Привіт, друзі! Мабуть, кожен початківець блогер стикається з питанням, як збільшувати картинки в постах, клікнувши по них мишкою. У даній статті, а можливо і в серії статей, я опишу три плагіна, які з успіхом справляються з подібним завданням. Почнемо з першого, який досить тривалий час був встановлений на моїх блогах.
Fancybox for WordPress
Плагін створений для створення і управління галереями, але дуже добре справляється і з збільшенням картинок в постах.
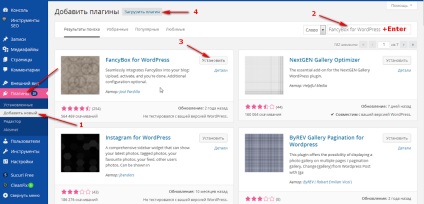
Встановити плагін можна з адмін-панелі, завантажити з комп'ютера, закачати через FTP-клієнт. Розглянемо перший спосіб, найлегший і швидкий. Відкрийте в адмін-панелі: Модулі / Додати новий (стрілка 1). У рядку пошуку впишіть: Fancybox for WordPress і натисніть клавішу "Enter" (стрілка 2). Клікнути на кнопку "Встановити" (стрілка 3).
Стрілкою 4 позначена кнопка "Завантажити плагін" - це, якщо ви захочете скористатися другим способом, тобто завантажити плагін з комп'ютера.

Налаштування плагіна FancyBox for WordPress
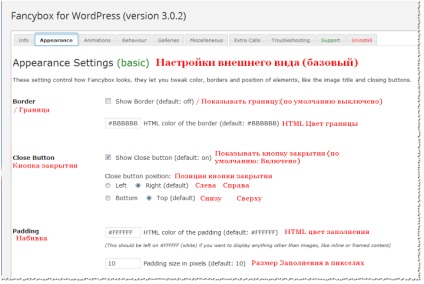
В адмін-панелі відкрийте Налаштування / Fancybox for WP. У вікні плагіна, в горизонтальному меню, відкрийте "Apperance" (поява). У цьому вікні виробляються настройки зовнішнього вигляду відкривається, збільшеного зображення. На скріншотах я розмістив переклади майже всіх рядків, але все ж давайте розглянемо докладніше кожну настройку. Нагадую: Картинки клікабельні.
Border (межа) - Кордон має товщину 1px, колір HTML встановлюється будь-, за бажанням. Показ кордону відключений за замовчуванням.
Close Button (кнопка закриття) - активуючи радиокнопки в різних варіаціях, можна розмістити кнопку закриття в будь-якому кутку зображення, а можна зовсім прибрати, знявши галочку в чекбоксі "Показувати кнопку закриття". За замовчуванням кнопка включена і розташована у верхньому правому куті.
Padding (набивка) - це поле навколо картинки у вигляді рамки. Товщина і колір заповнення цього поля за замовчуванням: 10px і має білий колір. Якщо поставити нульове значення, заповнення зліва, справа і зверху зникне. В цьому випадку може стати в нагоді включення показу кордону.

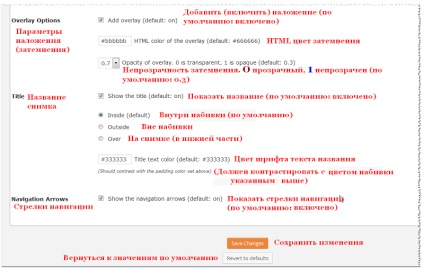
Дивимося далі, в цьому ж вікні.
Overlay Options (настройка затемнення фону) - корисна функція, за допомогою якої є можливість затінити задній план і акцентувати увагу на зображення.
Title (назва картинки) - Активуючи ту чи іншу радіокнопку, налаштовується зовнішній вигляд і позиція розташування назви картинки. Ця функція зручна для галерей і слайд-шоу. На блозі, подібному цього, де багато технічних картинок, така функція практично не потрібна. Коли цей плагін був встановлений на блозі, функція "назва знімка" була відключена.
Провівши всі налаштування в цьому вікні не забудьте натиснути на кнопку "Save Changes" (зберегти зміни).

Animations
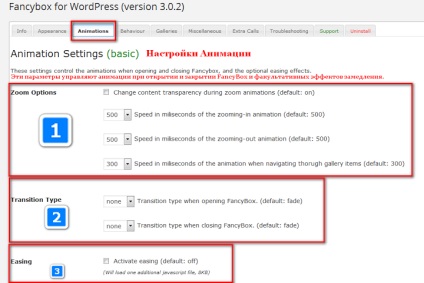
Відкрийте вікно "Animations" (Анімація). У цьому вікні три секції налаштувань, розглянемо їх.
Секція №1. Zoom Options (Опції збільшення) - за замовчуванням ця опція включена і встановлено час відкриття, закриття та відкриття наступного або попереднього зображення в мілісекундах.
Як видно зі знімка, галочка в чекбоксі "Зміна прозорості під час масштабування" - знята. Особливої різниці при відкритті-закритті картинки з виключеною і зі включеною функцією я не помітив, а додаткові скрипти підключаються. Мені вона не буде здалася корисною, тому я її відключив.
Секція №2. Transition Type (тип переходу) - цікава функція, для кожної дії пропонується по два ефекту: fade (в'яне) і elastic (еластичний). Експериментуйте з цими ефектами, може вам сподобається, до речі, за замовчуванням встановлений ефект: в'янути. Перший час саме цей ефект був встановлений в моїх настройках, але потім, все з тієї ж причини з підключаються скриптами, я встановив значення: none. Галерейні ефекти в постах, вважаю недоречними, хоча, про смаки.

Відкрийте вікно Behavior (поведінка). В цьому вікні можна налаштувати поведінку відкрилася, збільшеної картинки. Розглянемо.
2. Center on Scroll (центр при прокручуванні). Переклад: (Тримайте образ в центрі вікна браузера при прокручуванні (за замовчуванням: Включено). При ввімкнено збільшена картинка завжди буде знаходитися в центрі вікна браузера, навіть при прокручуванні сторінки коліщатком миші. При деактивації - картинка при прокручуванні вгору або вниз - втече разом зі сторінкою.
3. Close on Content Click (Закривати при натисканні на контент). Переклад: (Закрити FancyBox, натиснувши на зображення (за замовчуванням: вимкнено). Якщо навігаційні стрілки присутні на зображенні, то цю функцію можна не включати. У мене стрілки були відключені, тому ця функція завжди була включена. Картинка закривалася після кліка по ній. Експериментуйте, як вам більше буде подобатися.

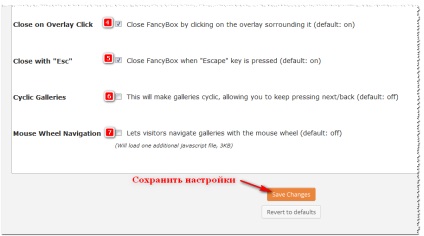
4. Close on Overlay Click (закривати клікнувши на накладення). Переклад: (Закрити FancyBox, натиснувши на накладення (затемнення) навколишнє картинку (за умовчанням: Включено).
Якщо відключити цю функцію, то картинку можна буде закрити лише після кліка по ній самій. Коли функція включена, картинка закривається після кика і по ній і по будь-якого місця на сторінці - це зручно.
5. Close with "Esc" (Закрити з "Esc"). Переклад: (Закрити FancyBox, коли клавіша "Esc" натиснута (за замовчуванням: Включено). Особливої користі не бачу, хоча, і шкоди теж.
6. Cyclic Galleries (Циклічні галереї). Переклад: (Це зробить галереї циклічний, що дозволяє зберегти натисканням вперед / назад (за замовчуванням вимкнено). Пояснити не можу, оскільки не вдавався в подробиці створення і налаштувань галерей.
7. Mouse Wheel Navigation (Колесо миші навігація). Переклад: (Дозволяє відвідувачам переміщатися в галереї за допомогою коліщатка миші (за замовчуванням вимкнено).

Ось так завжди, хотів в одній статті про три плагіна розповісти, а мабуть доведеться робити серію постів про плагіни для збільшення зображення кліком миші. До зустрічі в наступних постах.