У наведеному вище прикладі показана конфігурація панелі меню за замовчуванням. Об'єкти, що можуть призначених для користувача функцій можна подивитися на рис. 1. Додаючи або видаляючи значення в списку, налаштовуємо панель меню відповідно до вимог нашої розробки.
Налаштування власних стилів оформлення
Описи стилів панелі меню (рис. 1) винесені в файл fckstyles.xml. Фрагменти опису різних стилів оформлення тексту наведені нижче.
Файл fcktemplates.xml містить шаблони структур веб-сторінок. У документі за замовчуванням міститься три шаблону: «Тема з картинкою», «Дивний шаблон», що містить заголовок в лівому і основний текст в правому полі, і «Табличне оформлення сторінки». Шаблон формується в CDATA, як показано для шаблону «Тема з картинкою»:
Type the title here
Type the text here
]]>
Створюючи свої шаблони, можна істотно прискорити розробку сайтів та зменшити кількість помилок за рахунок використання стандартних структур. Оскільки шаблони створюєте ви самі, то і дизайн буде оригінальним, несхожим на розробки інших веб-студій.

Завантаження та керування файлами на сервер
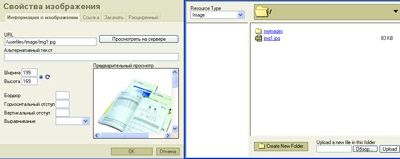
Вставка зображень, флеш-роликів, інших файлів можлива тільки після їх завантаження на сервер (рис. 2). В папці editor \ filemanager \ upload \ міститься набір папок по кожної використовуваної технології: ASP, ASP.NET, PHP, CFM. В одній папці міститься набір файлів, що забезпечують настройку і проведення завантаження на сервер. Так, для ASP настройка проводиться в файлі config.asp, а клас завантаження визначено в class_upload.asp; для ASP.NET - в файлі upload.asp; PHP - config.php і upload.php відповідно. Для можливості завантаження встановлюємо параметр ConfigIsEnabled = True. Параметр ConfigUserFilesPath = "/ userfiles /" визначає папку, в яку за замовчуванням будуть завантажуватися файли. Методи ConfigAllowedExtensions і ConfigDeniedExtensions задають відповідно дозволені і заборонені для завантаження типи файлів.
/ * ### Scripts Definition List * /
Він позначає початок списку завантажуваних об'єктів. Додавання об'єкта проводиться методом AddScript ( "ім'я об'єкта". Параметри об'єкта). Наприклад, таким чином: