не дає ніяких подальших рекомендацій користувачеві
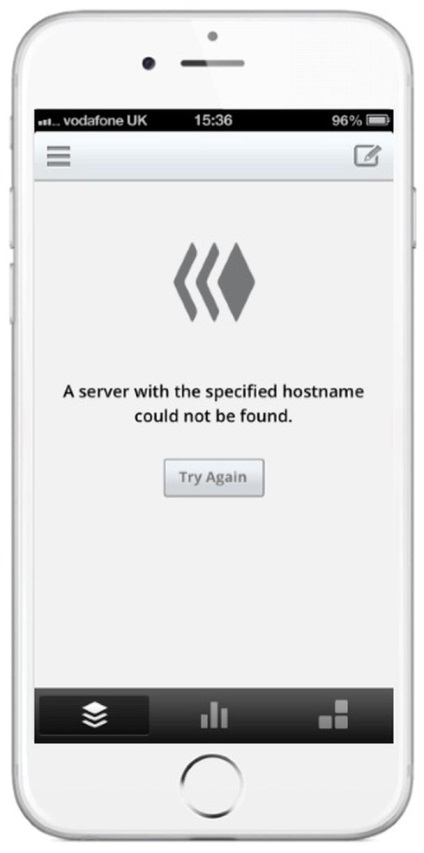
3. Абстрактне повідомлення. Повідомлення в прикладі нижче дає користувачам рівно такий же обсяг інформації, як і в попередньому випадку. Незрозуміло, що воно означає і що робити далі.

«Сервер c таким ім'ям хоста не може бути знайдений. Повторіть спробу"
Не варто сподіватися на те, що люди зрозуміють контекст повідомлення або що вони досить технічно підковані. Говоріть простим для них мовою, уникаючи вживання професійного жаргону.
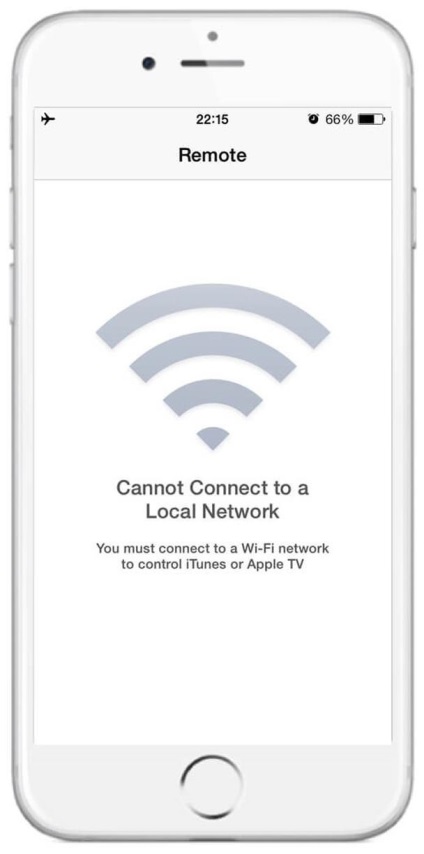
Ваше повідомлення про помилку повинно чітко і зрозумілим для користувача мовою інформувати про те:
- Що пішло не так і за якою можливу причину
- Що повинен зробити користувач, щоб виправити цю помилку

«Не вдається підключитися до цієї мережі. Ви повинні підключитися до Wi-Fi мережі, щоб управляти iTunes або Apple TV »
Використовуйте зображення і гумор
Повідомлення про помилки - прекрасна можливість використовувати іконки і ілюстрації, так як люди краще реагують на візуальну інформацію, ніж на простий текст. Це хороший спосіб «олюднити» ваше додаток і надати йому індивідуальність. Крім цього, гумор допоможе відвернути користувача від неприємних відчуттів, викликаних помилкою.
Коли в додатку Basecamp виникає помилка, пов'язана з неправильним введенням інформації, у героя, розташованого в лівій частині екрана, з'являється вираз подиву на обличчі:



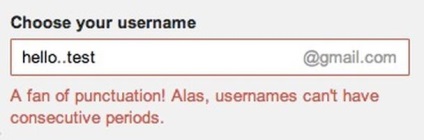
А ви фанат пунктуації! На жаль, імена користувачів не можуть містити крапки
Проте, гумор не завжди може бути доречний. Це залежить від того, наскільки серйозна проблема. Наприклад, гумор цілком можна використовувати для констатації такої простої проблеми як «Помилка 404. Сторінку не знайдено.» Однак коли користувач втрачає значну кількість часу в результаті збою, говорити «От чорт!» Абсолютно недоречно.

Отже, щоб створити ідеальну сторінку помилки, варто врахувати наступне:
- Повідомлення про помилки повинні з'являтися, як тільки виникає проблема.
- Необхідно зберігати введену користувачем інформацію на випадок виникнення помилки.
- Повідомлення повинно бути написано простою мовою, містити причину помилки і рекомендації подальших дій користувача.
- Не лякайте і не збивайте з пантелику користувачів своїм повідомленням.
- Чи не забирайте у користувача контроль над системою в разі виникнення не настільки серйозної проблеми.
- Внесіть трохи гумору, щоб пом'якшити проблему.
Високих вам конверсій!
УВАГА! Ви використовуєте застарілий браузер Internet Explorer
Даний сайт побудований на передових, сучасних технологіях і не підтримує Internet Explorer 6-ої і 7-ої версії.




