У першій частині уроку з малювання іконки компаса ми створили основу іконки і намалювали геометричну фігуру компаса. Зараз ми додамо обсяг компасу, створимо рельєф і тіні і намалюємо стрілку компаса.
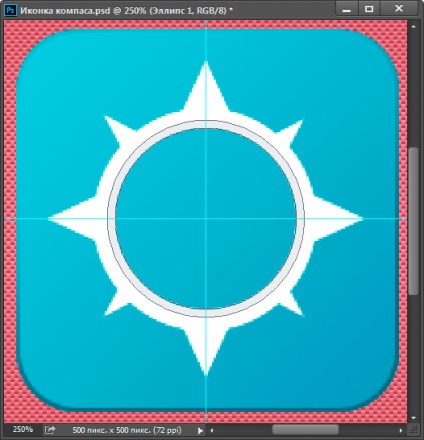
Ось що повинно у нас вийти в результаті:

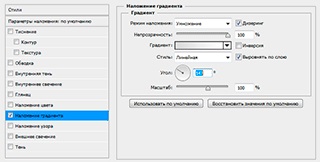
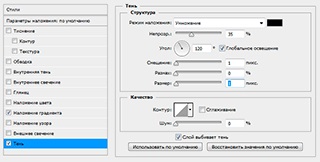
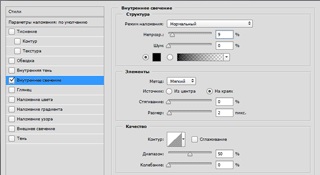
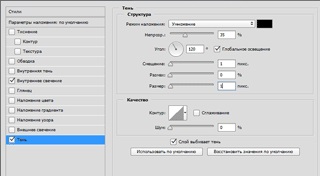
У попередньому кроці ми об'єднали всі шари з фігурами в одну фігуру. Додайте до цього шару стилі шару "Тінь" і "Накладення градієнта" з наступними параметрами:


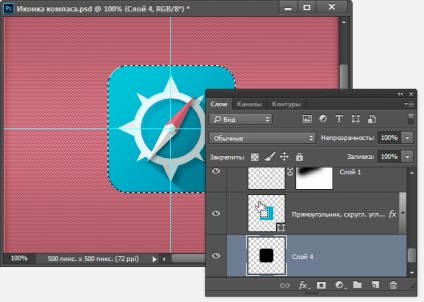
Потім створіть новий шар поверх всіх інших, візьміть інструмент "Еліпс" (Ellipse Tool). наведіть курсор точно в перехресті напрямних, затисніть клавіші Alt + Shift і створіть геометрично правильне коло кольору #eaeded, потім відніміть з нього коло меншого діаметру, щоб вийшло кільце. Внутрішній діаметр кільця повинен збігатися з внутрішнім діаметром фігури, створеної раніше:

Далі ми продовжимо створювати контур за допомогою інструменту "Про" (Pen Tool).
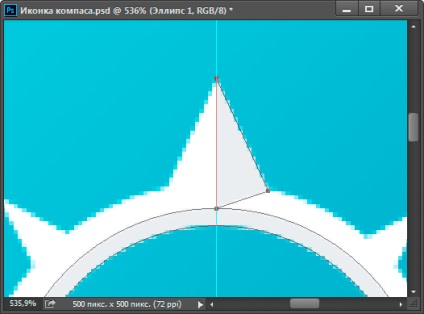
Візьміть інструмент "Перо" (Pen Tool). виберіть режим "Фігура" і "Об'єднати фігури" намалюйте такий трикутник:

Додайте такі ж трикутники в інші частини фігури:

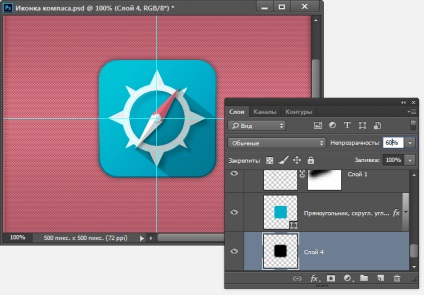
Перейдіть на шар з фігурою, яку ми створили раніше і змініть колір її заливки з білого на світло-блакитний. Це додасть компасу обсяг:

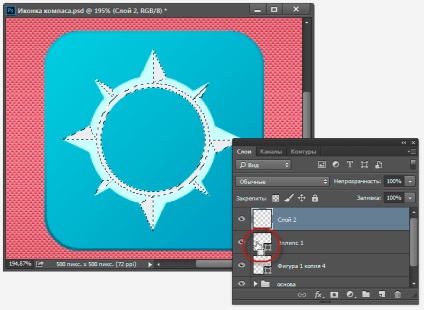
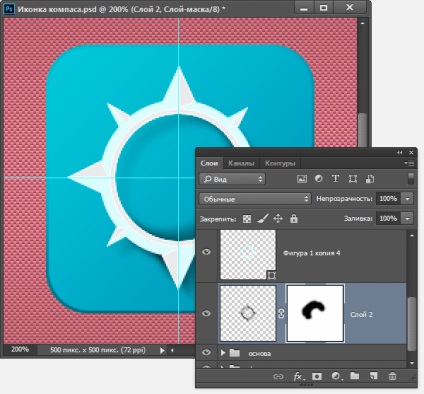
Тепер необхідно позначить ребра граней компаса. Створіть новий шар поверх всіх інших. Затисніть Ctrl і клацніть по мініатюрі шару фігури з трикутниками. Це створить виділення уздовж її контуру:

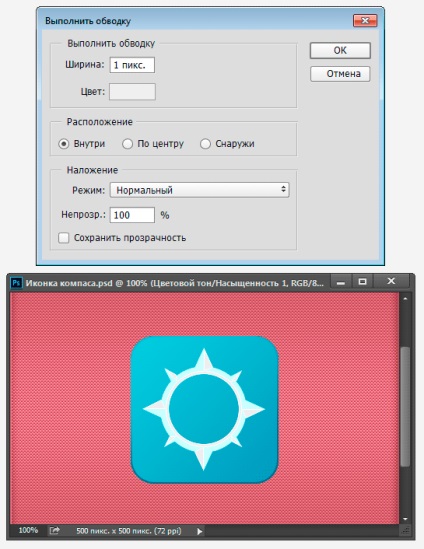
Візьміть який-небудь інструмент виділення, наприклад, "Прямокутна область" і клацніть правою клавішею миші по виділенню. Відкриється контекстне меню, де клікніть по рядку "Виконати обведення" (Stroke) / відкриється вікно, де задайте товщину в 1 піксель, положення - всередині (Inside) і колір білий:

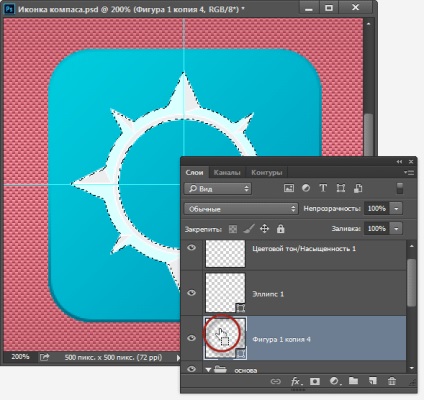
Щоб надати реалістичність формі, давайте додамо до неї тінь. Затисніть клавішу Ctrl і клацніть по іконці шару з основою циферблата компаса, щоб з'явилося виділення за формою основи:

Створіть новий шар під шаром з основою і залийте чорним кольором (для заливки чорним натиснути D, потім Alt + Delete).
Зніміть виділення, натиснувши Ctrl + D. Застосуйте Фільтр -> Розумієте -> Розумієте в русі (Filter -> Blur -> Motion Blur) з кутом мінус 45 ° і дистанцією 30 пікселів:

Пом'якшити тінь за допомогою розмиття по Гауса. Пройдіть по вкладці Фільтр -> Розумієте -> Розумієте по Гауса (Filter -> Blur -> Gaussian Blur) і в діалоговому вікні фільтра введіть значення радіусу розмиття 2 пікселя.
Але нам потрібна тінь тільки на правій стороні фігури, тому, додамо до шару маску і видалимо тіні у верхній лівій частині шару:

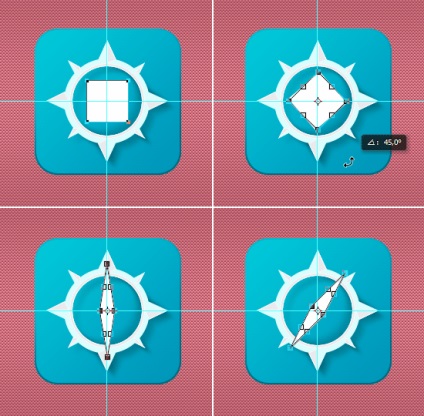
Давайте додамо стрілку в центрі форми компаса. Почніть з додавання фігури прямокутника за допомогою однойменного інструменту. фігуру зручніше будувати від перехрестя напрямних, затиснувши клавіші Ctrl + Alt. Застосуйте до фігури трансформування. поверніть фігуру на 45 °, потім стисніть її по горизонталі, щоб отримати форму стрілки і знову поверніть її:

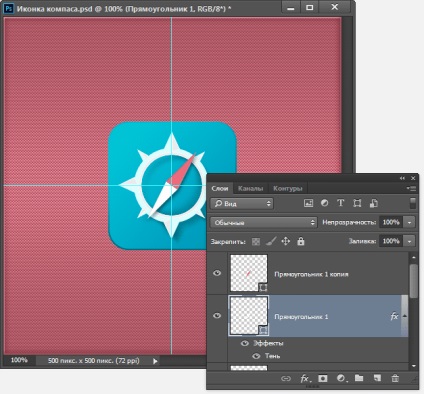
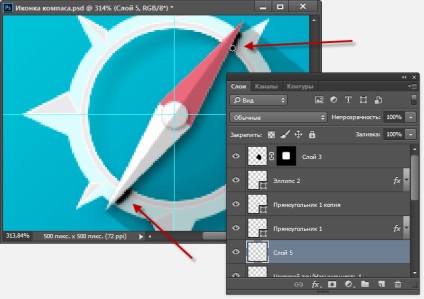
Стрілку необхідно зробити двокольорового. Для цього, копіюйте шар з фігурою стрілки, натиснувши Ctrl + J. Встановіть колір фігури на # d8697a. Виділіть контур інструментом "Виділення контуру" (Path Selection Tool, просто клікніть по фігурі, візьміть інструмент "Перо" (Pen Tool), наведіть на гостру вершину, при цьому значення "Пера" з'явиться символ "мінус", і клацніть по вершині, вершина віддалиться:

В панелі шарів клікніть по нижньому шару зі стрілкою (ult вона біла) і додайте до нього стиль шару "Тінь" (Drop Shadow) з кутом 120 °, дистанцією (Distance) 4, розміром (Size) 6 і непрозорістю (Opacity) 50% :

Інструментом "Еліпс", затиснувши Shift, додайте невеликий білий кружок в центрі стрілки і додайте стилі шару "Тінь" і "Внутрішня тінь":


Зробимо тінь від стрілки. Поверх всіх шарів створіть новий шар і за допомогою інструменту Прямолінійне ласо (Polygonal Lasso Tool) створіть ось таку виділену область:

Залийте область чорним кольором і зменшите непрозорість шару до 20%. Видаліть виділення, натиснувши Ctrl + D.
Тепер необхідно прибрати зайвий чорний ділянку, що виходить за межі голубого квадрата основи іконки. Для цього нам треба, затиснувши Ctrl, клацнути по мініатюрі шару з основою іконки (Блакитний квадрат, його ми створили в цьому кроці), після чого з'явиться виділення за формою квадрата. Повертаємося на шар з тінню і додаємо шар-маску. Зайве відрубане:

Раз ми згадали про основу іконки, давайте додамо під неї тінь. Створюємо новий шар під шар з основою, знову натискаємо, затиснувши Ctrl, по мініатюрі квадрата, з'явиться виділення, і заливаємо новий шар чорним кольором:

Знімаємо виділення.
Пом'якшимо тінь, застосувавши Розумієте по Гауса радіусом 4 пікселя, крім того, я зменшив непрозорість шару до 60%:

Щоб підсилити ефект обсягу компаса, треба затемнити тінь під стрілкою на циферблаті. Створюємо шар під шарами зі стрілкою, беремо чорну кисть з 0% жорсткості і малюємо в зазначених на малюнку областях:

Залишилося зменшити непрозорість шару до 20%. На цьому все, подивіться на готовий результат:

Завантажити матеріали до уроку:
Заздалегідь вдячний, Дмитро.
QR-код для установки: