
Подивимося на кінцевий варіант роботи.

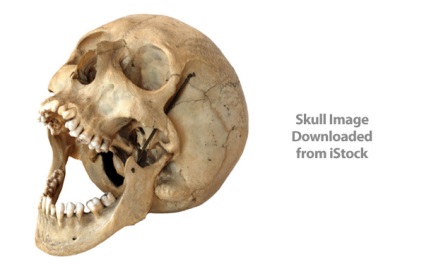
Для початку вам знадобиться зображення черепа. Я знайшов непогане зображення на iStockphoto. Завантажити його можна тут. або знайдіть схожу картинку.

Скачайте шрифт Green Fuzz і встановіть його на систему.

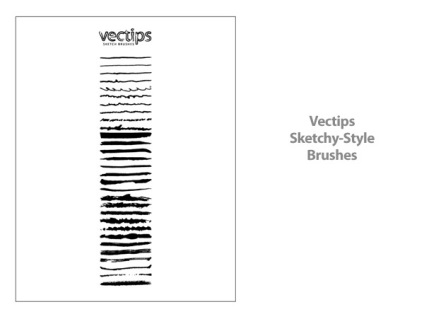
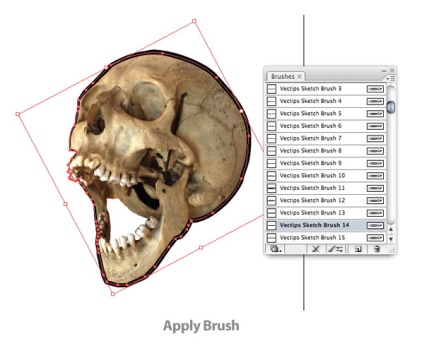
Далі, нам знадобляться спеціальні гранжеві кисті Sketchy-Style від Vectips. Після того, як скачаєте AI фаил, відкривайте його в Ілюстраторі. Тоді ви побачите нові 30 кистей в вашій панелі Brush. Для уроку ми використовуємо лише деякі з них.

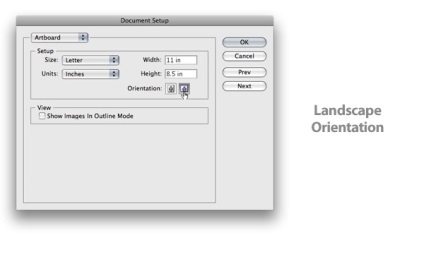
При відкритому документі Sketchy-Style. змініть орієнтацію документа зайшовши в настройки File> Document Setup. Клацніть по іконці лендскеіпа на панелі орієнтації документа. Далі виділіть всі елементи на робочій області і видаліть їх.

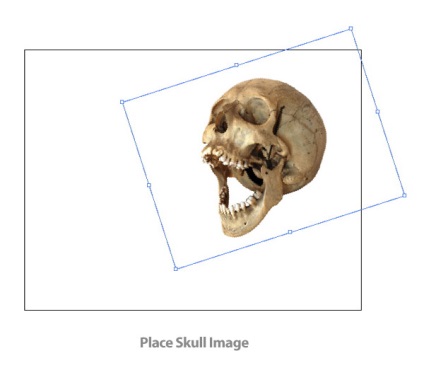
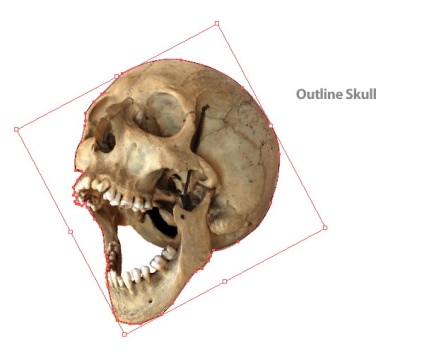
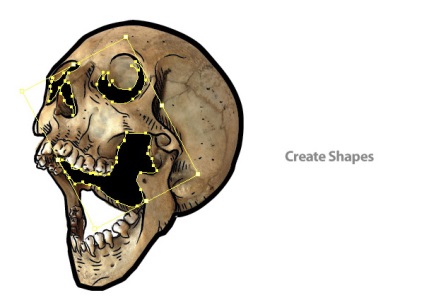
Помістіть картинку з черепом File> Place. Далі маштабіруйте і розгорніть картинку так як вам потрібно.



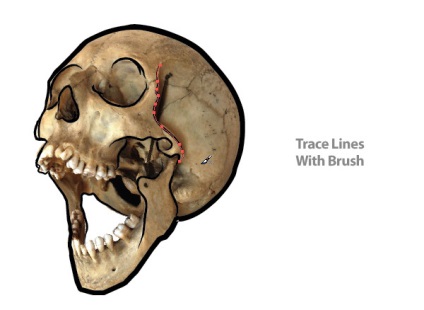
Використовуйте інструмент Brush Tool (B) і обрисуйте менш помітні риси і лінії всередині черепа. Зробіть все те саме кисть, але на цей раз змініть товщину stroke до 0.5 pt.

Використовуйте Brush Tool (B) кисть знову. На цей раз окресліть менш помітні контури черепа. Товщина кисті ще менше 0.25 pt.

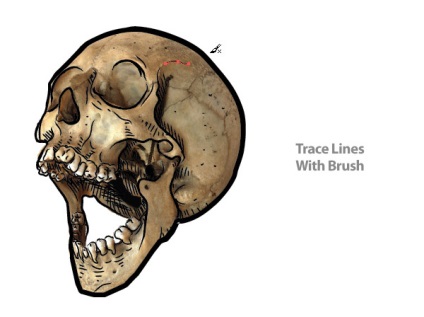
Інструментом Pen Tool (P) створіть цільні фігури в темних областях черепа. Залийте ці фігури чорним кольором.

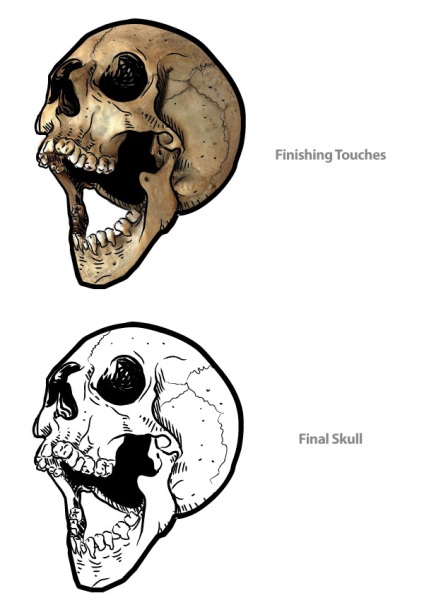
Після цього можете домалювати ще кілька штрих на ваш смак. Нарешті зображення черепа можна відключити.

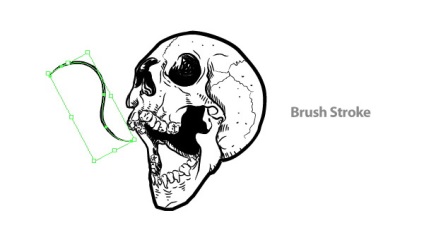
Створіть новий шар для хвилястих гранжевим елементів. Скористайтеся пензлем Brush Tool (B) і намалюйте наступний контур. Зробіть все те саме кисть 1 pt шириною. Звичайно, якщо вам зручніше малювати криві пером Pen Tool. то використовуйте його. Але в цьому випадку додавайте потрібну кисть, після закінчення малювання.

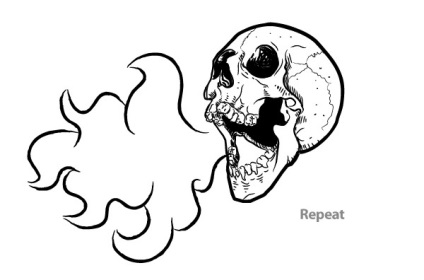
Повторіть попередній крок поки не отримаєте хвилястий елемент схожий на зображення нижче.

Тими ж методами заповнюйте хвилясту фігуру візерунками. На цей раз змініть заливку окантовки до 0,5 pt

І знову додайте кілька кривих, але в цей раз з товщиною окантовки в 0,25pt.

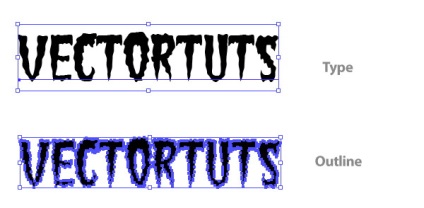
Для тексту створіть новий шар. Надрукуйте текст тим шрифтом, який я давав на початку статті - Green Fuzz. Переведіть текст в криві Type> Create Outlines

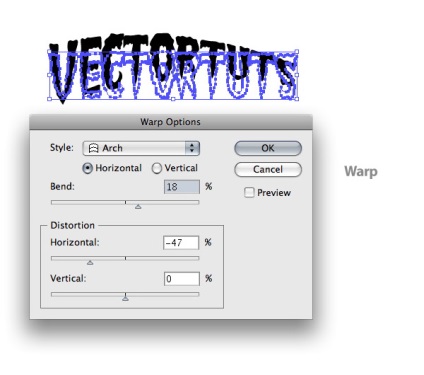
Тепер, коли текст переведений в криві застосуєте ефект Effect> Warp> Arch. Змініть вигин Bend до 18ти і горизонтальне спотворення Horizontal Distortio n до -47. І знову розкладіть ефект на криві через Object> Expand.

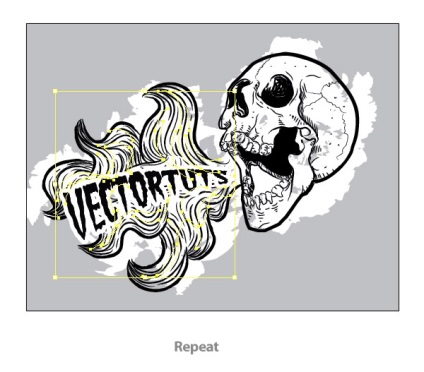
Додайте текст над хвилястим елементом. Масштабуйте і розгорніть його так як вам більше подобається.

Скопіюйте текст CTRL + C і помістіть його в теж місце але позаду першого тексту CTRL + B. Не гаючи виділення застосуйте до цього тексту товсту окантовку до 9 pt білого кольору.

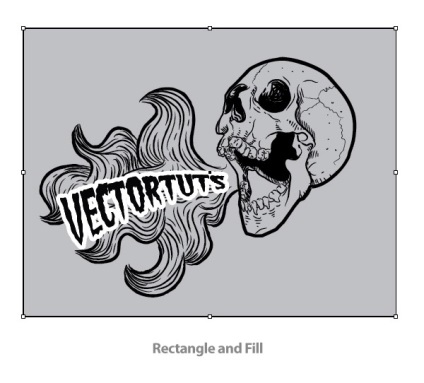
Створіть новий шар і помістіть його під усіма верствами. Створіть прямокутник інструментом Rectangle Tool (M) за розміром робочої області. Залийте його 23% сірим кольором.

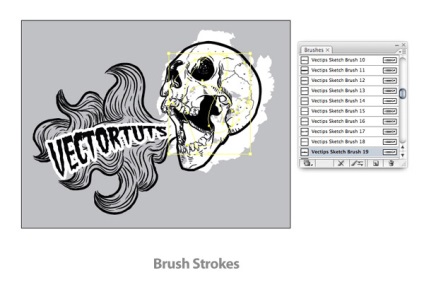
Пензлем під назвою Vectips Sketch Brush 19 намалюйте кілька штрихів позаду черепа. Потім поміняйте товщину кисті до 9 pt.

Повторіть попередній крок і створіть схожі штрихи під хвилястими елементами. Ось ми і закінчили.

Ось і фінальний варіант нашої роботи.
