
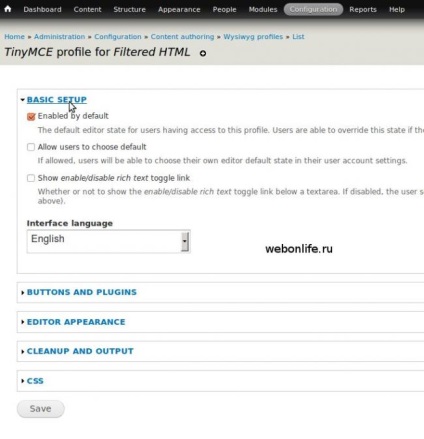
Переходимо по посиланню edit. Тут у нас кілька блоків налаштувань. Підемо по порядку.
Першим пунктом йде Enabled by default (застосувати за замовчуванням). Застосувати за замовчуванням означає що всі користувачі вашого сайту які потенційно можуть скористатися цей режим форматування будт використовувати його за замовчуванням.

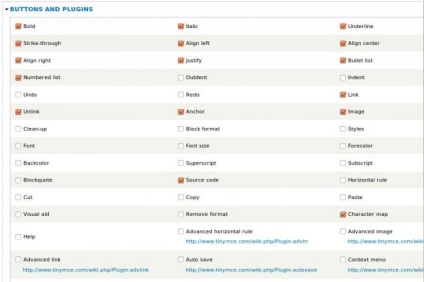
BUTTONS AND PLUGINS

EDITOR APPEARANCE Опції цього блоку змінюють розташування кнопок в TinyMCE і вирівнювання. Завжди залишав як є.
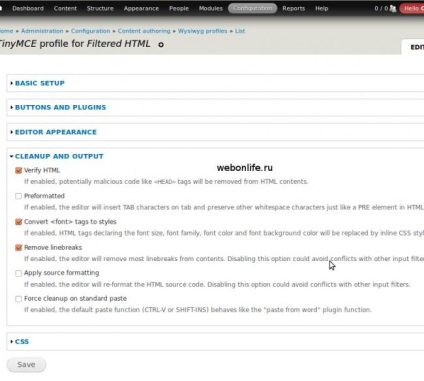
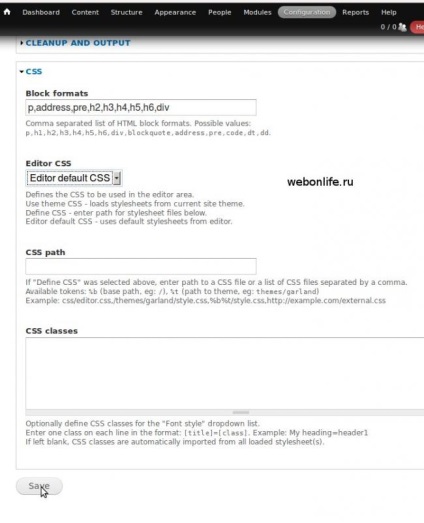
CLEANUP AND OUTPUT
Verify HTML - виключає потенційно шкідливий код.
Preformatted - вставляє символи табуляції і прогалини як вони є. Якщо ви вставите кілька прогалин поспіль то на сторінці вони отбразяться як один. При включенні цієї опції всі прогалини будуть відображені.
Convert tags to styles - HTML теги що визначають властивості шрифту замінюються на інші теги з пропісаанимі в них стилями.
Remove linebreaks - видаляє зайві переноси рядків. Якщо при редагуванні тексту був кілька разів натиснуто enter ми отримаємо розрив в тексті. При включеній опції зайві переноси рядків будуть видалені.
Apply source formatting - загальне форматування всього HTML коду
Force cleanup on standard paste - при використанні клавіш ctrl + v буфер обміну буде очищатися.
Останні три опції можуть конфліктувати з фільтрами.

Block formats - череззапятую перераховуються теги які позначають блокові формати.
Editor CSS - якщо в попередніх пункті вибрано Define CSS вказуємо шлях до CSS файлу.
Define CSS - вказуємо стилі для форматування.

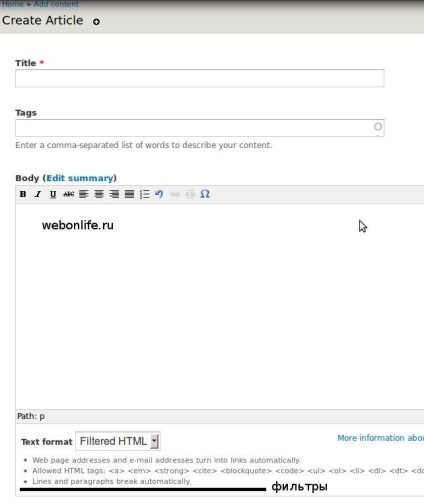
Не забуваємо натиснути Save і дивимося на результат. Переходимо Content → Add Content → Article. У вас повинно вийти щось схоже.

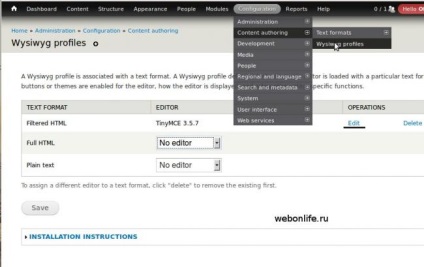
Налаштовуємо фільтри режиму форматування
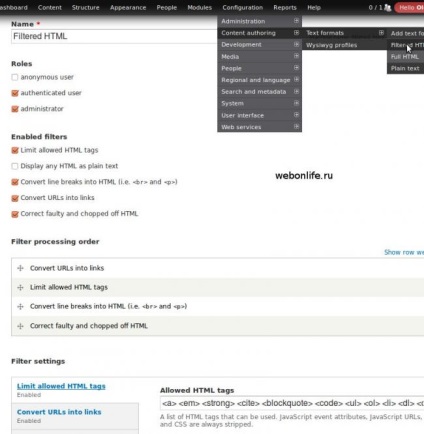
Для налаштування фільтрів переходимо Configuration → Content authoring → Text format Тиснемо configure навпаки режиму який хочемо відредагувати.

Насамперед визначимося хто зможе використовувати даний режим форматування. Для цього у нас є розділ Roles. Зараз у нас три групи анонімні зареєстровані і адміністратор. Якщо створите ще якісь групи користувачів вони також тут відобразяться.
Наступний розділ Enabled filters - застосування Фільри. При підключенні фільтрів які мають дополнітелной настройки в розділі filter settings будуть з'являтися відповідні пункти.
Display any HTML as plain text - Все HTML теги призначені для форматування відображаються як простий текст.
Convert line breaks into HTML (i.e.
and
) - Перетворює переклад рядка в теги.
Вибрані фільтри застосовуються до тексту по черзі. Черговість вказана в розділі Filter processing order. Ті що зверху застосовуються першими. Наведу простий приклад. Ви вибрали фільтр який перетворює URL в посилання, а слідом поставили фільтр забороняє посилання. В результаті URl збережеться як звичайний текст. Помінявши фільтри місцями ми доб'ёмся потрібно результату. Спочатку будуть видалятися теги, а потім URL перетворюватися на заслання.
Спочатку доступно три режими форматування. Можливо вам цього виявиться мало або захочете на чому-небудь потренуватися. Створити свої режими форматування простіше ніж редагувати вже існуючі. Переходимо в меню Configuration → Content authoring → Text format - Add text format, вводимо назву режиму, а далі ви все знаєте.