Привіт, друзі. Це чергова і свіжа добірка різних корисних речей для верстальника і дизайнера. Тут зібрано кілька уроків і вихідних файлів, які виглядають дуже красиво і стильно. А саме Ви тут можете зустріти кілька красивих прикладів типографіки, яку Ви можете використовувати на сайті, безкоштовні уроки по створенню кнопок, а також безкоштовні вихідні, які можна скачати, кілька красивих елементів форм, такі як чекбокси і поля, і ще найсмачніше це уроки по навігації і безкоштовні їх вихідні.
3D типографіка на CSS

Текстовий ефект в Американському стилі

Неоновий ефект для тексту на CSS

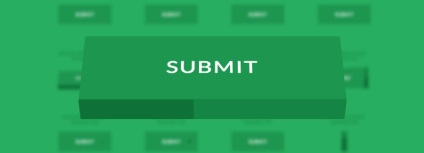
3D кнопка з прогрес баром на CSS

Красиві кнопки з іконками

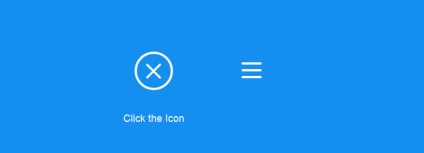
Іконка гамбургер для навігації на HTML

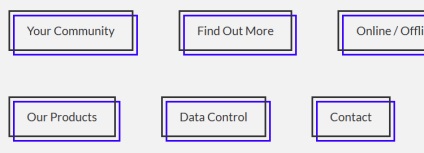
Подвійні кнопки на CSS


Кілька красивих 3D кнопок в стилі Flat

Як зробити плавно виїжджає меню на CSS

Меню, що випадає на CSS

Як зробити красиве меню з іконками

Адаптивне меню яке плавно виїжджає

Адаптивне меню на HTML canvas

Красиве меню з анімацією на CSS

Фіксована і вертикальна навігація

Ще крута навігація на CSS

Велике меню з крутим ефектом

Стильне і класне меню на HTML

Діагональне меню на CSS

Анімовані чекбокси як у Google

Перемикачі в стилі Flat безкоштовно

Чекбокси у вигляді мечів з Зоряних воєн

Анімаціаонние прогрес бари

Форма з красивою анімацією

Гарний слайдер на CSS

Ще одні гарні і анімаційні чекбокси

Анімаційний і красивий ефект для зображень


Анімаційні блоки в стилі Flat

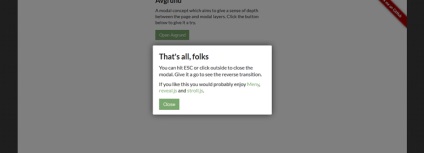
Модальне вікно з незвичайним і красивим ефектом