А коли ви забудете про все це, хочу, щоб ваша свідомість вирушило в подорож. У подорож в минуле. Назад в дитинство. У перший ваш день в школі.
Багато що тоді було простіше, коли єдиною вашою турботою було малювати фігури і намагатися утримати себе в руках.
Погляньте на ці точки. Бачите, що деякі з них зібрані в купки, а деякі вибиваються? Я хочу, щоб ви мені розбили їх на п'ять груп, як вам здається логічним.
Сміливіше. Переконайтеся, що ніхто не дивиться, і обведіть навколо кожної з п'яти груп гурток пальчиком, зовсім як тоді в дитинстві.
Швидше за все у вас вийшло щось на зразок цього, так? (Тільки не кажіть мені, що проскроллілі вниз, не зробивши цього вправи. Я дуже засмучусь.)
Звичайно, ті дві точки праворуч можна було обвести по-різному. Якщо ви об'єднали їх в групу, думаю, це нормально. Кажуть, що не буває неправильної відповіді, але я завжди буваю прав, так що мені не доводиться вислуховувати це вульгарне розраду.
Перш ніж я продовжу, ви точно не намалювали чогось на кшталт такого?
Але саме це по суті ви робите, коли задаєте контрольні точки в положеннях, що відповідають точної ширині конкретних пристроїв (320px, 768px, 1024px).
Чи доводилося вам чути здивоване бурмотіння на кшталт такого? Або, може, це ви і були?
«Середня контрольна точка - це до 768px включно чи ні? Так, бачу ... а це iPad в портретному режимі, або це вже "великий"? Ага, великий - це від 768px і вище. А маленький - це 320px? Що ж тоді таке діапазон від 0 до 319px? Контрольна точка для мурах? »
Можу на цьому зупинитися і перейти відразу до правильних контрольних точках. Але мені цікаво, чому вищеописаний метод ( «тупа угруповання») так поширений.
Чому так вийшло?
Думаю, відповідь на цю загадку, як і на багато інших, зводиться до збиває з пантелику термінології. Зрештою, і пропозиція випити царської горілки з кухля Есмарха може виглядати вельми привабливим, якщо не знати, що це таке (ну чому, чому схожа, але ще більш тонка гра слів англійською - не моя жарт?).
Думаю, в обговореннях і реалізації контрольних точок ми плутаємо «кордону» і «діапазони».
Скажіть, якщо ви робите контрольні точки в Sass, ви заводите змінну $ large зі значенням, скажімо, 768px?
Це нижня межа діапазону, який ви називаєте large ( «великий») або верхня? Якщо нижня, то змінній $ small бути не повинно, тому що це повинен бути 0. так адже?
А якщо це верхня межа, то як ви визначите контрольну точку $ large-and-up ( «від большго і вище»)? Це повинно бути медіавираженіе з min-width. рівним $ medium. так?
А якщо ви називаєте так тільки саму кордон, то нас чекає плутанина в подальшому, тому що медіавираженіе - це завжди діапазон.
Виходить бардак, і навіть думати про це - дарма час витрачати. Так що у мене є три ради:
- Вибирайте контрольні точки правильно
- Називайте діапазони зі змістом
- Пишіть код декларативно
Рада № 1: Вибирайте контрольні точки правильно
Що ж таке правильна контрольна точка?
Ваше дитсадкові «я» вже намалювала кружечки. Я лише зробив вам з них прямокутники.
600px, 900px, 1200px і 1800px, якщо збираєтеся робити щось особливе для гігантських моніторів. Про всяк випадок, якщо замовляєте в інтернеті «гігантський монітор», уточнюйте, що мова про комп'ютерний. Якщо вам надішлють старовинний броньований корабель. з вас можуть забагато взяти за доставку.
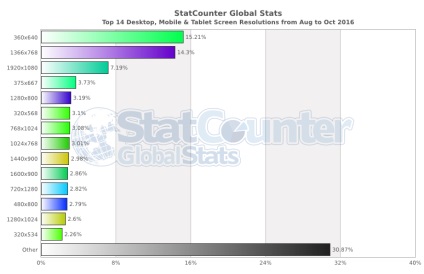
Точки, з якими щойно грало ваше дитяче «я», представляють 14 найпоширеніших розмірів екрану:

Так що можна зробити милу маленьку картинку, що дозволяє легко знаходити спільну мову всім, хто робить з себе бізнесменів, дизайнерів, розробників і тестувальників відповідно.

Даремно я вибрав помаранчевий і зелений кольори, але не переробляти ж тепер все картинки
Рада № 2. Називайте діапазони зі змістом
Звичайно, ніхто не заважає назвати контрольні точки «тато-ведмідь» і «маленький-ведмежа». Але якщо я збираюся посидіти з дизайнером і обговорити, як повинен виглядати сайт на різних пристроях, я хочу якомога швидше з цим закруглитися. Якщо для цього потрібно назвати розмір планшетом в портретному положенні - мені це підходить. Ялинки-палиці, та назвіть його хоч «iPad в портретному положенні», я не ображуся.
Але термін придатності у CSS вашого сайту - близько трьох років (якщо це не Gmail). iPad з нами вже вдвічі довше, і з трону його поки так і не зіпхнули. І ми знаємо, що Apple вже не робить нових продуктів, а тільки забирає щось (кнопочки, дірочки і т.п.) у існуючих.
Так що 1024 на 768 - це надовго, хлопці. Не треба ховати голову в пісок (цікавий факт: страуси не водяться в містах, тому що там немає піску, а значить, нікуди ховатися від хижаків).
Висновок: без спілкування немає взаєморозуміння. Не треба навмисно відмовлятися від корисних слів.
Рада № 3. Пишіть код декларативно
Знаю, знаю, знову це слово «декларативно». Скажу по-іншому: ваш CSS повинен визначати, що в ньому має відбуватися, а не як це повинно відбуватися. Це «як» краще заховати в спеціальному Міксини.
Як ми вже з'ясували, неабияка частина плутанини з контрольними точками полягає в тому, що змінні, що позначають межу діапазону, називаються так само, як сам діапазон. У $ large: 600px просто немає сенсу, якщо large ( «великий») - це діапазон. Це все одно що сказати var coordinates = 4; .
Так що всі технічні подробиці можна заховати в миксин, а не давати використовувати їх в коді у відкриту. А можна і того краще - взагалі обійтися без змінних.
Наступний приклад я спочатку робив як спрощений. Але на ділі, по-моєму, він охоплює все що треба. Можете поглянути на нього в дії на Codepen. Я використовую Sass, тому що не мислю сайту без нього. Але логіка в CSS або Less буде та ж.
Можливо, я упереджений, але, на кшталт, цілком симпатичний декларативний CSS
Зверніть увагу, що я змушую розробника вказувати суфікс -up ( «і вище») або -only ( «і тільки»).
Неоднозначність плодить плутанину
Можна відразу причепитися, що це не працює з довільними медіавираженіямі. Що ж, хороша новина. Якщо вам потрібно довільне медіавираженіе, напишіть його (на практиці, якщо мені знадобиться що-небудь складніше вищенаведеного прикладу, я не стану дурити голови і відразу кинуся в обійми коханої Сюзі з її інструментами).
Ще одним недоліком можна вважати те, що у мене тут вісім Міксини. Звичайно, було б розумно зробити єдиний миксин, а потім просто передавати в нього потрібні розміри, типу такого:
Так, це працює. Але якщо ви передасте непідтримуваний ім'я, компілятор вам ніякої помилки не покаже. А передати sass-змінну - значить зробити доступними в коді 8 змінних, і лише для того, щоб віддати їх перемикача в миксин.
Не кажучи про те, що синтаксис @include for-desktop-up з усіх боків красивіше, ніж @include for-size (desktop-up).
Обидва приклади коду можна посварити за те, що я двічі пишу 900px, та ще 899px. Звичайно ж, можна обійтися однією змінною і відняти 1, де потрібно.
Хочете цього - прапор вам у руки, але я не став би, і ось чому:
- Це не те, що часто змінюється. Це не ті числа, що використовуються всюди в коді. Від того, що вони не змінні, немає ніяких проблем - якщо тільки ви не хочете дати до контрольних точок Sass доступ скрипту, вставляти в сторінку JS-об'єкт з цими змінними.
- Синтаксис для перекладу чисел в рядки в Sass жахливий. Внизу - ціна, яку ви заплатите за віру в те, що повторення числа двічі - найгірше з зол:
Ну як, покращилася читаність? Або навпаки?
Ну і якщо вже я в останніх абзацах взяв такий агресивний тон ... Горе тому дурневі, хто робить якесь колдунство типу зберігання контрольних точок в Sass-списку і виводить медіавираженія, обходячи його циклом, або ще щось настільки ж безглузде, що інші розробники потім вік не розшифрують.
Де складність, там і баги
Нарешті, ви можете подумати "Чи не правильніше відштовхуватися в контрольних точках від контенту, а не від пристроїв?». Що ж, круто, що ви дочитали аж до цього місця, і відповідь буде «так» ... для сайтів з одним видом розкладки. Або якщо у вас кілька розкладок і вас влаштовує робити свій набір контрольних точок для кожної. Ах да, і ще якщо дизайн вашого сайту не змінюється часто, або вас влаштовує оновлювати контрольні точки при кожному оновленні дизайну, тому що вам хочеться, щоб вони як і раніше залежали від контенту, правда?
Зі складними сайтами жити набагато легше, якщо використовувати по всьому сайту один і той же набір контрольних точок.
Усе! Але цій замітці якось явно не вистачає пухнастості, дайте-но подумати, чи не знайдеться у мене приводу додати трохи ...
Додаткові поради з розробки контрольних точок

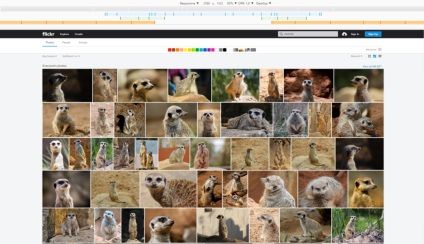
Так, навіть у flickr є контрольні точки на 768 і 1400
- Якщо хочете побачити в дії контрольні точки CSS для екранів з дозволом більше ніж у монітора, за яким ви сидите, скористайтеся «чуйним» режимом в отладчике Chrome і введіть як завгодно гігантський розмір.
- Блакитна смужка показує медіавираженія для 'max-width', помаранчева - для 'min-width', а зелена - медіавираженія, в яких є і те і інше.
- Клік по медіавираженію задає екрану таку ширину. Якщо клікнути по зеленому медіавираженію кілька разів, він переключається між максимальною і мінімальною шириною.
- Клікайте правою кнопкою по медіавираженію в панелі медіавираженій, щоб перейти до визначення цього правила в CSS.
P.S. Це теж може бути цікаво:
Не минуло й півроку з останньої зміни робочого процесу W3C, як керівництву Консорціуму надійшла пропозиція застосувати нарешті цей новий процес на ділі. І списати вже неактуальні специфікації HTML в музей, щоб вони не заплутували розробників, «прикидаючись» актуальними.
Ще один модуль CSS, про який ми розповідали, непомітно дозрів до статусу, з якого W3C радить починати повсякденне використання новинок. Властивість contain дозволяє обмежувати зміни дерева відтворення, перерисовку CSS-боксів і зміни їх розмірів в межах елемента. Тому воно так важливо ...
ДАЛІ
З Парижа (на фото), де недавно проходила зустріч робочої групи CSS, прилетіла цікава новина: властивості grid-row-gap і grid-column-gap, а також їх скорочення grid-gap ...