
Привіт друзі. Як ви, напевно, вже здогадалися, мій блог зроблений на нині популярному движку WordPress. Так як я тільки починаю знайомитися з цим движком, то і різні плагіни, віджети і теми для даної цмскі мені стають цікаві і звичайно ж всі ці новинки хочеться потестить і понабудовували у себе на блозі. А вже якщо вийшло правильно щось налаштувати і встановити, то чому ж не поділитися з вами своїми рекомендаціями? Тому я і вирішив відкрити на своєму блозі рубрику WordPress.
Сьогодні я вас познайомлю з офіційною кнопкою Твіттера, яка виводиться в записах і дозволяє ретвітів пост. Називається цей плагін WP Tweet Button.
Отже, для початку вам потрібно завантажити цей самий плагін, а зробити це можна тут. Просто з правого боку клікніть на кнопку Download Version 1.9.1. Після того як ви зберегли плагін на своєму комп'ютері, знаходимо його і переносимо на фтп в директорію / wp-content / plugins /
Так само ви можете встановити плагін з вашої адмінки блогу, для цього заодім в адмінку, потім на вкладку Модулі, вибираємо Додати новий і в віконці пошуку вводимо його назва WP Tweet Button. Після чого в результатах пошуку знаходимо цей плагін і з правого боку тиснемо встановити.
Щоб активувати нашу кнопку потрібно в тій же адмінки на вкладці Модулі знайти плагін WP Tweet Button і під ним клацнути Активувати.
Такс, з установкою ми ніби як розібралися. Наступний крок - настройка.
Дивимося в адмінці вкладку налаштування і знаходимо там назва нашого плагіна. Ось ми і в вікні конфігурації нашої кнопочки. Тепер пробіжимося по опціях її налаштування.

Це мабуть найголовніші настройки нашої кнопочки, розглянемо їх більш детально:
Першим у нас йде пункт Display - відображення кнопки. У нього включені підпункт Position - позиція кнопки, саме відображення кнопки і Alignment - вирівнювання кнопки.
Отже всі варіанти кожного підпункту.
Before - на початку статті
After - в кінці статті
Before and After - на початку і в кінці статті
Shortcode - при редагуванні самої статті, де вставите шорткод, який можна вказати в налаштуваннях, там і буде відображатися кнопка
Manual - ручна вставка функції виклику кнопки в вашому шаблоні. з цією опцією я поки не розбирався, тому більш точну інформацію сказати не можу.
Де буде відображатися кнопка:
Right, Left, Center тут мені здається і так все зрозуміло - Справа, Зліва, В центрі.
Tweet Button Style - стиль (тип) кнопки:
Vertical - вертикальна кнопка разом з лічильником
Horizontal - горизонтальна кнопка разом з лічильником
No count - горизонтальна кнопка, але без лічильника.
Продовжуємо далі налаштовувати нашу кнопку.

Referral format - форма ретвіти:
Default Tweet text - форма тексту для ретвіти:
Entry title e.g. "Pictures Of My Cat" - пишеться тільки заголовок статті
Page title e.g. "Pictures of my cat - My WordPress Blog" - пишеться заголовок статті і назва блогу
Blog title e.g. "My WordPress Blog" - пишеться тільки назва блогу
Custom text - тут можна задати свої теги, наприклад% POSTTITLE% і (або)% BLOGTITLE%
Default recommended Twitter user
Це дуже цікава опція, яка дозволяє після ретвіти статті виводити віконце з вашими рекомендаціями кого ще юзер може зафоловіть.
Container style - опція, що дозволяє внести нам свій шматочок коду в файл стилів
На скрині вказано місце розташування: справа, обтікання об'єкта з правого боку на відстані 10 пікселів
Tweet Button language - вибір мови кнопки. Так як російського немає, то ставимо будь-який з наступних: English, French, German, Spanish, Japanese
Rel metatag не думаю, що знадобиться ця опція і тим більше не дуже зрозумів, що вона означає, тому залишив її порожньою

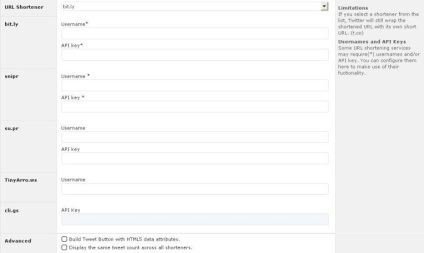
URL Shortener - так, як в Тіттере дається на публікацію повідомлення всього 140 символів, то посилання зазвичай коротшають спеціальними сервісами. От саме в цій опції ви можете вибрати той, який вам до душі або в якому ви зареєстровані, при цьому ввівши свій нік і API ключ до відповідних поля.
Advanced - в цьому пункті нам запропоновані опції побудови твіт-кнопки з атрибутами HTML5 і відображення лічильника твітів через все сокращалкі.
Після всіх проведених налаштувань натискаємо кнопочку "Зберегти зміни" і радіємо офіційної кнопці від Твіттера. Якщо у вас виникли питання по налаштуванню даного плагіна, сміливо можете звертатися до мене за допомогою. А для того, щоб не пропустити наступні мануали, підписуйтесь на мою RSS стрічку.