У минулих частинах ми обговорювали MVP в Android додатках. У першій частині ми говорили про те, що таке MVP. У другій частині ми розглянули приклад реалізації цього шаблону проектування на прикладі створення простого додатка для RSS.

У цій частині ми розглянемо реалізацію даного патерну з прив'язкою до бібліотек Retrofit і RxAndroid. Як приклад нам послужить додаток для моніторингу землетрусів. Для цих цілей скористаємося API від USGS.
Трохи опишу, в чому полягає суть ідеї.
Ні для кого не секрет, що в більшості додатків (від ігор до бізнес додатків) використовуються мережеві запити. Такі запити, як правило, повертають інформацію з віддаленого сервера, яку ми, після деякої обробки, виводимо на екран користувача.
Документація Android для таких запитів пропонує використовувати класи HttpUrlConnection (для роботи по мережі), і AsyncTask або Loader для обробки запитів поза основного потоку програми та оновлення інформації на екрані.
Я не буду зупинятися на тому, чим саме ці класи не влаштовують розробників, так як це не є основною темою статті. Скажу лише, що зручніше працювати з готовими бібліотеками від Square для мережевих запитів (як правило, це OkHttp і Retrofit) і RxAndroid (для реактивного програмування), який представляє з себе набір ідей: патерн "Спостерігач" і функціональне програмування. Детальні посилання з описом знаходяться в кінці статті.
Так як, в нашому випадку, подібні запити будуть мати місце, а саме запит недавніх землетрусів з сайту usgs.gov. розглянемо створення такого додатка за допомогою MVP і перерахованих бібліотек.
Насамперед нам потрібно підключити необхідні бібліотеки в нашому gradle файлі. Хочеться відзначити, що RxAndroid вимагає підключення RxJava. А також для зручності підключені лямбда через бібліотеку retrolambda.
Структура проекту буде такою ж, як і в другій частині. Сам проект і його структура:
MrVolt / MVP-RX-Retrofit-Example
MVP-RX-Retrofit-Example - This repository is a speсial example for my Medium article github.com
Додаток являє собою всього 1 екран, який відображає топ 10 землетрусів за останній час.
Насамперед нам потрібно створити Model. Як було показано в першій і другій частині - моделі, це класи, які представляють наші дані і деяку бізнес логіку в додатку.
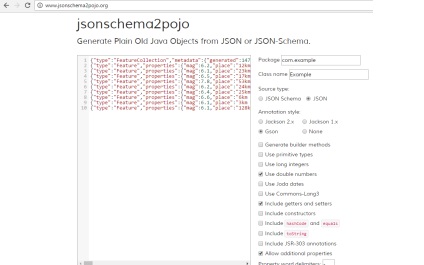
Перш ніж створювати сервіс для роботи із запитами, нам буде потрібно представити json дані (які ми отримуємо за посиланням) в якості наших класів. Саме для цього нам і потрібна gson. який допомагає серіалізовать java класи в json дані і десеріалізовать їх.

Як це виглядає створення POJO з JSON даних
Після генерації наших POJO файлів, ми можемо або вручну скопіювати їх в наш проект або ж завантажити.
Як тільки ми підготуємо наші файли, нам буде потрібно створити інтерфейс для роботи з мережею через Retrofit.
Так як основне завдання presenter-a - це запитувати у model дані, значить нам знадобиться клас, який ці дані готує при виклику деякого методу. Для цих цілей нам послужить клас EarthquakeApi:
Тут і далі, потрібно враховувати, що практично кожен клас (у всіх трьох шарах) має інтерфейс.
На цьому реалізація моделі завершена. Якщо коротко подивитися на те, що ми зробили, можна виділити наступне:
- Ми повинні створити POJO для наших даних. Так як робота відбувається з даними формату JSON. нам буде потрібно підключити GSON бібліотеку.
- Нам потрібно створити інтерфейс, який буде потрібно для виконання запитів через Retrofit.
- Для взаємодії з моделлю нам буде потрібно деяка точка входу. Деякі додають до її назвою -Repository. Я ж використовую клас, в назві якого є -API.
Тепер поговоримо коротко про View шар. Як я вже згадував раніше екран у нас всього один. У другій частині ми розглянули взаємодію між шарами через інтерфейси. Тому я коротко наведу інтерфейс і реалізацію нашого екрану.
Цей інтерфейс дозволить нам звертатися до нашого екрану через Presenter.
Реалізація екрану досить тривіальна. Методи для оновлення інформації та, звичайно ж, стандартна точка, де створюється Presenter. Хочу нагадати, що екран служить тільки для відображення інформації. Саму ж інформацію ми будемо отримувати від Presenter-a.
Поговоримо про Presenter шарі. Сам інтерфейс я викладати не буду, його Ви можете знайти за посиланням проекту. По суті його завдання, як і у будь-якого інтерфейсу - опис контракту, який повинен реалізувати якийсь клас.
Сам Presenter містить в собі посилання на Model і на View. так як він є посередником між даними і відображенням. Ось тут то ми і подивимося на RxAndroid ближче.
Тут фішка полягає в наступному. Коли ми запитуємо у моделі дані, ми отримуємо Observable. який виконується тільки коли ми викликаємо метод subscribe (). При цьому, варто пам'ятати, що Presenter повинен оновлювати дані в поданні. А значить взаємодіяти з ним він повинен через основний потік додатку. У той же час, при виклику методу ми працюємо з мережею, а значить повинні виконувати всі запити в окремому потоці, щоб наш додаток не завалилося з виключенням NetworkOnMainThreadException.
Для цього в RxAndroid існують Schedulers. які дозволяють робити виконання запитів в окремому потоці, а обробку даних і відправку їх в уявлення - через головний потік. Ці два підходи представлені методами subscribeOn () і observeOn (). Метод subscribe () як раз і займається тим, щоб отримані дані відправити в уявлення, яке оновить свій список.
У декого може виникнути питання, чому б не відновити сам список або дані екрану через його Presenter. Тут все досить просто - наш Presenter не повинен знати нічого про саму систему класів Android-a.
Тепер подивимося на весь ланцюжок зв'язків і викликів в прикладі:
- При запуску програми у нас створюється екземпляр Presenter-а. який викликається для запиту даних.
- Presenter в свою чергу отримує посилання на що викликає уявлення і створює екземпляр доступу до моделі.
- Для отримання Observable наш Presenter викликає метод нашої моделі.
- Наша модель створює запит до сервера через Retrofit і повертає Observable.
- Presenter підписується на цей Observable і при отриманні результату обробляє його і відправляє в уявлення.
- Подання відображає результат в ListView.
На цьому приклад завершений. У наступній статті ми поговоримо про тестування додатків, написаних з використанням патерну MVP.
Посилання на бібліотеки і їх Wiki: