style = "display: inline-block; width: 728px; height: 90px"
data-ad-client = "ca-pub-9038233983914754"
data-ad-slot = "5706208564">

Ось таке попередження отримав я недавно від пошукового робота:
Чесно сказати, проблему цю я знав з самого початку, але все якось руки не доходили. Перше, звичайно, що приходило в голову це поміняти Тему на вже адаптовану під мобільні пристрої, але такі зміни вимагають ретельного підходу, а це все час, якого завжди не вистачає. Коротше, як то кажуть, поки грім не вдарить. Ось і дочекався. полетіли перші ластівки.
З іншого боку, все що не робиться, робиться, на краще. Зате зараз мій сайт просто чудово відображається на мобільних пристроях, хоча я ще не зробив до кінця всі налаштування, які пропонує мені плагін, яким я вирішив скористатися, щоб не тягнути час. І треба сказати, я дуже радий цьому простому рішенню.
Плагінів для адаптації сайту під мобільні пристрої в репозитарії WP вистачає, штук 15 напевно, точно є: JetPack, WPtouch, WP Mobile Detector, WordPress Mobile Pack, Wapple Architect Mobile Plugin, MobilePress (це тільки деякі з них), при бажанні, можна випробувати їх все. Але я вам хочу порадити один плагін, який мене, особисто, влаштував на всі 100%.
Так само можливості плагіна пропонують до завантаження на мобільні пристрої не весь сайт, а спеціально створені сторінки для відображення в мобільній версії, або повністю створену на піддомені мобільну версію сайту, яка і буде завантажуватися на мобільних пристроях.
Я пішов по шляху найменшого опору і поки, налаштував плагін для відображення свого основного сайту на мобільних пристроях. Налаштування дуже прості і не уявляють труднощів.
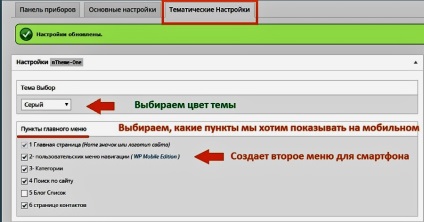
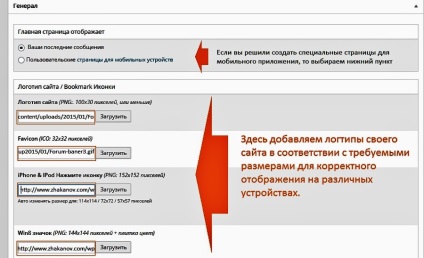
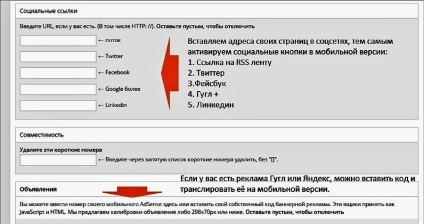
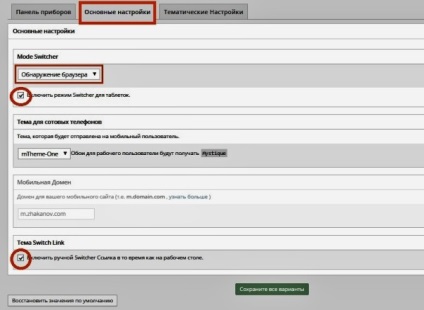
Для ознайомлення з настройками, я все ж публікую скріншот, щоб ви трохи мали уявлення де і які галочки потрібно проставити. Я користуюся браузером Гугл Хром, тому у мене автоматично сторінки переводяться на російську мову. У кого-то можливо настройки плагіна залишаться на англійській мові. У такому випадку, ви можете звірити з моїм скріншотом і налаштувати так само, як у мене, або додати якісь свої настройки.
style = "display: inline-block; width: 728px; height: 90px"
data-ad-client = "ca-pub-9038233983914754"
data-ad-slot = "5706208564">



Далі, переходимо в розділ основні настройки: Тут ми повинні вирішити, чи будемо ми показувати кнопку перемикання між мобільною версією і стандартної чи ні. Я використовував всі пропоновані варіанти. Ви можете поекспериментувати зі своєю темою, як вам більше сподобається.

У розділі Панель приладів вказані шорткоди для створення мобільних сторінок. Розділ Мобільні сторінки з'явилася у нас в панелі адміністратора. Я поки нічого там не створив, але планую випробувати і цю функцію плагіна.
Виглядає віджет на сайті ось таким ось чином.

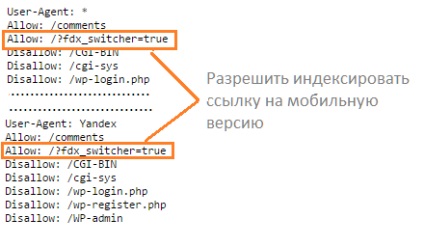
УВАГА Можливо, доведеться зробити ще дещо:

style = "display: inline-block; width: 728px; height: 90px"
data-ad-client = "ca-pub-9038233983914754"
data-ad-slot = "5706208564">
Увага! Кликання по кнопках нижче підвищує репутацію, харизму, потенцію, знімає порчу, позбавляє від гикавки і прищів, а так само знижує тиск і цукор.
Віка, здрастуйте. Який то глюк з головною сторінкою, безумовно існує, за очі важко сказати що там заважає конкретно (для цього потрібно знати за допомогою чого створена головна сторінка) але можна спробувати що-небудь зробити, перш ніж займатися з самою темою. Перше - спробуйте прибрати галки (перший скріншот) перемикання на планшетах, і нижче можливість ручного перемикання для ПК, щоб відображалася тільки мобільна версія. Якщо не допоможе, то в розділі Меню створіть ще одне меню для мобільної версії і вкажіть, що воно використовується, тільки для мобільної версії. А основне меню використовуйте тільки для ПК. Знову ж подивіться скільки типів меню підтримує ваша тема. Можна спробувати створити Головну сторінку (ще одну для мобільної версії, у вас в адмін панелі Вордпресс має з'явитися розділ «Сторінки для мобільних пристроїв») і в Меню для мобільної версії вказати Головною саме її. Після цього вам потрібно буде змінити налаштування плагіна (другий скріншот) і вказати що відображати на Головній сторінці. Загалом, попрацюйте з настройками, поекспериментуйте. У вас проблема, що Головна сторінка, дійсно, неможливо перетворюється в мобільний, тому, тут потрібно пошукати вихід, він обов'язково повинен бути. Щоб дати точну відповідь в чому проблема, потрібно дивитися тему настройки та інше. Тому, поки спробуйте зробити так, як я вам написав.
Бувають такі ситуації, коли необхідну вам версію плагіна або Теми ви не можете знайти в інтернеті, але вона встановлена на вашому власному сайті. Швидше за все, архів інструменту збережений на вашому комп'ютері, але трапляється і таке, що збережені копії відсутні. Причин може бути багато і чому таке сталося, це не суть важливо. Головне, у нас ...
---- Досить часта історія, коли молодим веб майстрам, доводиться переробляти структуру свого сайту. Хоча переробляти доводиться не тільки молодим, але і бувалим, але все таки, більше це стосується тих, хто зробив свій сайт вперше. Природно, що в процесі розвитку ресурсу, вносити зміни в його конструкцію все одно, доводиться: хто тему змінює, хто форму подачі інформації, ...
Тему збільшення картинки в новому вікні, при кліці на неї, ми вже розглядали на форумі, але я хочу ще раз звернути вашу увагу на цю фішку, яка просто необхідна для будь-якого сайту або блогу. Можливо, хтось буде заперечувати, але я, особисто, як користувач, не люблю сайти в яких не вистачає елементарних речей, що поліпшують призначені для користувача ...
Нещодавно ми з вами налаштовували розсилку публікацій через стрічку RSS. Відмінна річ, швидко, зручно, нікого не напружуючи. підписався на оновлення сайту і отримуй статті на пошту першим. Ляпота! Але виявляється, у всій цій диво стрічки є зворотна сторона медалі. Уявіть собі новий блог, на якому ще немає достатньої кількості контенту і пошуковий робот відвідує ...
У кожного блогера, хоч один раз, але були випадки, коли сайт раптом, переставав працювати і потрібно відновлення бази даних або відкат файлової системи. Добре, якщо заповзятливий блогер подбав про те, щоб зробити бекап, як на хостингу, так і в панелі Вордпресс, а от якщо не подбав, то. ця пісня гарна й нова, починаймо її знову. Мене теж доля ...
Давно хотів написати про цю чудову плагін, але все якось відсував на завтра, спасибі однієї з відвідувачок форуму, що нагадала і я надихнувся прямо зараз сісти і написати про плагіні SidebarTabs. Мабуть, моя неквапливість в цьому питанні викликана, здебільшого тим, що у мене цей плагін вбудований в Тему і автоматично, всі мої архіви, мітки, ...
- - Як я недавно і обіцяв, розповідаю про те, як створити форум на своєму сайті. Думаю, що багато хто з вас задавалися таким питанням. Особисто мені хочеться, щоб люди частіше відвідували мій сайт, і ще більше хочеться, щоб зібралися однодумці, люди, з якими можна було б обговорити насущні проблеми, разом порадіти досягненням, і поділитися досвідом. ...