Фотографія як підкладку під текст використовується не тільки в веб-дизайні. Цей прийом популярний як в оформлювальному дизайні, так і серед медіа. Озирніться навколо: текст над зображенням надає повідомленням виразність і здатний стати емоційним гачком для споживача.
Фотографія в парі з текстом покликана розповісти цілу історію, а не просто виступити в якості декорації. Тому робота з зображенням часто складніше, ніж просто затемнення або додавання прозорості. Ключове завдання - з'єднання ритмічного малюнка тексту і графічного малюнка фотографії.
Як це зробити? У Мережі ви знайдете безліч прикладів і обговорень того, як посилити вплив тексту за допомогою фотографії. Нижче зібрані найцікавіші прийоми користувачів.
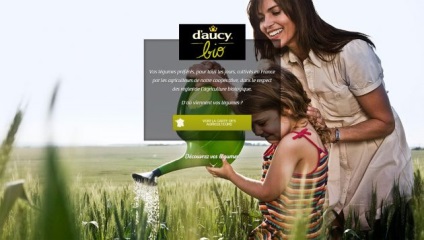
Текст, вписаний в простір фотографії

Використовуйте порожній простір на фотографії або розтягніть вільний від предметів фон для того, щоб розмістити там текст. Застосовуйте правило балансу: згруповані страви врівноважені такою ж кількістю текстових блоків.
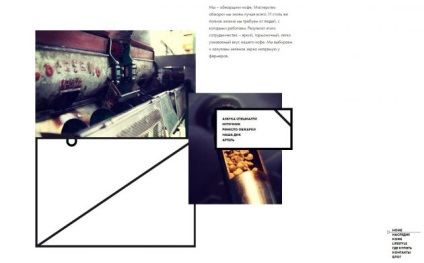
Текст як частина зображення

Деталі мопеда використовуються як підстава для розміщення тексту. Тонкі і яскраві лінії букв переходять в обриси предметів. Відсутність візуального шуму забезпечують фокусні точки - чорні кришки приладових панелей.
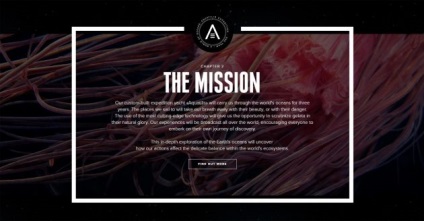
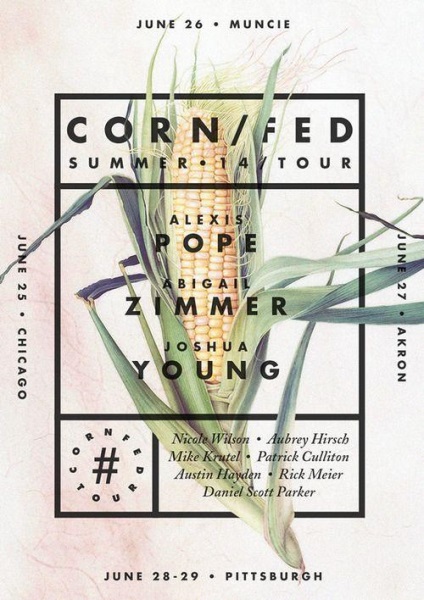
Текст, розміщений на прямокутнику або іншій формі для поліпшення читабельності

Багата яскравими деталями фотографія все одно розкриває свою історію, тому що текст ізольований підкладками. З одного боку, в зображенні дотримано правило третин. З іншого боку, акцент робиться на текст завдяки центральному розміщенню. В результаті ми отримуємо складне, але гармонійне поєднання візуальних мов.
Прозорий текст, через який видно фонове зображення

Білий текст на чорному або зеленому фоні може виглядати досить грубо. Зробіть текст трохи блідіше, для того щоб текстура предметів на зображенні могла проступати через букви і тим самим працювати на пом'якшення графичности шрифту.
Зменшення яскравості фотографії для виділення тексту

Коли ви хочете домогтися максимального акценту на тексті, зробіть фотографію під ним блідіше. Цей прийом добре працює в тих випадках, коли саме зображення несе легко читається ідею.
Використання минималистичной фотографії для ефектної розстановки акцентів

Не бійтеся порожнього простору і асиметричної композиції. Чисті і легкі шрифти в центрі сприяють тому, що погляд хоче переміститися до яскравого акценту на периферії слайда. Додайте там те, що посилить ваше повідомлення.
Допоміжні елементи для фокусування уваги на тексті і відділення його від фонової фотографії

Ви можете не просто зробити фотографію під текстом блідою, а посилити цей прийом жирним шрифтом шрифту і використанням рамок. Головне, щоб фотографія вторила повідомленням, яке ви хочете донести до читача.
«Паралакс» тексту і фотографії

Один з найбільш суперечливих прийомів через свою складність. Пам'ятайте про те, що людський погляд (в західній традиції) прагне рухатися по слайду зліва направо, а також швидко схоплює самі яскраві кольорові акценти на площині.
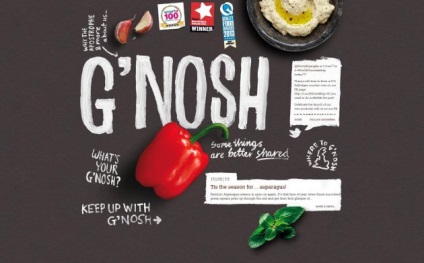
Побудова композиції таким чином, щоб її елементом виступив не тільки текст, а й деталі фотографії

Фонове зображення пропонує різні можливості для експериментів зі шрифтами. Повертайте літери під таким кутом, щоб слідувати вектору розміщення предметів, і використовуйте вільний простір для створення потрібного вам повідомлення.
Особливо добре виглядає використання контрастного шрифту по відношенню до фотографії, при цьому текст вписаний в простір зображення.

Головне в поєднанні фотографії та тексту - простота.
По можливості не ускладнюйте ритмічні з'єднання і пам'ятайте, що чим легше зчитуються візуальні історії, тим краще!
Ще непоганий прийом, до якого сам неодноразово вдавався - блюр зображення. Припустимо в тому випадку, коли зображення не грає першорядну роль. Добре працює, коли на зображенні багато деталей або необхідний тонкий шрифт. Читаність зростає на очах. Головне - не переборщити з блюр, щоб глядач міг однозначно відповісти, що зображено на тлі.